标签:style blog http io color ar os 使用 sp
从这里开始,不再只是改变一些简单的字体大小、颜色和修饰之类的元素属性,而是真正涉及到一些元素显示的基本原理。这是提高水平的开始。
一、盒模式(the box model)
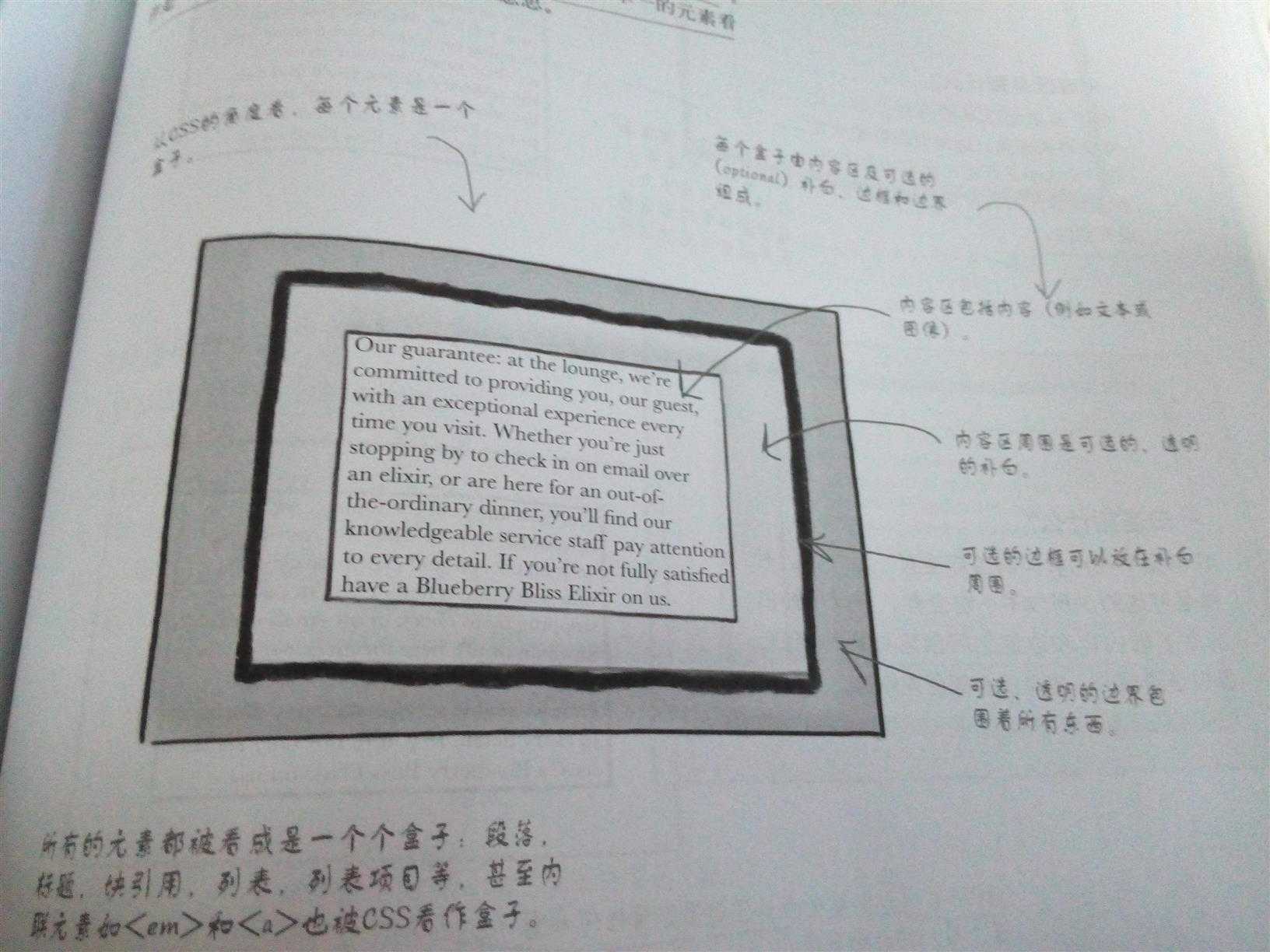
1、CSS就是这样看待元素的,它把每个单一的元素看作是一个盒子。每个盒子由内容区及可选的补白、边框和边界组成。

最里面是内容区,被可选的补白包围着,又围了一层可选的边框,最外一层是可选的边界。
用CSS可以控制盒子的各个方面:内容周围补白的大小、元素有没有边框(以及类型和大小),以及元素之间有多少边界。用CSS可以控制整个内容区周围甚至任何一侧(上、下、左、右)的补白宽度,也可以控制整个边界或某一侧边界(上、下、左、右)的宽度。
补白和边界的区别:边界是元素之间的空间,而补白是内容周围多出来的空间。如果有可见的边框,补白在边框里面而边界在边框外面。把补白想成是元素的一部分,而边界包围着元素并把它和周围的内容隔离开。
补白和边界都用来提供更多可见的空间,不能直接给补白或边界添加颜色或别的修饰,但因为它们是透明的,就会呈现背景颜色或背景图像。在这一点上补白和边界之间的不同是元素的背景颜色或背景图像会延伸到补白底下,但不会到边界。
如果在内容区本身周围需要更多可见的空间,就用补白;相反,如果想在元素之间或元素和页边之间有空间,就用边界。
2、CSS有一个padding属性,可以用它在内容周围设置相同大小的补白。可以把这个属性设置成多少像素或边框里面部分的百分之几。如 padding:25px; 我们在内容的四周(上、下、左、右)各添加了25像素的补白;要在左侧添加补白,就要用padding-left属性。
用CSS添加边界和补白一样,可以用百分数或像素定义边界。 如 margin:30px; 在内容四周(上、下、左、右)各添加 30像素的边界。属性margin-right来增加右侧的边界。
二、CSS
1、可以用background-image属性给任何元素添加背景图像。如果同时设的也有背景颜色,那么它是置于背景颜色之上的。背景图像跟背景颜色一样,只出现在内容区和补白之下,没有延伸到边框之外的边界。
background-image:url(images/background.gif); background-image属性被设置成URL,可以是相对路径或完整的URL(http://...).注意URL没有加引号
还有两个属性也能影响背景图像:background-position和background-repeat.
