BOM(Browser Object Model)是指浏览器对象模型,可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器"对话"。
1. window对象
window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
- 所有浏览器都支持 window 对象。它表示浏览器窗口;
- 概念上讲:一个html文档对应一个window对象;
- 功能上讲:控制浏览器窗口的;
- 使用上讲:window对象不需要创建对象,直接使用即可;
- 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员;
- 全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。


window.alert("Hello world!");
或者直接alert("Hello world!");
var ret=confirm("您确定要删除吗?"); // 有返回值
console.log(ret);
// prompt():弹出一个窗口,用户输入什么就返回什么
var ret=prompt("请输入...")
console.log(ret)
//open():打开一个新的窗口并进入指定网址
open("http://www.baidu.com");
参数1什么都不填就是打开一个新窗口,参数2填入新窗口的名字(一般可以不填),参数3新打开窗口的参数
open(‘‘,‘‘,‘width=200,resizable=no,height=100‘);
//close():将当前文档窗口关闭
close();
setInterval()和clearInterval()
// 每隔一段时间就执行一次相应函数
let timer = setInterval(function(){
alert("Hello World!")}, 3000);
// 取消setInterval设置;语法:clearInterval(setinterval的返回值);
clearInterval(timer);


<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定时器</title>
<script>
var intervalId;
function f() {
var current_time = (new Date()).toLocaleString();
var inputEle = document.getElementById("i1");
inputEle.value = current_time;
}
function start() {
f();
if (intervalId === undefined) {
intervalId = setInterval(f, 1000); // 每过1秒就调用函数f。
}
}
function end() {
clearInterval(intervalId);
intervalId = undefined; // 取消setInterval设置
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
setTimeout()和clearTimeout()
var ID = setTimeout(f,2000); // 只调用一次对应函数
function f() {
alert(‘Hello world!‘);
}
// clearTimeout(ID); 触发什么行为后再执行着这句
2. Location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法:
location.reload() //重新加载页面,即刷新
// 跳转到指定页面(可以返回上一个页面)
location.assign("URL")
location.href="URL"
// 跳转到指定页面(不可以返回上一个页面)
location.replace("URL")
3. History对象 (了解即可)
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
history.forward() // 前进一页 history.back() // 后退一页
二、DOM对象
1. 什么是DOM?
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
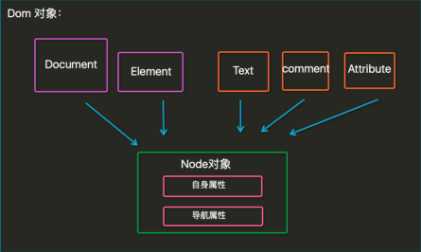
2. DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。这里只需要记住 Document 对象和 Element 对象即可。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值(记住这个就可以了)
导航属性:
- parentNode - 节点(元素)的父节点 (一般用这个)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
3. 查找标签
直接查找
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
document.getElementById 根据id属性值获取一个标签
document.getElementsByName() 根据name属性值获取一个标签
示例:
var ele=document.getElementsByClassName("c1")[0];
console.log(ele)
间接查找
parentElement //父节点标签元素
children //所有子标签
firstElementChild //第一个子标签元素
lastElementChild //最后一个子标签元素
nextElementtSibling //下一个兄弟标签元素
previousElementSibling //上一个兄弟标签元素
示例:
var ele1=document.getElementsByTagName("a")[0];
var ele2=ele1.parentElement;
console.log(ele2);
4. 节点操作
创建节点:
var divEle = document.createElement("div");
添加节点:
// 追加一个子节点(作为最后的子节点)
Anode.appendChild(Bnode);
// 把增加的节点放到某个节点的前边。
Anode.insertBefore(Bnode,Cnode); // 在Anode节点下,将Cnode节点插入Bnode节点前面
// 示例
var imgEle = document.createElement("img");
imgEle.src = "#";
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
替换节点:
Anode.replaceChild(Bnode,Cnode);
属性节点:
// 获取文本节点的值
var ele = document.getElementById("d1")
// 1.如果id为d1的标签内嵌套其他标签
ele.innerText // 只取d1标签内的所有文本内容
ele.innerHTML // d1标签内嵌套的标签和所有文本内容都取
// 2.如果id为d1的标签内只有文本内容;那么这两个都是取文本
设置文本节点的值:
var ele = document.getElementById("d1")
ele.innerText = "在干嘛"
ele.innerHTML = "<p>在干嘛<p/>"
attribute操作
var ele = document.getElementsByClassName("c1")[0];
ele.setAttribute("hobby","swimming");
console.log(ele.getAttribute("hobby"));
ele.removeAttribute("hobby");
// 自带的属性可以直接.属性名来获取和设置
ele.id;
ele.id = "xxx";
获取值操作
语法:节点名.value
适用于标签:input、select、textarea
var ele = document.getElementById("i1");
console.log(ele.value);
class的操作
// elementNode(节点名,简化用ele,像上面那样) ele.className 获取所有样式类名(字符串)
ele.classList.remove(cls) 删除指定类 ele.classList.add(cls) 添加类 ele.classList.contains(cls) 存在返回true,否则返回false ele.classList.toggle(cls) 存在就删除,否则添加


