标签:alt mes 矩阵 math css round 旋转 idt back

aM = b
弧度:Math.PI / 180 * deg
角度:180 / Math.PI * radian
div {
width: 100px;
height: 100px;
background: red;
transform:matrix(0.7853981633974483,0.7853981633974483,-0.7853981633974483,0.7853981633974483,0,0);
transform: rotate(45deg);
}



div {
width: 100px;
height: 100px;
background: red;
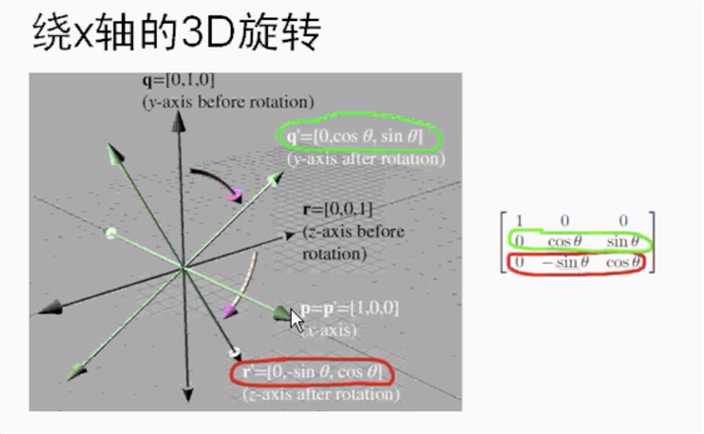
transform: matrix3d(
0.7853981633974483,0,-0.7853981633974483,0,
0,1,0,0,
0.7853981633974483,0,0.7853981633974483,0,
0,0,0,1
);
}
标签:alt mes 矩阵 math css round 旋转 idt back
原文地址:https://www.cnblogs.com/pluslius/p/13174636.html