标签:http 功能 epo statement ons erer list 效果 文件上传
在上一个实验”IAM 策略”中,我们了解到可以对 IAM 用户赋予一些策略,使这些用户只能 对特定的资源赋予特定的权限,以及在策略中,我们也可以通过变量的方式动态控制每一 个 IAM 用户的策略。但在某些场景下,我们需要对某些资源赋予权限,比如有一个 S3 存 储桶,我们想要把这个存储桶/存储桶中的对象 共享给某一个 AWS 账号,或者某一个 AWS 账号下的 IAM 用户,在这种情况下,我们需要创建基于资源的策略。储桶策略中,委托人是作为权限获得者的用户、账户、服务或其他实体),而 IAM 用户策 略是附加到用户身上,并不需要指定 Principal.
下面是一个 S3 存储桶策略的示例:
{
"Version":"2012-10-17",
"Id":"ExamplePolicy01",
"Statement":[
{
"Sid":"ExampleStatement01",
"Effect":"Allow",
"Principal":{
"AWS":"arn:aws-cn:iam::Account-ID:user/Dave"
},
"Action":[
"s3:GetObject",
"s3:GetBucketLocation",
"s3:ListBucket"
],
"Resource":[
"arn:aws-cn:s3:::examplebucket/*",
"arn:aws-cn:s3:::examplebucket"
]
}
]
}下面我们通过实验来具体操作一下。
创建 IAM 策略,使 S3 存储桶中所有对象都公开化,这样任何人都有权限访问 S3 存储桶 中的对象. 在默认情况下,S3 存储桶中的对象都是私有的,无法公开化,所以我们要先将 禁止公开化的策略去掉。
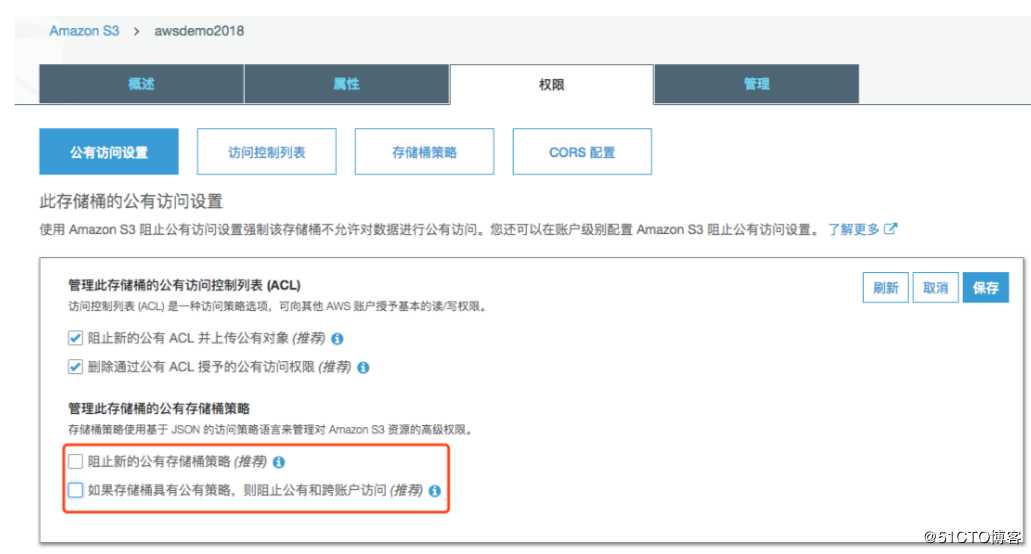
操作如下: 首先找到一个存储桶,如本次示例 awsdemo2018,然后在”权限”界面,点击”公 有访问设置”----“管理公有存储桶策略”-----“编辑”,取消勾选 “阻止新的公有存储桶策略” 和 “如果存储桶具有公有策略,则阻止公有和跨账户访问”,然后保存

