标签:ide inter UNC 报错 解决方案 func over 题解 报错信息
使用的是 vue 3.0 在导航部分重复点击报错
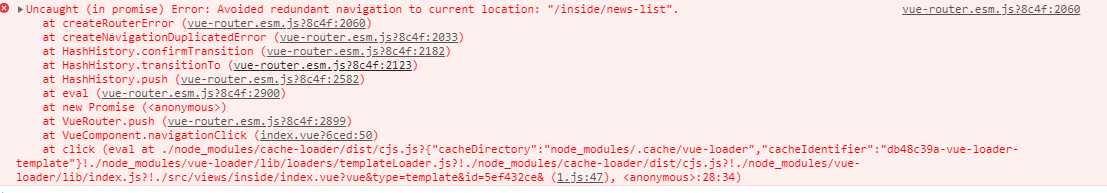
报错信息如图

其实无伤大雅,不影响操作的。
百度了解决方案,在 route.js 中添加以下代码
Vue.use(VueRouter) const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
然后就??了
标签:ide inter UNC 报错 解决方案 func over 题解 报错信息
原文地址:https://www.cnblogs.com/wyhlightstar/p/13168850.html