标签:style blog http color sp div 2014 log bs
为了让网页布局规整,我们经常要控制文字段落的长度和高度。
当我们信心满满的为这些文字画了一个DIV框子后,却发现这些文字远比我们想象中的调皮。
<div style="width:800px;height:50px;border:1px solid red;">
调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的 文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。调皮的文字捣蛋的文字。
</div>
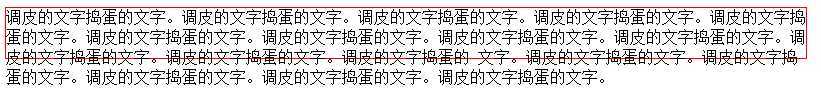
运行结果如下:

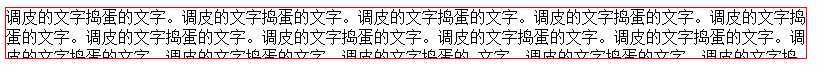
这时我们在div中加入 overflow:hidden;让跑出来的字隐藏掉,如图

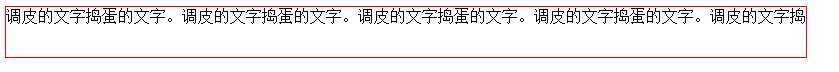
看着还是别捏,再加一个 white-space:nowrap,如图:

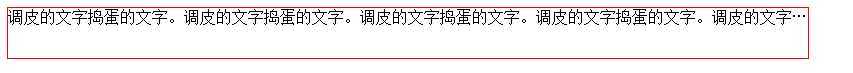
还是不够美观,再来个 text-overflow:ellipsis,如图:

感觉好很多....
好了,让大牛笑话了,其实我是来提问的:如何才能让文字显示三行,并且在最后一行的末尾用省略号代替溢出的文字???
恳请赐教!
标签:style blog http color sp div 2014 log bs
原文地址:http://www.cnblogs.com/zhangfengyang/p/3978396.html