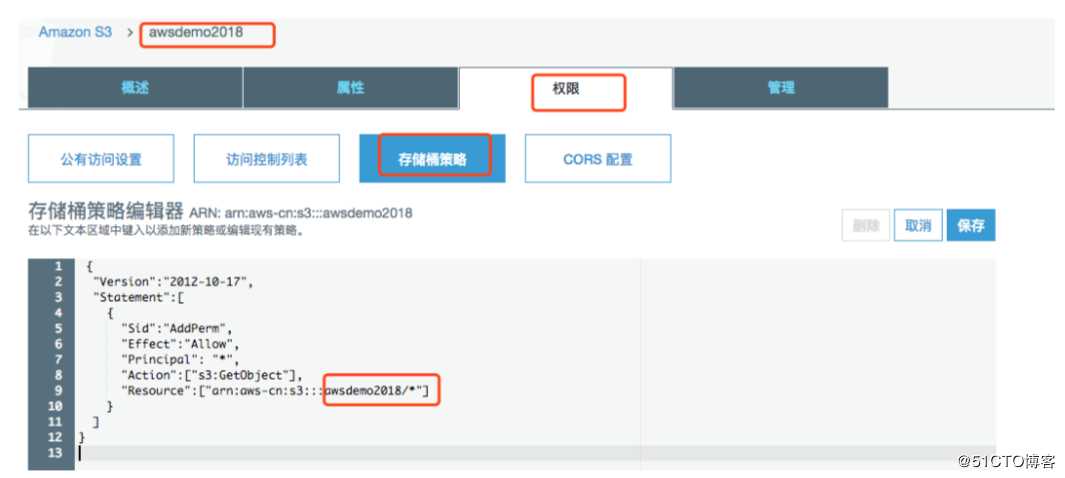
点击”存储桶策略”,给存储桶添加 s3:GetObject 的权限,需要注意策略中 Resource 字段指 定的存储桶必须和当前存储桶名字一致。示例策略如下(awsdemo2018 为本次试验的存储 桶名字):
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal":"*",
"Action":[
"s3:GetObject"
],
"Resource":[
"arn:aws-cn:s3:::awsdemo2018/*"
]
}
]
}
保存成功之后,我们就能看到一个警告,提示该存储桶已经被公开化

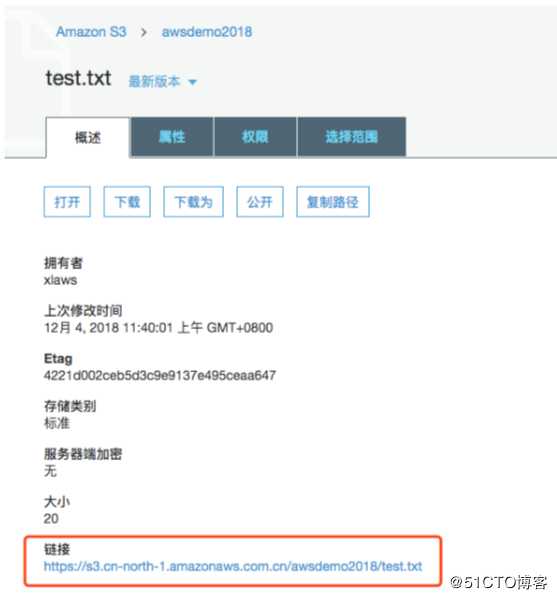
之后在当前存储桶中找一个文件,或者上传一个文件到当前存储桶,点击”链接”,就可以 从互联网上任意位置访问 S3 存储桶中的对象.

