标签:guide com 技术 ide 页面 gui 表单 初见 vue
Vue在近期热门程度逐渐提高,引起了许多人的学习兴趣。而学习先要了解,Vue是一套用于构建用户界面的渐进式框架。什么是渐进式框架?我的理解是有需要就引用,举个栗子:
这个过程我觉得就是渐进式。具体的优势描述就不一一赘述,官方文档说的可要更全面。
使用有两个方法:
即用<script>引入下载的Vue.js或<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>进行使用
具体的创建实例还是看官方文档
我用的是这位的安装过程:潇潇六月雨
在开始你的代码前建议先跟着官方文档过一下,如果用Vue-cli的最好找个样例看一看,了解下结构。

这是我在GitHub找的一个样例(GitHub地址)其中大部分都是配置服务的,所以主要关注的是:

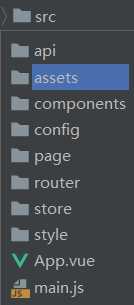
大多都在src文件中,所以是src是写代码的主要文件
当然我也是个正学习的小白所以更详细的可以看下这位的:shirliey
我不生产令人秃头的代码,我只是代码的秃头搬运工QAQ
标签:guide com 技术 ide 页面 gui 表单 初见 vue
原文地址:https://www.cnblogs.com/YX-blogs/p/13181357.html