标签:under tab post ges ram handle children bar led
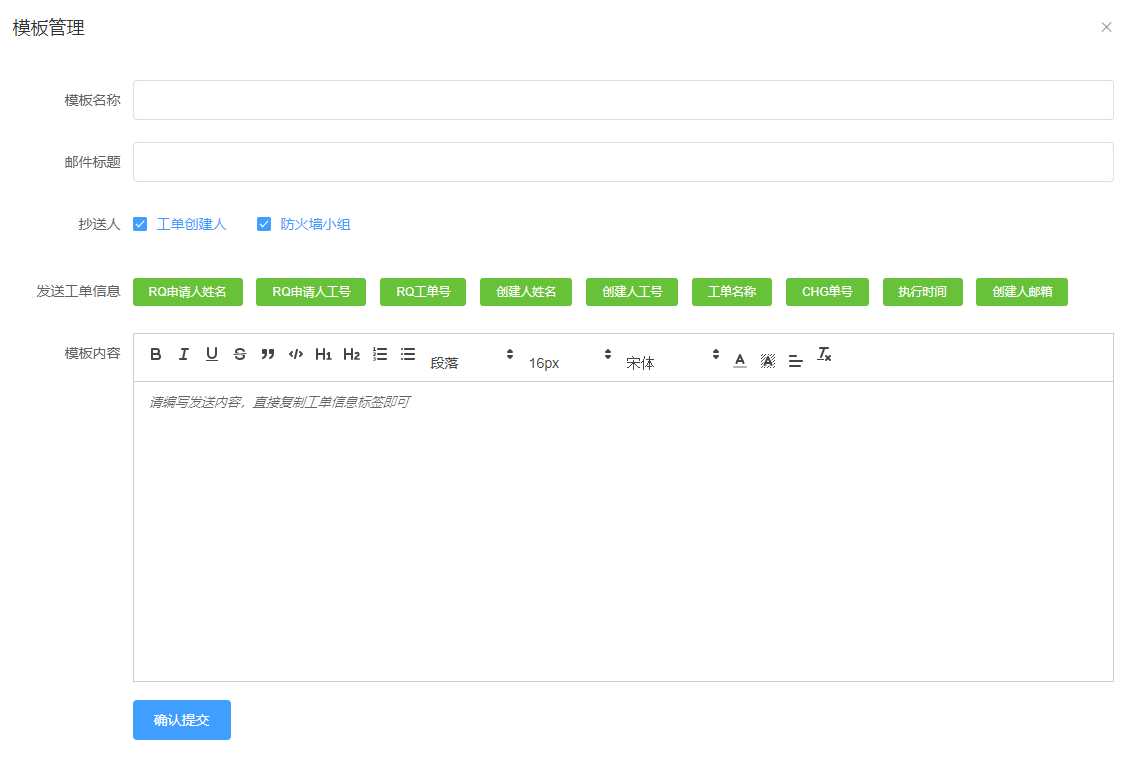
VUE实现使用富文本编辑,如下图:

实现这个富文本编辑需要以下步骤:
第一步:安装编辑器组件
npm install vue-quill-editor –-save
第二步:创建一个Ue.vue的文件,放如下代码
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: ‘UE‘,
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor(‘editor‘, this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg) // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy()
}
}
</script>
第三步:创建一个font.css给定样式,需要引入
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
font-family: "SimSun";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
font-family: "SimHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
font-family: "Microsoft YaHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
font-family: "KaiTi";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋";
font-family: "FangSong";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
font-family: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
font-family: "Times New Roman";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif";
font-family: "sans-serif";
}
.ql-font-SimSun {
font-family: "SimSun";
}
.ql-font-SimHei {
font-family: "SimHei";
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-font-FangSong {
font-family: "FangSong";
}
.ql-font-Arial {
font-family: "Arial";
}
.ql-font-Times-New-Roman {
font-family: "Times New Roman";
}
.ql-font-sans-serif {
font-family: "sans-serif";
}
第三步:就是创建MessageTemplateConfig.vue组件代码了,标红的为代码优化部分,橘色的模板内容就是最简单的富文本编辑器代码了,模板名称,邮件标题什么的都是自己定义的,想要什么加什么就行,我这是发送邮件的一个模板。表单验证的那部分代码可以解开的,我没用所以注释掉了。
<template>
<div >
<el-row class="warp">
<!--
Form 组件提供了表单验证的功能,只需要通过 rule 属性传入约定的验证规则,并 Form-Item 的 prop 属性设置为需校验的字段名即可。具体可以参考官网:http://element.eleme.io/#/zh-CN/component/form
-->
<el-col :span="24" class="warp-main">
<el-form ref="infoForm" :model="messageTemplate" :rules="rules" label-width="120px">
<el-form-item label="模板名称" prop="a_title">
<el-input v-model="messageTemplate.template_name"></el-input>
</el-form-item>
<el-form-item label="邮件标题">
<el-input v-model="messageTemplate.email_title"></el-input>
</el-form-item>
<el-form-item label="抄送人">
<el-checkbox-group v-model="checkList">
<el-checkbox label="工单创建人"></el-checkbox>
<el-checkbox label="防火墙小组"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="发送工单信息" >
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="RQ申请人姓名" @click="copy">RQ申请人姓名</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="RQ申请人工号" @click="copy">RQ申请人工号</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="RQ工单号" @click="copy">RQ工单号</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="创建人姓名" @click="copy">创建人姓名</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="创建人工号" @click="copy">创建人工号</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="工单名称" @click="copy">工单名称</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="CHG单号" @click="copy">CHG单号</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="执行时间" @click="copy">执行时间</el-button>
<el-button class="tag-read" type="success" size="mini" data-clipboard-text="创建人邮箱" @click="copy">创建人邮箱</el-button>
</el-form-item>
<el-form-item label="模板内容">
<div class="edit_container">
<quill-editor v-model="messageTemplate.content" style="height: 300px;" :options="editorOption">
<!-- 自定义toolar 代码优化部分-->
<div id="toolbar" slot="toolbar">
<!-- Add a bold button -->
