标签:pre cal success status click http vertica mamicode native
<el-steps direction="vertical" :active="actives" finish-status="success" style="height: 500px; padding-top: 20px">
<el-step @click.native="on_click(0)" title="产品基本信息"></el-step>
<el-step @click.native="on_click(1)" title="产品参数设定"></el-step>
<el-step @click.native="on_click(2)" title="产品费用设定"></el-step>
<el-step @click.native="on_click(3)" title="适应范围-代理商设置"></el-step>
<el-step @click.native="on_click(4)" title="适应范围-车辆设置"></el-step>
</el-steps>
data() { return { // 步骤条 actives: 0, } }
methods: { // 步骤条 on_click(e){ console.log(e); if(e != ‘‘ || e != null){ this.actives = e } } }
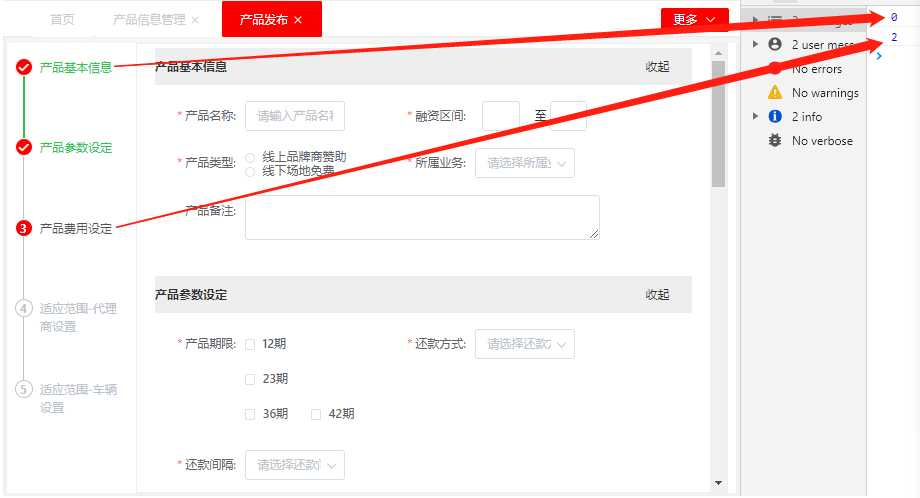
效果图:

参考https://jsfiddle.net/1m6kkqgg/
标签:pre cal success status click http vertica mamicode native
原文地址:https://www.cnblogs.com/Antwan-Dmy/p/13164252.html