标签:onclick res localhost log str 依赖 解压 download 图片
vue项目打包后的文件需要在本地运行,这里介绍两种方法
npm i express-generator -gexpress my-express-projectcd my-express-project
这时候能看到my-express-project文件夹下的内容是这样的

npm install然后把刚刚打包后的dist文件夹下的所有文件复制到public文件夹下面
npm run start在地址栏输入localhost:3000即可
直接去官网下载 http://nginx.org/en/download.htm

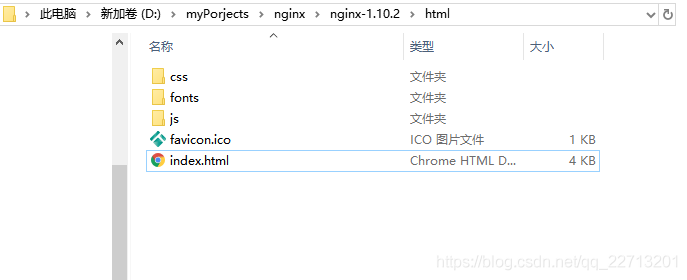
此时的html文件夹内容是这样的

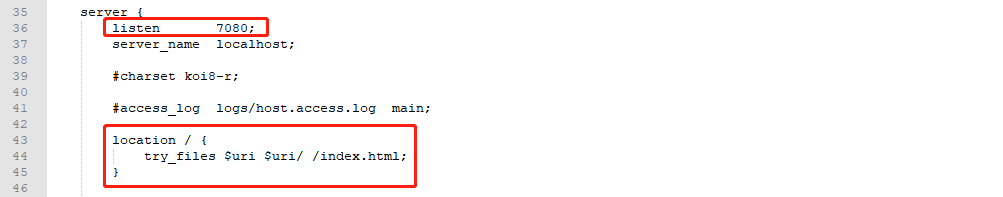
找到http对象中的server,将这部分改一下,其他不用动,listen为端口号

双击nginx.exe
在地址栏输入localhost:7080即可
标签:onclick res localhost log str 依赖 解压 download 图片
原文地址:https://www.cnblogs.com/showcase/p/13163173.html