<button class="ql-bold" title="加粗">Bold</button>
<button class="ql-italic" title="斜体">Italic</button>
<button class="ql-underline" title="下划线">underline</button>
<button class="ql-strike" title="删除线">strike</button>
<button class="ql-blockquote" title="引用"></button>
<button class="ql-code-block" title="代码"></button>
<button class="ql-header" value="1" title="标题1"></button>
<button class="ql-header" value="2" title="标题2"></button>
<!--Add list -->
<button class="ql-list" value="ordered" title="有序列表"></button>
<button class="ql-list" value="bullet" title="无序列表"></button>
<!-- Add font size dropdown -->
<select class="ql-header" title="段落格式">
<option selected>段落</option>
<option value="1">标题1</option>
<option value="2">标题2</option>
<option value="3">标题3</option>
<option value="4">标题4</option>
<option value="5">标题5</option>
<option value="6">标题6</option>
</select>
<select class="ql-size" title="字体大小">
<option value="10px">10px</option>
<option value="12px">12px</option>
<option value="14px">14px</option>
<option value="16px" selected>16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
</select>
<select class="ql-font" title="字体">
<option value="SimSun">宋体</option>
<option value="SimHei">黑体</option>
<option value="Microsoft-YaHei">微软雅黑</option>
<option value="KaiTi">楷体</option>
<option value="FangSong">仿宋</option>
<option value="Arial">Arial</option>
</select>
<!-- Add subscript and superscript buttons -->
<select class="ql-color" value="color" title="字体颜色"></select>
<select class="ql-background" value="background" title="背景颜色"></select>
<select class="ql-align" value="align" title="对齐"></select>
<button class="ql-clean" title="还原"></button>
<!-- You can also add your own -->
</div>
</quill-editor>
</div>
</el-form-item>
<el-form-item>
<el-button style="margin-top:45px" type="primary" @click="onSubmit">确认提交</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
//富文本编辑器需要引用的
import {
Quill,
quillEditor
} from ‘vue-quill-editor‘
import ‘quill/dist/quill.core.css‘
import ‘quill/dist/quill.snow.css‘
import ‘quill/dist/quill.bubble.css‘
//引入font.css 路径需要注意 要写对
import ‘../ue/font.css‘
//复制粘贴需要的
import Clipboard from ‘clipboard‘
// 自定义字体大小
let Size = Quill.import(‘attributors/style/size‘)
Size.whitelist = [‘10px‘, ‘12px‘, ‘14px‘, ‘16px‘, ‘18px‘, ‘20px‘]
Quill.register(Size, true)
// 自定义字体类型
var fonts = [‘SimSun‘, ‘SimHei‘, ‘Microsoft-YaHei‘, ‘KaiTi‘, ‘FangSong‘, ‘Arial‘, ‘Times-New-Roman‘, ‘sans-serif‘,
‘宋体‘, ‘黑体‘
]
var Font = Quill.import(‘formats/font‘)
Font.whitelist = fonts
Quill.register(Font, true)
export default {
name: ‘FuncFormsEdit‘,
components: {
quillEditor
},
computed: {
/*editor() {
return this.$refs.myQuillEditor.quill
}*/
},
mounted() {
//初始化
},
data() {
return {
messageTemplate: {
template_name: ‘‘,
email_sender_name: ‘‘,
content:‘‘,
email_title: ‘‘
},
checkList: [],
value: ‘‘,
options: [{
value: ‘1‘,
label: ‘工单创建人‘
},{
value: ‘2‘,
label: ‘防火墙小组‘
}],
//表单验证
rules: {
/*a_title: [
{required: true, message: ‘请输入标题‘, trigger: ‘blur‘}
],
a_content: [
{required: true, message: ‘请输入详细内容‘, trigger: ‘blur‘}
]*/
},
editorOption: {
placeholder: "请编写发送内容,直接复制工单信息标签即可",
theme: "snow", // or ‘bubble‘
modules: {
toolbar: {
container: ‘#toolbar‘
}
}
}
}
},
props:["messageTemplate"],
watch:{
messageTemplate: function(a,b){
if (a.email_sender_name != ""){
this.checkList = eval(a.email_sender_name)
}
}
},
