标签:UNC image 设计 focus 显示 优点 返回结果 static news
手册-路由-资源路由、手册-控制器-资源控制器
①创建api模块

②创建news控制器

③设置路由(application/route.php)

相当于分别设置了以下路由:

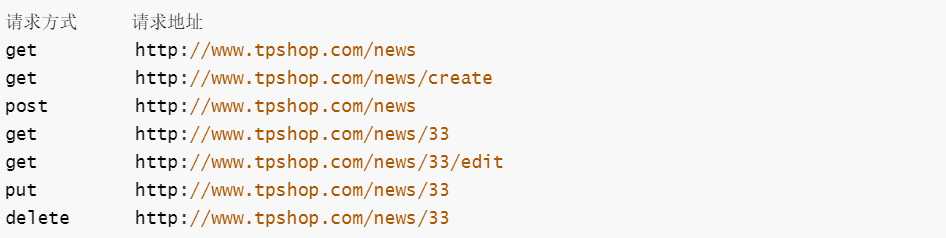
设置后会自动注册7个路由规则,如下:

④修改News控制器,返回json格式数据
<?php
namespace app\api\controller;
use think\Controller;
use think\Request;
class News extends Controller
{
/**
* 显示资源列表
*
* @return \think\Response
*/
public function index()
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘index‘]);
}
/**
* 显示创建资源表单页.
*
* @return \think\Response
*/
public function create()
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘create‘]);
}
/**
* 保存新建的资源
*
* @param \think\Request $request
* @return \think\Response
*/
public function save(Request $request)
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘save‘]);
}
/**
* 显示指定的资源
*
* @param int $id
* @return \think\Response
*/
public function read($id)
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘read‘]);
}
/**
* 显示编辑资源表单页.
*
* @param int $id
* @return \think\Response
*/
public function edit($id)
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘edit‘]);
}
/**
* 保存更新的资源
*
* @param \think\Request $request
* @param int $id
* @return \think\Response
*/
public function update(Request $request, $id)
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘update‘]);
}
/**
* 删除指定资源
*
* @param int $id
* @return \think\Response
*/
public function delete($id)
{
return json([‘code‘ => 200, ‘msg‘ => ‘success‘, ‘data‘=>‘delete‘]);
}
}
通过postman 分别访问以下七个地址:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax请求restful接口</title>
<script src="/static/admin/js/jquery-1.8.1.min.js"></script>
</head>
<body>
<input type="button" id="index" value="index">
<input type="button" id="create" value="create">
<input type="button" id="save" value="save">
<input type="button" id="read" value="read">
<input type="button" id="edit" value="edit">
<input type="button" id="update" value="update">
<input type="button" id="delete" value="delete">
<script>
$(function(){
$(‘#index‘).click(function(){
$.ajax({
"url":"/news",
"type":"get",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
$(‘#create‘).click(function(){
$.ajax({
"url":"/news/create",
"type":"get",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
$(‘#save‘).click(function(){
$.ajax({
"url":"/news",
"type":"post",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
$(‘#read‘).click(function(){
$.ajax({
"url":"/news/33",
"type":"get",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
$(‘#edit‘).click(function(){
$.ajax({
"url":"/news/33/edit",
"type":"get",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
$(‘#update‘).click(function(){
$.ajax({
"url":"/news/33",
"type":"put",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
$(‘#delete‘).click(function(){
$.ajax({
"url":"/news/33",
"type":"delete",
"data":"",
"dataType":"json",
"success":function(res){
console.log(res);
}
});
});
});
</script>
</body>
</html>

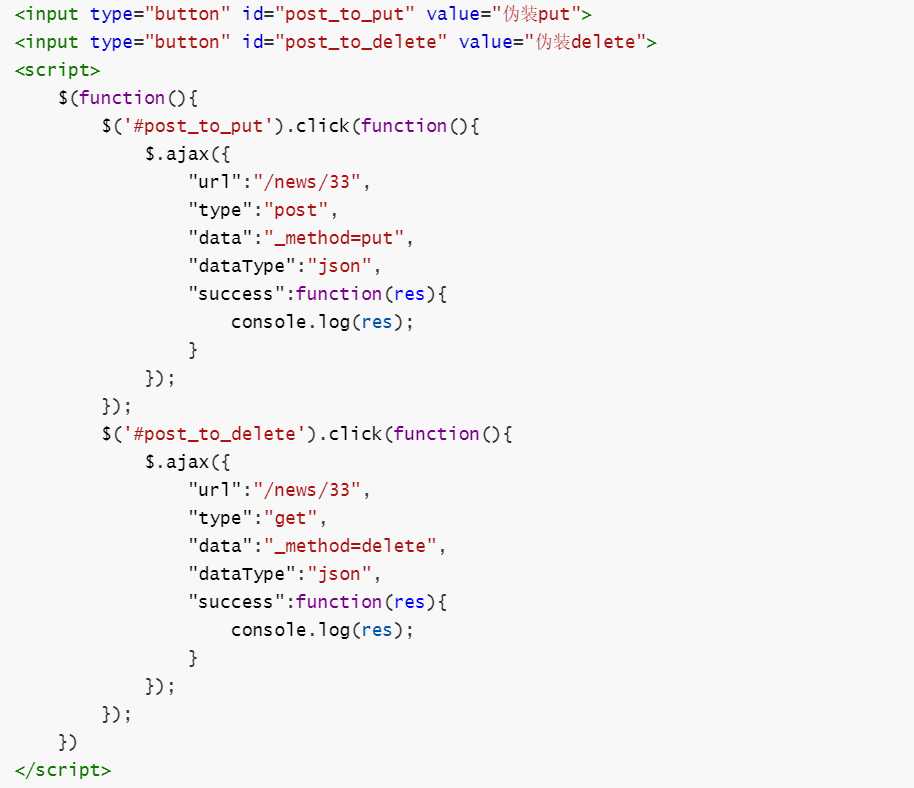
TP框架提供了对“请求伪装”的支持,可以使用post请求携带_method参数,伪装成其他请求。

比如 使用ajax的post请求伪装put请求
public/api.html中 添加以下代码

Restful典型使用场景:开放API(各种开放平台的数据api)。开放API之所以开放,就是因为不知道也不关心客户端需要什么返回结果,直接返回完整的数据,好处是通用。
实际开发中,通常都是内部接口开发,需求非常明确,所以一般都是灵活借鉴Restful中的优点,结合自己的实际情况,来设计自己的内部api,在基本的增删改查接口之外,通常会设计一些业务接口(根据业务逻辑需要,一个接口中对多个资源的数据进行整合再返回)。
标签:UNC image 设计 focus 显示 优点 返回结果 static news
原文地址:https://www.cnblogs.com/renshen/p/13166715.html