在当前策略下,任何人只要能拿到链接,就能访问到存储桶中的对象。如果我们在做应用的时候,想要做防盗链的功能,比如只能从当前网站引用图片,无法从其它网站引用图片,我们可以用存储桶策略的 Condition 功能,对 HTTP 请求的 Referer 做限制。
示例:
向 awsdemo2018 存储桶中上传一张图片,如 web.png。另外再创建一个存储桶: awstemp2018,并参考上面的步骤和策略将这个存储桶公开化,在本地新建一个文件 test.html,文件内容如下:
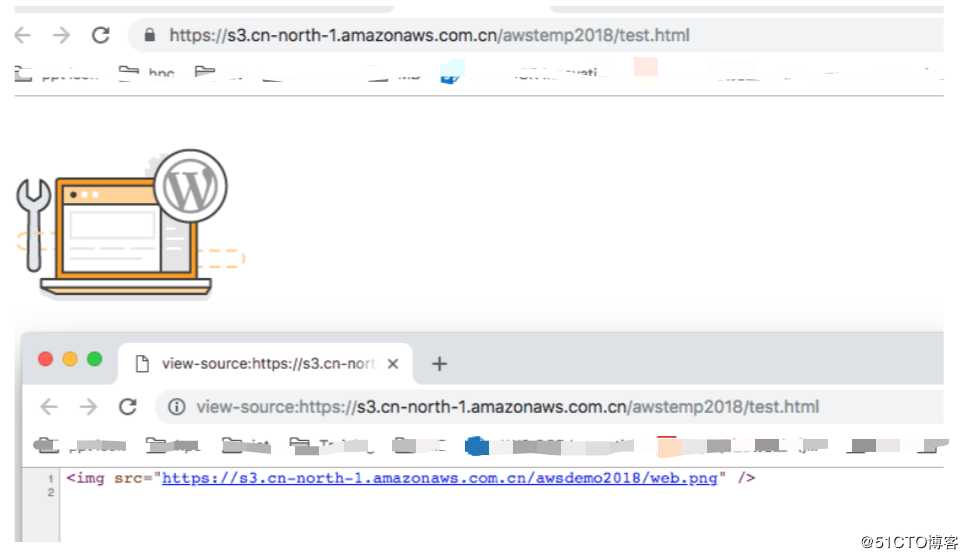
<img src="https://s3.cn-north1.amazonaws.com.cn/awsdemo2018/web.png" /> 将这个 test.html 文件上传到存储桶 awstemp2018.
在防盗链设计上,我们可以在 awsdemo2018 存储桶中设置存储桶策略,只允许源站为 https://s3.cn-north-1.amazonaws.com.cn/ 的请求访问这张图片,如果请求中不带这个 referer 就提示报错。具体操作如下:
在 awsdemo2018 存储桶策略中,加上 condition,设置 StringLike 为 aws:Referer,后面跟 上源站地址,示例策略如下:
{
"Version":"2012-10-17",
"Id":"http referer policy example",
"Statement":[
{
"Sid":"Allow get requests originating from www.example.com and example.com.",
"Effect":"Allow",
"Principal":"*",
"Action":"s3:GetObject",
"Resource":"arn:aws-cn:s3:::awsdemo2018/*",
"Condition":{
"StringLike":{
"aws:Referer":"https://s3.cn-north-1.amazonaws.com.cn/*"
}
}
}
]
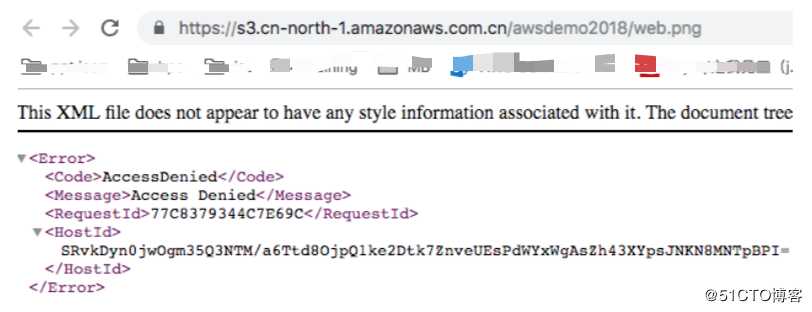
}之后将策略保存,然后我们直接访问在 awsdemo2018 存储桶下的图片 web.png,会遇到 Access Denied 报错.

但通过 awstemp2018 存储桶下的 test.html 网页来加载这个 png 图片,就可以成功访问到。

剖析:
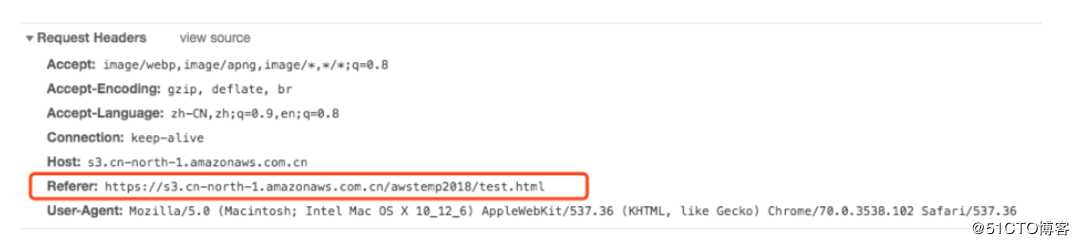
当我们从公网访问存储桶 awstemp2018 中的 test.html 文件时(这个文件链接是: https://s3.cn-north-1.amazonaws.com.cn/awstemp2018/test.html), 当,这个文件将加载位于 awsdemo2018 存储桶中的图片 web.png,在请求的时候会带上 referrer header, referer 的值为当前 test.html 所在的网站: https://s3.cn-north-1.amazonaws.com.cn/ ,使用 debug 功能可以看到,策略中我们设置了 Condition 条件,这个网站与我们设置的 Condition 一致,因此图片可以被加载。但当我们直接访问这个图片的时候,由于请求中没有 referer,所以报错.

在生产环境中,我们可以将 referer 设置为自己的域名,这样其他任何人都无法直接盗取 我们在 S3 存储桶中的文件了。
S3 存储桶策略还有很多高级功能,如可以根据访问者的 IP 地址进行权限控制,只对某一 个 VPC 下的资源进行授权等。希望本次实验能起到举一反三的效果,有关这方面的更多信息,可以参考: https://docs.aws.amazon.com/zh_cn/AmazonS3/latest/dev/example-bucket-policies.html
详细视频教程参考:https://edu.51cto.com/center/course/lesson/index?id=533835)
[AWS][安全] S3存储桶策略-Bucket Policy
标签:http 功能 epo statement ons erer list 效果 文件上传
原文地址:https://blog.51cto.com/13746986/2505488