标签:提示框 ued 有一个 解决方案 显示 编辑 text rip eve
问题 :编辑好的页面信息,忘记点击提交按钮,直接刷新界面导致数据未提交直接清空,仍需再重新填写问题。
解决方案:onbeforeunload 事件发多少
实例:
<body onbeforeunload="return myFunction()">
onbeforeunload=“return true“ 无弹框提醒
onbeforeunload=“return false“ 弹框提醒
定义语法:
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。
思路:
关键 代码:
<script>
//显示提示框
var isShow = true;
function exitPrompt() {
if (!isShow) {
return false;
}
}
//改变保存状态为false换页面要提示
function ChangeStateFalse() {
isShow = false;
}
//改变保存状态为true不提示
function ChangeStateTrue() {
isShow = true;
}
/**
* 监听-所有可能改动的文本内容 包括input ,textarea,ue富文本,只要监听到有编辑文本的行为,就可视位需要有弹框提示
* 编辑或添加页面加载时就要加载该方法
*/
function eventListenFormChange(){
$("input").each(function () {
//数据改变事件,只要数据变动就触发当前事件,改变isShow为false
$(this).bind(‘input propertychange‘,function(e){
ChangeStateFalse()
//console.log($(this).val()) //调试时使用-可删除
})
})
$("textarea").each(function () {
$(this).bind(‘input porpertychange‘,function(){
ChangeStateFalse()
// console.log($(this).val())
});
})
// env.ueditor 为ue地址 可改为你的ue地址 UE.getEditor(‘content‘,{})
env.ueditor.addListener("keyup",function(){
ChangeStateFalse()
//var arr =(UE.getEditor(‘content‘).getContentTxt());
// console.log(arr)
})
}
</script>
<body onbeforeunload="return exitPrompt()" >
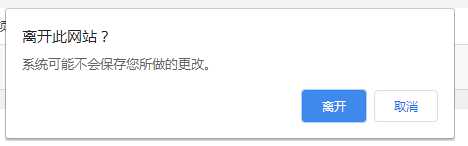
效果图:

标签:提示框 ued 有一个 解决方案 显示 编辑 text rip eve
原文地址:https://www.cnblogs.com/lccsdncnblogs/p/13162499.html