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>class相关操作</title>
<style>
.c1 {
height: 200px;
width: 200px;
border-radius: 50%;
background-color: grey;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body>
<div class="c1 c2 c3" onclick="change(this);">div</div>
<div class="c1 c2 c3">div</div>
<div class="c1 c2 c3">div</div>
<div class="c1 c2 c3">div</div>
<script>
// function change(ths) {
// ths.classList.toggle("c2");
// }
// 第二种绑定事件的方式
var divEle = document.getElementsByTagName("div");
for (var i=0;i<divEle.length;i++){
divEle[i].onclick=function () {
this.classList.toggle("c2");
}
}
</script>
</body>
</html>
指定CSS操作
var ele = document.getElementById("d1");
ele.style.color = "red";
JS操作CSS属性的规律:
①对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
ele.style.margin ele.style.width ele.style.left ele.style.position
②对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
ele.style.marginTop ele.style.borderLeftWidth ele.style.zIndex ele.style.fontFamily
5.事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件:
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 //应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证。 onchange 域的内容被改变。//应用场景:通常用于表单元素,当元素内容被改变时触发,(三级联动) onkeydown 某个键盘按键被按下。//应用场景: 当用户在最后一个输入框按下回车按键时,表单提交。 onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
绑定方式:
方式1


<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>xx</title>
</head>
<body>
<div id="d1" onclick="changeColor(this);">点我字体变颜色</div>
<script>
function changeColor(that) {
that.style.color="red";
}
</script>
</body>
</html>
注意:this是实参,表示触发事件的当前元素;函数定义过程中的that为形参,可以取其他名字。
方式2:


<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>xx</title>
</head>
<body>
<div id="d1">点我改变文本内容</div>
<script>
var ele= document.getElementById("d1");
ele.onclick = function () {
this.innerText="想干嘛呢?";
}
</script>
</body>
</html>
onload
onload 属性开发中只给 body元素加。
这个属性的触发 标志着 页面内容被加载完成。
应用场景:当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f() {
var ele = document.getElementsByClassName("c1")[0];
ele.style.color = "red";
}
</script>
</head>
<body onload="f()">
<div class="c1">i‘m div1.</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f() {
var ele = document.getElementsByClassName("c1")[0];
ele.style.color = "red";
}
</script>
</head>
<body onload="f()">
<div class="c1">i‘m div1.</div>
</body>
</html>
onsubmit
当表单在提交时触发,该属性也只能给 form 元素使用;应用场景:在表单提交前验证用户输入是否正确,如果验证失败,在该方法中我们应该阻止表单的提交。


<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form>
<script type="text/javascript">
// 阻止表单提交方式1
// onsubmit命名的事件函数,可以接受返回值;其中返回false表示拦截表单提交,其他为放行。
var ele = document.getElementById("form");
ele.onsubmit = function(event) {
// alert("验证失败,表单不会提交!");
// return false;
// 阻止表单提交方式2
alert("验证失败,表单不会提交!");
event.preventDefault(); // 通知浏览器不要执行与事件关联的默认动作。
}
</script>
</body>
</html>
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数,我们获得仅仅需要接收一下即可。
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就是KeyCode。
事件传播


<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 200px;
height: 200px;
background-color: antiquewhite;
}
.inner{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
<script>
var ele1 = document.getElementsByClassName("inner")[0];
ele1.onclick = function (e) {
alert("I am inner!");
e.stopPropagation();
};
var ele2 = document.getElementsByClassName("outer")[0];
ele2.onclick = function () {
alert("I am outer!")
};
</script>
</body>
</html>
