标签:pattern name auth mamicode list imp image splay request
商品模块
首页index--view
from django.shortcuts import render
# 类视图
from django.views.generic import View
from .models import GoodsType, IndexGoodsBanner, IndexPromotionBanner, IndexTypeGoodsBanner
# Create your views here.
# http://127.0.0.1:8000
class IndexView(View):
‘‘‘首页‘‘‘
def get(self, request):
‘‘‘显示首页‘‘‘
# 获取商品种类信息
types = GoodsType.objects.all()
# 获取首页轮播信息
goods_banners = IndexGoodsBanner.objects.all().order_by(‘index‘)
# 获取首页促销活动信息
promotion_banners = IndexPromotionBanner.objects.all().order_by(‘index‘)
# 获取首页分类展示信息
# type_goods_banners = IndexTypeGoodsBanner.objects.all()
for type in types: # GoodsType
# 获取type种类首页分类商品图片展示信息
image_banner = IndexTypeGoodsBanner.objects.filter(type=type, display_type=1).order_by(‘index‘)
# 获取type种类首页分类商品文字展示信息
title_banner = IndexTypeGoodsBanner.objects.filter(type=type, display_type=0).order_by(‘index‘)
# 动态给type增加属性,增加图片展示信息和文字展示信息
type.image_banner = image_banner
type.title_banner = title_banner
# 获取用户购物车商品数目
cart_count = 0
# 组织模板上下文
context = {
‘types‘: types,
‘goods_banners‘: goods_banners,
‘promotion_banners‘: promotion_banners,
‘cart_count‘: cart_count,
}
# 使用模板
return render(request, ‘goods/index.html‘, context)
urls
from django.conf.urls import url from . import views from .views import IndexView urlpatterns=[ url(r‘^$‘, IndexView.as_view(),name=‘index‘), url(r‘^index$‘, IndexView.as_view(),name=‘index‘), ]
index.html
{% extends ‘base.html‘ %}
{% block title %}天天生鲜-首页{% endblock title %}
{% load staticfiles %}
{% block body %}
<div class="navbar_con">
<div class="navbar">
<h1 class="fl">全部商品分类</h1>
<ul class="navlist fl">
<li><a href="">首页</a></li>
<li class="interval">|</li>
<li><a href="">手机生鲜</a></li>
<li class="interval">|</li>
<li><a href="">抽奖</a></li>
</ul>
</div>
</div>
<div class="center_con clearfix">
<ul class="subnav fl">
{% for type in types %}
<li><a href="#model0{{ forloop.counter }}" class="{{ type.logo }}">{{ type.name }}</a></li>
{% endfor %}
</ul>
<div class="slide fl">
<ul class="slide_pics">
{% for banner in goods_banner %}
<li><a href="#"><img src="{{ banner.image.url }}" alt="幻灯片"></a></li>
{% endfor %}
</ul>
<div class="prev"></div>
<div class="next"></div>
<ul class="points"></ul>
</div>
<div class="adv fl">
{% for banner in promotion_banners %}
<a href="{{ banner.url }}"><img src="{{ banner.image.url }}"></a>
{% endfor %}
</div>
</div>
{% for type in types %}
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model0{{ forloop.counter }}">{{ type.name }}</h3>
<div class="subtitle fl">
<span>|</span>
{% for banner in type.title_banner %}
<a href="#">{{ banner.sku.name }}</a>
{% endfor %}
</div>
<a href="#" class="goods_more fr" id="fruit_more">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="{{ type.image.url }}"></div>
<ul class="goods_list fl">
{% for banner in type.image_banner %}
<li>
<h4><a href="#">草莓</a></h4>
<a href="#"><img src="{{ banner.sku.image.url }}"></a>
<div class="prize">¥ {{ banner.sku.price }}</div>
</li>
{% endfor %}
</ul>
</div>
</div>
{% endfor %}
{% block bottomfiles %}
{% load staticfiles %}
<script type="text/javascript" src="{% static ‘js/slide.js‘ %}"></script>
<script type="text/javascript">
BCSlideshow(‘focuspic‘);
var oFruit = document.getElementById(‘fruit_more‘);
var oShownum = document.getElementById(‘show_count‘);
var hasorder = localStorage.getItem(‘order_finish‘);
if(hasorder)
{
oShownum.innerHTML = ‘2‘;
}
oFruit.onclick = function(){
window.location.href = ‘list.html‘;
}
</script>
{% endblock bottomfiles %}
{% endblock body %}
购物车商品数目
什么时候增加购物车记录?
点加入购物车的时候
什么时候需要获取购物车记录
index,cart 使用到购物车中的数据或访问购物车的时候
使用什么存储购物车记录---操作数量太多,
redis
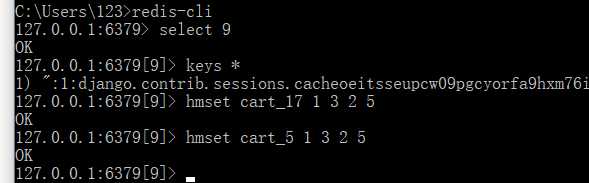
存储购物车的格式
一个用户的购物车用一条记录保存
hash
cart_用户id:{‘商品id‘:商品数量}
获取购物车商品的条目数:使用hlen
view
# 购物车数量-链接redis
from django_redis import get_redis_connection
# 获取用户购物车商品数目 user = request.user cart_count = 0 if user.is_authenticated(): # 用户已登录 conn = get_redis_connection(‘default‘) cart_key = ‘cart_%d‘%user,id cart_count = conn.hlen(cart_key)
base.html
<div class="goods_count fl" id="show_count">{{ cart_count }}</div>
在redis中增加购物车数据‘

登录后

首页优化,生成静态页面celery
什么时候需要重新生成---当管理员更新,修改,删除的表格中的数据后
task
标签:pattern name auth mamicode list imp image splay request
原文地址:https://www.cnblogs.com/shuimohei/p/13174591.html