methods: {
//这一块是点击复制功能 也需要添加组件 安装命令 npm install clipboard --save
copy() {
var clipboard = new Clipboard(‘.tag-read‘)
clipboard.on(‘success‘, e => {
this.$message({
message: "复制成功",
type: "success"
});
// 释放内存
clipboard.destroy()
})
},
onSubmit() {
this.messageTemplate.email_sender_name = this.checkList;
let addParam = {
id: "addMessageTemplate",
entity: this.messageTemplate
};
this.post("addMessageTemplate", addParam, d => {
this.goto("/pro/operation/message_template")
window.location.reload();
if (d.code == 200) {
this.$message({
message: "操作成功",
type: "success"
});
}else{
this.$message({
message: d.errorMessage,
type: "error"
});
}
});
}
},
}
</script>
<style scoped>
</style>
第四步:创建一个MessageTemplate.vue文件使用MessageTemplateConfig.vue这个组件
<template>
<div>
<el-dialog title="模板管理" :visible.sync="menuVisible" width="60%">
//调用组件的方式 并绑定值 进行组件间的传值
<MessageTemplateConfig :messageTemplate = this.table.messageTemplate></MessageTemplateConfig>
</el-dialog>
<DialogPanel
@ok="doUpdate"
@cancel="cancel"
title="修改角色"
:status="updateDialogStatus"
:list="updateCols"
width="90%"
></DialogPanel>
<div class="table-top">
<el-row>
<el-input
v-model="table.filterText"
placeholder="[模板名称]"
size="mini"
style="width:300px;margin-right:5px;"
></el-input>
<el-tooltip class="item" effect="dark" content="查询" placement="top">
<el-button
@click="query"
size="mini"
icon="el-icon-search"
type="primary"
circle
></el-button>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="添加模板"
placement="top"
>
<el-button
@click="showMenu()"
size="mini"
type="success"
icon="el-icon-plus"
circle
></el-button>
</el-tooltip>
</el-row>
</div>
<el-table
class="auto_height_table"
stripe
size="small"
:height="table.height"
:data="table.data"
style="width: 100%"
>
<!-- <el-table-column type="selection" width="40"></el-table-column> -->
<el-table-column label="操作" width="120" align="center">
<template slot-scope="scope">
<el-tooltip content="编辑模板" placement="top">
<i
@click="toUpdate(scope.row)"
class="operate-icon el-icon-edit brand-color"
></i>
</el-tooltip>
<el-tooltip content="删除模板" placement="top">
<i
@click="doDelete(scope.row)"
class="operate-icon el-icon-delete danger-color"
></i>
</el-tooltip>
</template>
</el-table-column>
<el-table-column
label="序号"
type="index"
:index="indexMethod"
width="50"
></el-table-column>
<el-table-column
align="center"
v-for="(node, index) in table.cols"
sortable
:key="index"
:prop="node.index"
:label="node.label"
>
</el-table-column>
</el-table>
<!--<div class="fw-page">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="table.page.currentPage"
:page-sizes="[30, 50, 100, 200]"
:page-size="table.page.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="table.page.count"
></el-pagination>
</div>-->
</div>
</template>
<script>
import DialogPanel from "../lib/dialog";
export default {
name: "roleManage",
components: { DialogPanel,
MessageTemplateConfig: resolve => require(["@/components/operation/MessageTemplateConfig"], resolve),},
data() {
return {
menuList: [],
defaultProps: {
children: "children",
label: "name"
},
menuVisible: false,
addCols: [],
updateCols: [],
addDialogStatus: false,
updateDialogStatus: false,
selectedMenus: [],
table: {
height: 500,
cols: [
{ index: "template_name", label: "模板名称" },
{ index: "create_user", label: "创建人" },
{ index: "create_time", label: "创建时间" }
],
page: {
count: 0,
currentPage: 1,
