标签:问题 效率 动画 数据驱动 二维码 总计 出现 驱动 推出
前言
现如今,一方面是工业互联网和 5G 齐头并进的时代,另一方面是国家新基建如火如荼的建设实施,可视化系统的搭建可以承载更多数据的监管,设施的完善就会伴随着设施的监管和维护,监控平台就能实现更多的事情。对于地,在当今大数据、移动互联网、物联网、云计算的高速发展背景下,智慧物流越来越受到政府与企业的重视。从宏观的角度来看,物流作为社会最低层的基础设施,既连接生产与消费,又是城市支柱产业与优势产业的保障。一座城市的物流仓配模式会直接影响城市的交通负荷状况,因此,智慧物流日益成为智慧城市建设的得力抓手和有力支撑。而在可视化系统的实现下,智慧仓储的管理实现将更加地便利,介于 2D 组态和 3D 组态上,Hightopo(以下简称 HT )的 HT for Web 产品上的有着丰富的组态化可供选择,本文将介绍如何运用 HT 丰富的 2D组态搭建出一个 HT仓储转运监控平台的解决方案。
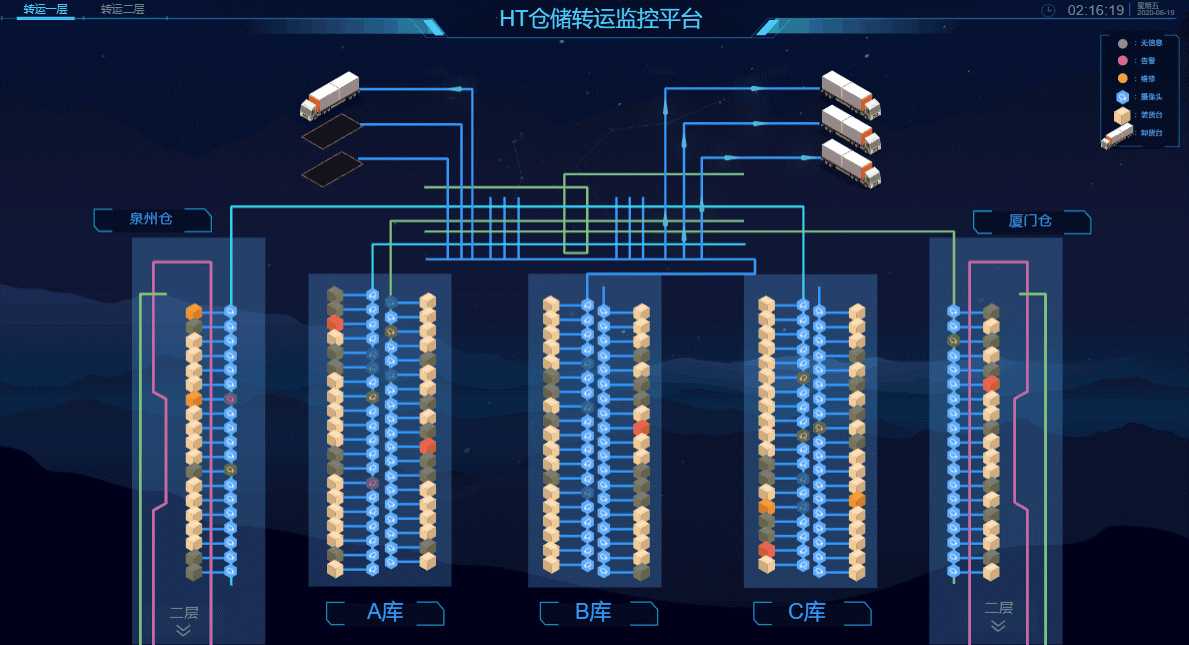
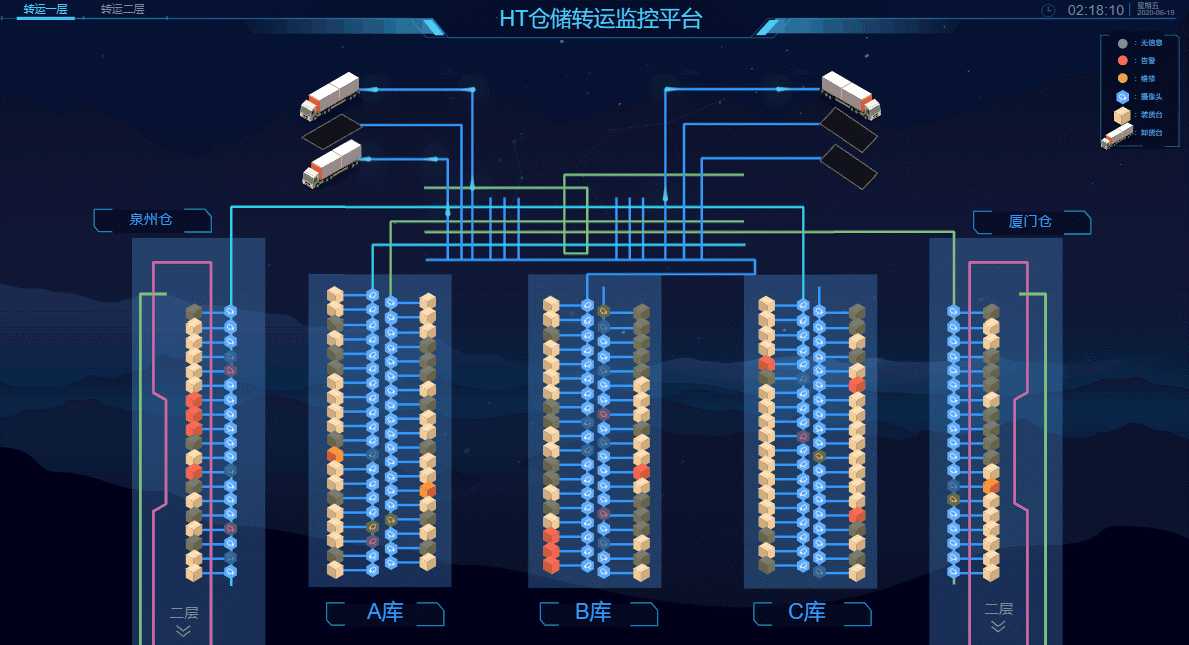
界面简介及效果预览
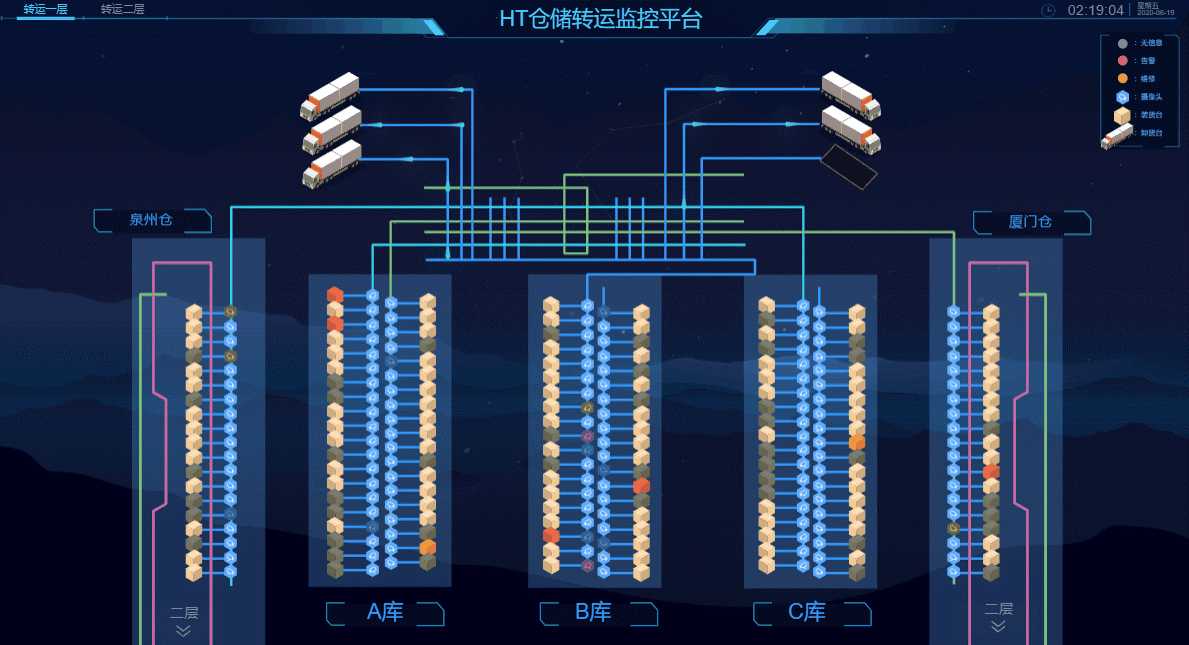
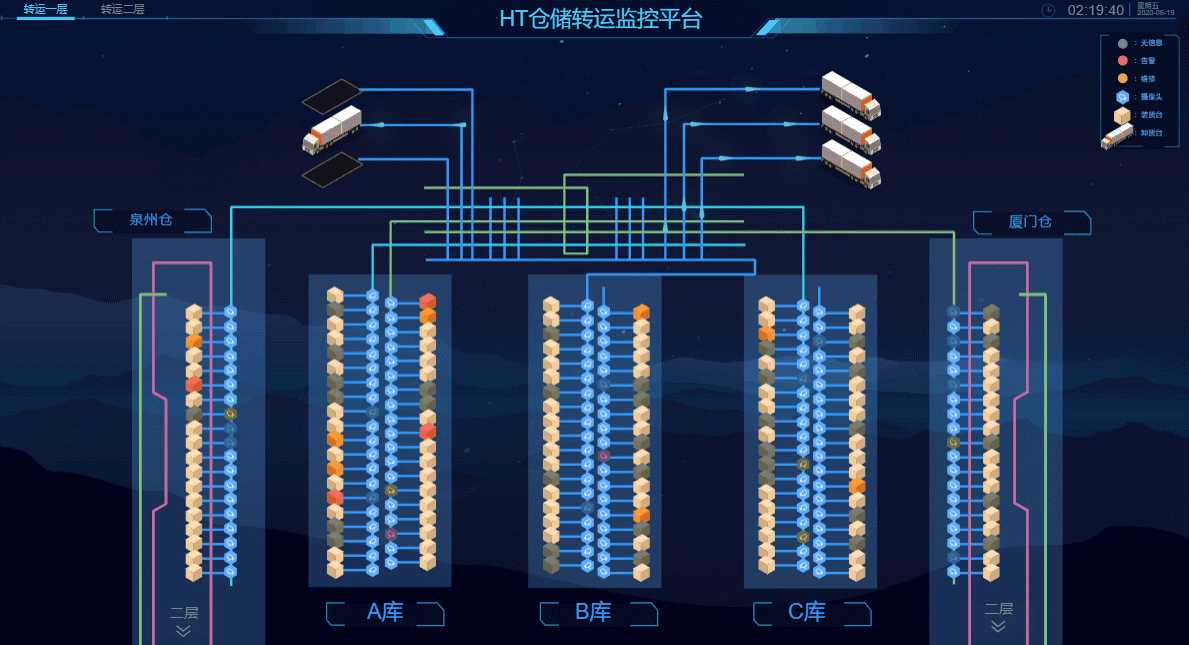
HT 仓储转运监控平台上的实现效果,是通过在两层仓储场景中可以通过缓动的动画效果来进行切换,可以达到对于多个仓储场景起到监控的范围效果;而在每个仓储转运中心里面,对于货架和摄像头进行了数据采集,可以通过可视化系统快速获取设备的运行状态、货架的数据变更以及监控视频的实时反馈,达到全方位掌控仓储转运中心的活动状态,起到监管和维护多维度统一的仓储转运监控平台。
