标签:index test near linear building enter style inf span
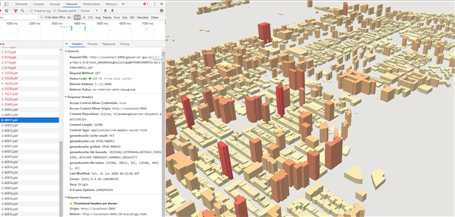
先贴下代码和截图,后续有时间再来完善。。。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3D Buildings</title>
<meta charset="utf-8" />
<script src="js/v1.11.0/mapbox-gl.js"></script>
<link href="js/v1.11.0/mapbox-gl.css" rel="stylesheet" />
<style>
html, body {
padding: 0;
margin: 0;
height: 100%;
overflow: hidden;
}
#map {
height: 100%;
z-index: 0;
}
</style>
</head>
<body>
<div id=‘map‘></div>
<script>
var baseUrl = location.origin+"/";
var map = new mapboxgl.Map({
container: ‘map‘,
center: [-73.95, 40.78],
zoom: 13,
style: {
"version": 8,
"sprite": baseUrl+"sprites/sprite",
"glyphs": baseUrl+"font/{fontstack}/{range}.pbf",
"sources": {
"3d-buildings": {
"type": "vector",
"scheme": "tms",
"tiles": ["http://localhost:8080/geoserver/gwc/service/tms/1.0.0/test_demo%3AbigBuildings@EPSG%3A900913/{z}/{x}/{y}.pbf"]
}
},
"layers": [
{
"id": "background",
//地图背景
"type": "background",
"layout": {},
"paint": {
"background-color": {
"base": 1,
"stops": [
[
11,
"hsl(35, 32%, 91%)"
],
[
13,
"hsl(35, 12%, 89%)"
]
]
}
},
"interactive": true
},{
‘id‘: ‘3d-buildings‘,
‘source‘: ‘3d-buildings‘,
‘source-layer‘:‘bigBuildings‘,
‘type‘: ‘fill-extrusion‘,
‘paint‘: {
‘fill-extrusion-color‘: [
‘interpolate‘,
[‘linear‘],
[‘get‘, ‘height‘],
0, ‘rgb(255,255,191)‘,
75, ‘rgb(253,174,97)‘,
150, "rgb(215,25,28)",
],
‘fill-extrusion-height‘: [‘get‘, ‘height‘],
‘fill-extrusion-opacity‘: .8
}
}],
"_ssl": true
}
});
map.addControl(new mapboxgl.Navigation());
map.on(‘click‘, e=>{
console.log(e);
});
</script>
</body>
</html>

标签:index test near linear building enter style inf span
原文地址:https://www.cnblogs.com/davidxu/p/13173491.html