pageSize: 10
},
data: [], //用户信息
messageTemplate:"",
filterText: ""
}
};
},
methods: {
//页码累加
indexMethod(index) {
return (
(this.table.page.currentPage - 1) * this.table.page.pageSize + 1 + index
);
},
cancel() {
window.location.reload();
this.addDialogStatus = false;
this.updateDialogStatus = false;
},
handleSizeChange(val) {
this.table.page.pageSize = val;
this.query();
},
handleCurrentChange(val) {
this.table.page.currentPage = val;
this.query();
},
doUpdate(list) {
let column = {};
for (let i = 0; i < list.length; i++) {
let name = list[i].index;
column[name] = list[i].value;
}
let checkResult = this.check(column);
if (!checkResult) {
return;
}
let updateParam = {
id: "updateRole",
filterText: this.id,
entity: column
};
this.updateDialogStatus = false;
this.post("update", updateParam, d => {
if (d.code == 200) {
this.query(); //返回成功后刷新列表
this.$message({
message: "修改成功",
type: "success"
});
}
});
},
toUpdate(row) {
let params = {
id: "queryMessageTemplate",
filterText: row.id
};
this.post("queryMessageTemplate", params, d => {
this.table.messageTemplate = d.object;
});
this.menuVisible = true;
},
//表单验证
check(column) {
if (!column.name) {
this.$message({
message: "请输入角色名称!",
type: "warning"
});
return false;
}
if (!column.type) {
this.$message({
message: "请输入角色类型!",
type: "warning"
});
return false;
}
return true;
},
query() {
this.table.data = [];
let params = {
d: new Date().getTime(),
id: "queryMessageTemplateList",
page: this.table.page,
filterText: this.table.filterText
};
this.post("queryMessageTemplateList", params, d => {
this.table.data = d.list;
});
},
doDelete(row) {
this.$confirm("确定要删除该记录吗?").then(_ => {
this.post("delete", { id: "deleteMessageTemplate", filterText: row.id }, d => {
if (d.code == 200) {
this.query(); //返回成功后刷新列表
this.$message({
message: "删除成功",
type: "success"
});
}
});
});
},
autoChangeTableHeight() {
let allHeight = window.innerHeight;
let dos = document.getElementsByClassName("auto_height_table");
for (let i = 0; i < dos.length; i++) {
let d = dos[i];
let offsetTop = d.offsetTop;
let gloHeight = 39;
let h = allHeight - gloHeight - offsetTop;
if (h < 393) {
h = 393;
}
this.table.height = h;
}
},
//添加信息模板
showMenu(row) {
this.table.messageTemplate = {
template_name: ‘‘,
email_sender_name: ‘‘,
content:‘‘,
email_title: ‘‘
};
this.menuVisible = true;
},
},
created() {
this.query();
this.autoChangeTableHeight();
},
mounted() {
this.$nextTick(_ => {
this.autoChangeTableHeight();
window.onresize = _ => {
this.autoChangeTableHeight();
};
});
},
destroyed() {
window.onresize = "";
}
};
</script>
<style scoped></style>
以上步骤以及代码中的提示就可以实现简单的富文本编辑器了。
接下来说一下组件传值,在第三步和第四步之间用到了组件传值,代码中都有标注,接下来拿出来重点说一下:
第四步的使用组件代码:标红处为传递到组件的值。
<el-dialog title="模板管理" :visible.sync="menuVisible" width="60%">
<MessageTemplateConfig :messageTemplate = this.table.messageTemplate></MessageTemplateConfig>
</el-dialog>
第三步组件接收到传递过来的值,并进行处理:此段代码删除了一部分,主要展示接收值,并进行处理,完整代码看上面第三步代码即可。
data() { return { checkList: [], } }, props:["messageTemplate"], //通过props这个属性获取传递过来的值 watch:{ //在通过watch监听这个值的变化,将值赋给组件中的一个属性 这里需要注意的是 一定要确定这两个值是否是同一类型 不然不会生效哟 有时候即使看上去格式一模一样 但是就是不生效 这时候就要确认一下 两个值是否是同一类型 messageTemplate: function(a,b){ //a是新值 b是旧值 if (a.email_sender_name != ""){ this.checkList = eval(a.email_sender_name) } } },
标签:under tab post ges ram handle children bar led
原文地址:https://www.cnblogs.com/qcq0703/p/13173155.html