智慧物流的本质,是实现物流资源、要素与服务的信息化、数字化、在线化、智能化,并通过数据的连接、流动、应用与优化组合,实现物流资源与要素的高效配置,促进物流服务提质增效、物流与互联网、相关产业的良性互动。
首先,智慧物流可以推动城市间的甩挂运输、城市内的共同配送、社区共享快递柜等模式的落地;其次,以数据驱动为基础的智慧物流供应链,可以推动城市供给、消费、商贸渠道的资源优化变革。
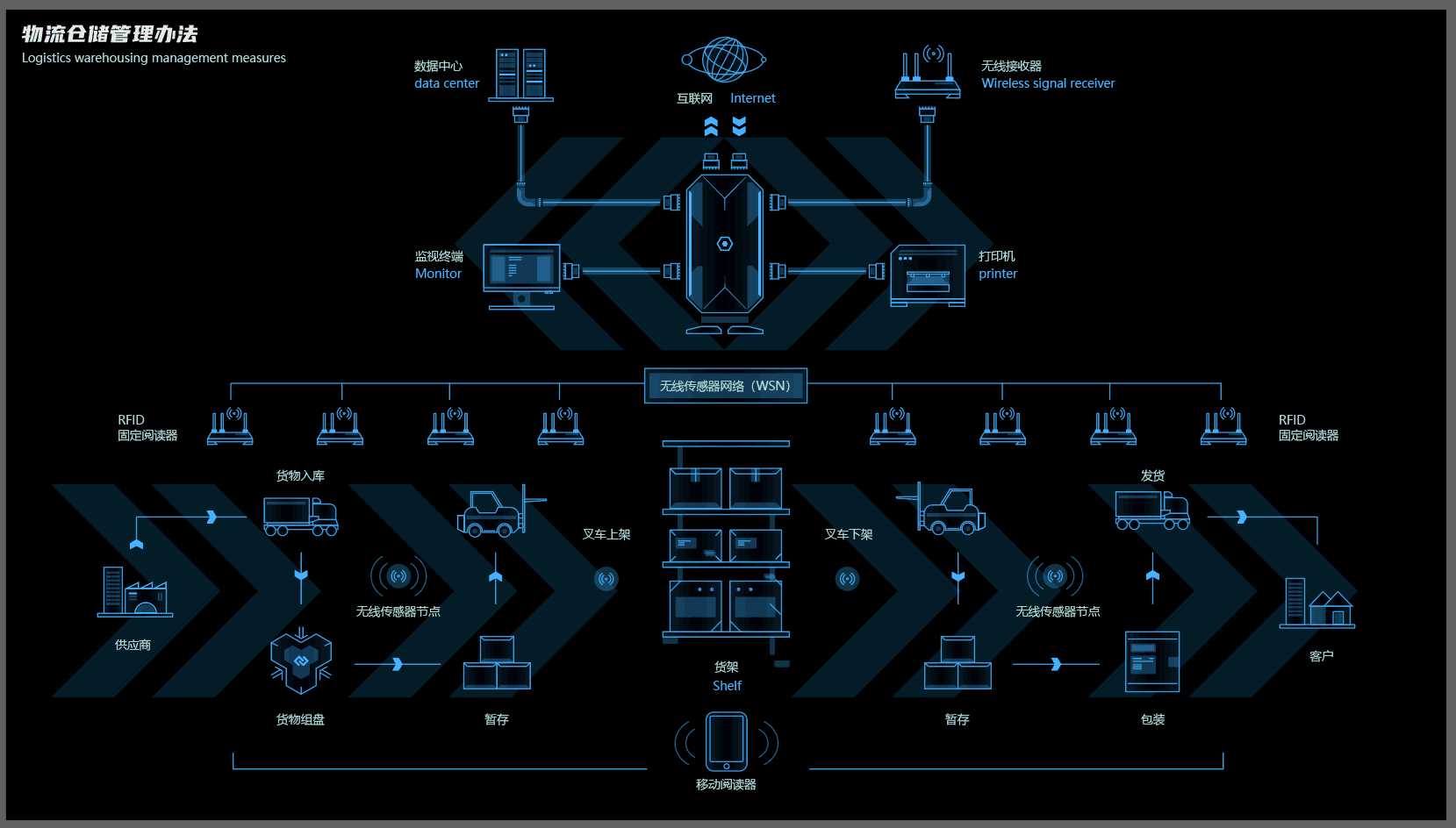
物流仓储管理的办法
1、将硬件设备应用于物流过程物联网是互联网应用于物流仓储行业的一种体现,这也就是说物联网要在有网络以及有相关设施的地方才能够使用。并且为了让物联网在仓库中能够顺利工作,需要将所有库存的商品的入库时间、配送地点等信息进行详细分类,并且要进行条形码、二维码粘贴等工作,便于对产品进行信息检查,减少后续工作复杂度及难度。
与此同时,要在仓库的进出口位置安放信息读取器,并且将其与电脑相连接以便及时掌握、记录信息,保证信息的流通性,方便对各类产品进行调控,提高工作效率。
2、面向物联网的物流管理技术要确保物流仓库工作有序高效进行,需要各个部门在各个环节进行配合和沟通。在产品出入库时,不仅要进行产品信息的读取,还要进行人工对产品的抽查和确认,以提高工作的准确性。在检查过程中,要确保产品的网络及单据信息与实际相符合,并且要对产品有无破损残缺等进行检查,一旦发现问题,及时与商家联系,共同沟通解决,保证入库商品的质量。