默认的背景图像是重复的。还好background-repeat属性有no -repeat值。浏览器默认的背景图像的位置是元素的左上方(和属性值设为top left效果一样)。
background-position属性用来设置图像的位置,可以用像素、百分数或top,left,right,bottom,center这些关键字定义。
background-repeat属性用来控制这种平铺效果,默认的格式是repeat,意为把图像设置为在水平和垂直方向上都重复。属性值no-repeat表示图像只显示一次,不重复;repeat-x表示图像只在水平方向上重复;
repeat-y表示图像只在垂直方向上重复;inherit表示继承父元素的值。
2、边框样式(border-style)一共有8种,有实线、虚线、凸出线、凹进线等;边框宽度(border-width)属性用来控制边框宽度。可以用关键词(thin、medium、thick,但是浏览器对它们的默认大小不一定总是相同)或像素来定义宽度;边框颜色;也可只定义边框的一侧,如上边框:border-top-color/border-top-style/border-top-width。
怎么让边框看起来像锯齿呢?其实有个小窍门:用虚线边框(dashed),把它设置为白色(跟页面的背景颜色匹配,假设页面背景是白色)。
3、class和id
一般当你想应用一种样式到多个元素的时候就用类。相反,如果你需要应用样式的只是一个元素并且页面上只有一个,就用id。严格来说,id属性是命名唯一的元素的。
(1)p.specials{ color:red; } 这条规则只选择specials类中的段落。 .specials{ color:red; } 这条规则选择specials类中的所有元素。
(2)#footer{ color:red; } 这条规则选择id为“footer”的任意元素。 p#footer{ color:red; } 这条规则选择一个id为“footer”的<p>元素。
类和id之间的唯一不同是id选择符只跟一个页面中的一个元素匹配。
4、使用多样式表
在XHTML中你可以定义多个样式表(用多个link标签)。样式表链接文件的顺序很重要!一个样式表会覆盖在它之前链接的样式表中的样式。这些样式表从上到下排列,最下面的样式表优先权最高。
<link>元素有一个叫做media的属性,可以用来定义你的样式文件所需要的设备类型。例如属性值为screen适用于电脑屏幕,print适用于打印机类的媒体,handled适用于移动设备和移动电话等。如果没有提供媒体种类,样式文件就应该适用于所有设备。并不是所有的浏览器都支持media属性。
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/qingxinblog/p/4086000.html