标签:click mic ofo 后台 function mis tle 官方文档 onclick
需求简单的一个需求:通过阿里云提供的api接口,获取公司userinfo员工信息。主要目的是通过获取到的用户身份进行校验,登录内部系统
首先查阅官方文档:https://ding-doc.dingtalk.com/doc#/dev/about
推荐步骤:
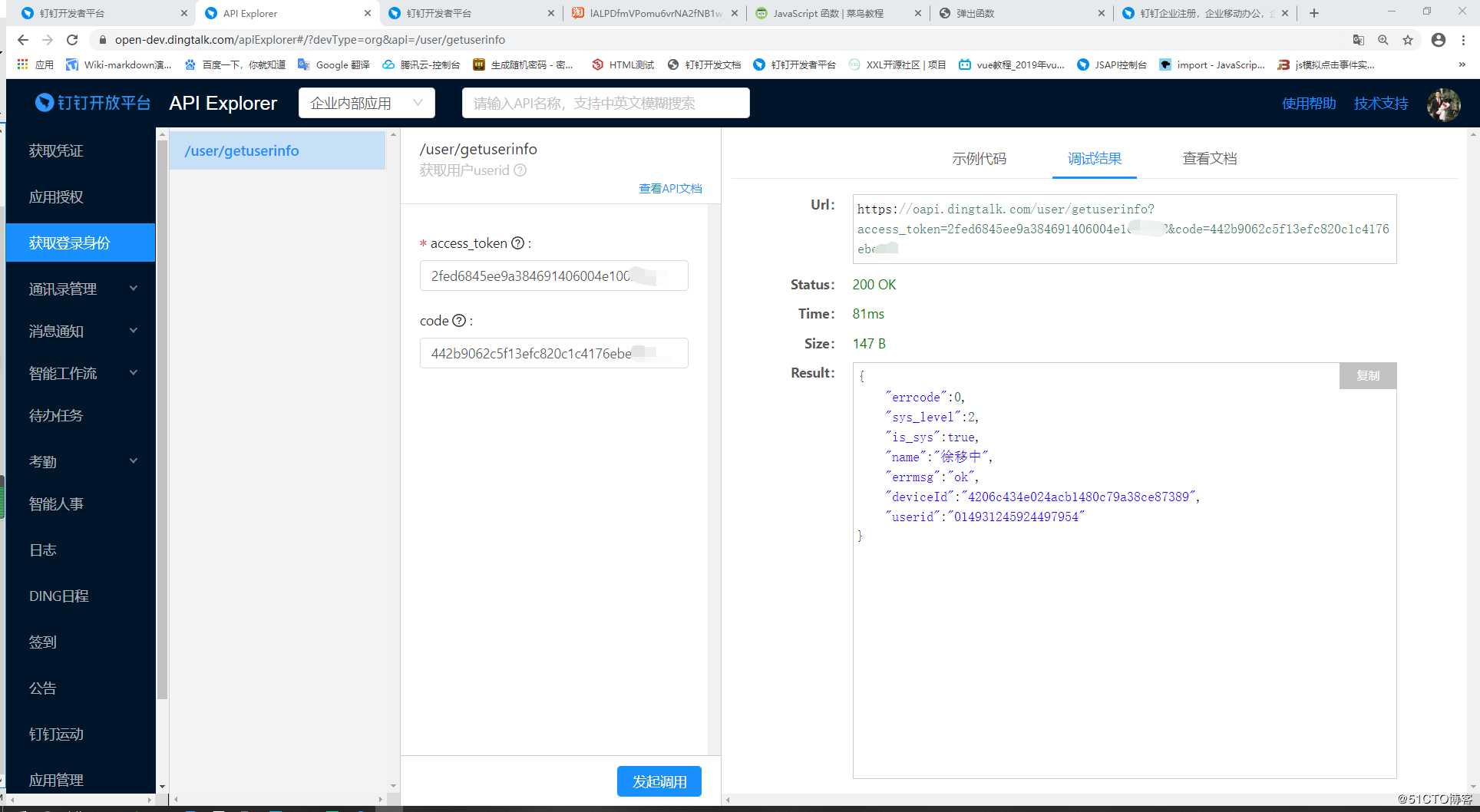
appkey 和 appsecret ,建议先在官方api中调试:https://open-dev.dingtalk.com/apiExplorerCorpId,如:dingxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx使用官方的api,先弹出免登code;使用该code获取员工信息,为真,进行登录。
dd.ready(function() {
dd.runtime.permission.requestAuthCode({
corpId : "dingxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
onSuccess : function(result) {
var code = result.code;
alert(‘获取成功,你的免登code为:‘ + code); //将code 发往后台处理
},
onFail : function(err) {
alert(‘出错了, 你获取了一个自定义错误‘ + err);
}
});
});<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹出函数</title>
<!-- 引入外部js钉钉官方接口 -->
<script src="https://g.alicdn.com/dingding/dingtalk-jsapi/2.10.3/dingtalk.open.js"></script>
<!-- 引入刚刚写的js文件 -->
<script type="text/javascript" src="../static/js/dd.js"></script>
</head>
<body>
<button id="code" onclick="dd.ready()">获取授权码</button>
</body>
</html>

标签:click mic ofo 后台 function mis tle 官方文档 onclick
原文地址:https://blog.51cto.com/12131824/2506508