标签:其他 java 注意 避免 javascrip out http 详情 地址栏
你是否还在页面,JS调试时,每改一步,刷新没反应,就shift + ctrl + delete ,如下操作,清楚浏览器缓存?
不得不说,你out了,同时,解决问题的效率也慢了很多,希望你看到此篇文件, 学到点东西。

这三种,一般在浏览器中,都能看的到,可能很多人都没有注意。

F5,Ctrl + R,在地址栏回车,点击链接。
如果缓存不过期,会使用缓存。
这样浏览器可以避免重新下载JavaScript文件,图像,文本文件等,那么它会读取缓存信息。
Ctrl 或 Shift + F5(这是我经常用的),Ctrl + Shift + R
强制浏览器重新下载每个JavaScript文件,图像,文本文件等。【页面JS调试必备技能】
如果,其他记都不住:Ctrl + F5 强制刷新,总能记住吧。好不好用,谁用谁知道。
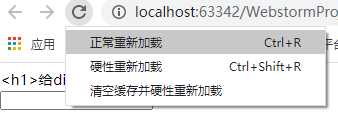
需要先打开控制台( F12),然后在页面的刷新按钮上右键 ,清空缓存并硬性重新加载。这样可以确保完全重新加载。
【学习后以后要用到的技能】
by 不言谢。
谷歌浏览器,调试时,页面的刷新,强制刷新+清空缓存 操作详情。
标签:其他 java 注意 避免 javascrip out http 详情 地址栏
原文地址:https://www.cnblogs.com/byx1024/p/13179447.html