效果实现
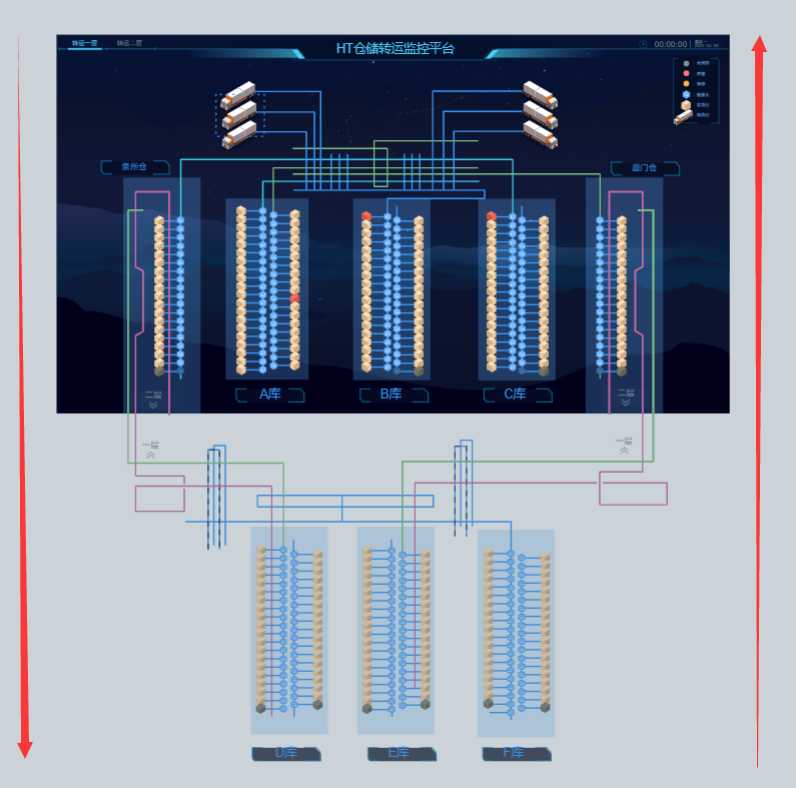
一、楼层的切换
实现楼层切换的动画,主要是借助 HT 的动画函数 ht.Default.startAnim(),通过 Time-Based 的动画方式来控制动画的进行,只需要指定 duration 的动画周期毫秒数,HT 将在指定的时间内完成动画,主要通过在动画执行函数 action 里控制所要实现的动画对象里动画数据的变动,例如案例中,是通过将两层仓储放在同一张图纸里面形成一个块 block,实现切换动画的时候将整个 block 进行对应的平移就能达到切换的效果。
单纯的平移动画,显得会有点生硬突兀,但是 HT 的动画函数中,easing 参数则是用于让用户自定义函数,通过数学公式控制动画,如匀速变化、先慢后快等效果。而本案例中采用缓动的动画效果是 easeInOutElastic,一种弹性的缓进缓出的动画函数效果,可以使得楼层切换的动画更加地生动。
二、随机事件的数据处理
货架和摄像头的状态监控,也是对系统维护所必备的一个重要条件。监控平台的意义不仅是对于数据上采集的捕获反馈,设备状态的维护同样是具有极为重要的意义,现场的人员可以根据监控平台的反馈,快速地锁定出问题的设备进行查验,确保设备之间挂钩的数据能及时处理反馈给平台,这是一个良性的循环结构,有着相当可观的实现价值。
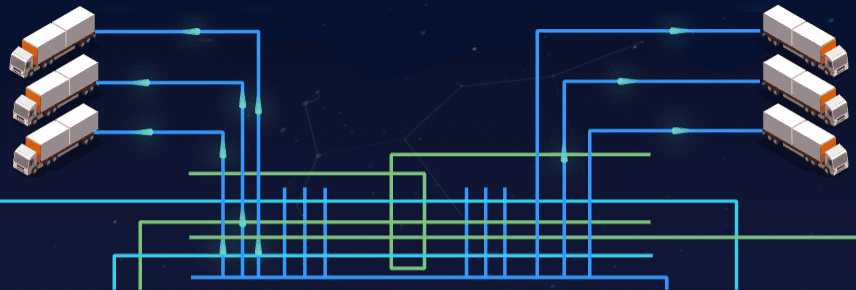
对于卸货车的出现,我们采用随机数的方式来显示和隐藏,而对于卸货运输的管道流动的运行,则是采用节点属性监听的方式,判断卸货车是否存在而执行流动的效果。
而仓储转运监控系统中的物流水滴传输效果,是运用了 HT 的流动插件 ht-flow 来实现的,流动线插件可以在 ht.Shape 和 ht.Edge 上增加流动效果,支持内部元素或用户自定义的流动元素沿着路径步进,而且没有引入新的类,只是在 ht.Shape、ht.Edge 和 ht.graph.GraphView 上扩展了一些方法或样式,因此非常易于使用,有兴趣的话可以通过 HT 的官网了解更多的使用方法。
对于物流水滴传输效果的出现并执行,是通过监听车辆节点的显示属性 2d.visible,并且通过车辆属性节点显示隐藏的改变,来判断对应的物流水滴做出是否执行流动的指令,这也是 HT 中常用的监听器之一,增加模型中 Data 数据属性变化事件监听器 addDataPropertyChangeListener(func, scope),可用简写 md(func, scope)。主要是用来监听节点 Data 中某个属性 property 对应的新值 newValue 和旧值 oldValue 的数值改变。有了显示属性数值上的变化监听,物流水滴自然而然地也明白什么时候应该流动起来了。
三、摄像头监控以及货箱数据
数据可视化的优势体现,就是通过借助图形或者模型来承载数据的变动,起到数据可视化监管的作用,所以说系统中的数据对于整个实现上来说,意义是重大的。在仓储转运监控平台中,可以通过数据采集器来捕获到每个仓储货架上的信息,通过对接数据接口的形式,返回给界面进行展示监管;视频监控也可以通过常用的流媒体格式或者视频流资源传输到界面中进行播放。不难看出一个数据可视化监控平台的实现,我们可以将一些枯燥的数据串联到一个构思可观的界面上,来进行数据的监控和维护,往往会比传统的数据报表来得清晰生动,这也是工业互联网近年来兴起的新风潮。
最后,在弹出的面板实现上,我们进行了数据接口对接的形式,来实现数据上的显示:
1、数据上的接口对接实现:
对于数据接口的获取,可以运用一些主流的方法:
- ajax:使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象 XMLHttpRequest;
- axios:基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中;
- WebSocket:HTML5 提供的一种在单个 TCP 连接上进行全双工通讯的协议;
2、监控视频上的对接实现:

对于实景的实现上,我们可以通过对接实时的视频数据流,现在主要常用的流媒体传输协议有:RTMP、RTSP、HLS 和 HTTP-FLV。
- RTMP (Real Time Messaging Protocol):实时消息传输协议,RTMP 协议中,视频必须是 H264 编码,音频必须是 AAC 或 MP3 编码,且多以 flv 格式封包。因为 RTMP 协议传输的基本是 FLV 格式的流文件,必须使用 flash 播放器才能播放。
- RTSP (Real-Time Stream Protocol):RTSP 实时效果非常好,适合视频聊天、视频监控等方向。
- HLS(Http Live Streaming):由 Apple 公司定义的基于 HTTP 的流媒体实时传输协议。传输内容包括两部分:1.M3U8 描述文件,2.TS 媒体文件。TS 媒体文件中的视频必须是H264编码,音频必须是 AAC 或 MP3 编码。数据通过 HTTP 协议传输。目前 video.js 库支持该格式文件的播放。
- HTTP-FLV:本协议就是 http+flv,将音视频数据封装成FLV格式,然后通过http协议传输到客户端,这个协议大大方便了浏览器客户端播放直播视频流.目前 flv.js 库支持该格式的文件播放。
总结
物流行业作为新零售或无界零售发展的重要组成部分,从传统的货品流动发展到如今的智能体系化运营,智慧物流俨然已成为各个企业的必争之地。数据显示,智慧物流企业的融资事件在不断增长,2010-2018年融资事件总计403起,据已公开的具体融资计算,总额高达711.6亿元,按照均值计算,每起融资规模均以亿元为单位,融资金额达1.7亿元。可见智慧物流成为了资本追捧的行业,智慧物流已成为物流行业的下一个风口。
在 2D 组态的运用上,HT 的实现上还有许多新奇的好玩的例子,不仅包含了监控平台的实现,工艺流程的表现也同样的有趣:
PID-进料系统可视化界面,有兴趣的小伙伴可以了解一下对于
HT 在
2D组态上丰富的运用!
图扑推出可视化智慧仓储管理系统,是否能解决购物狂欢节后新一轮爆仓危机?
标签:问题 效率 动画 数据驱动 二维码 总计 出现 驱动 推出
原文地址:https://www.cnblogs.com/xhload3d/p/13172636.html