标签:运行命令 容器 管理数据 证书 新版本 客户 ref 远程 默认
在 WordPress 部署完成后,需要在浏览器内输入 IP:端口或域名:端口 的形式访问网站,但我们一般访问应用的时候都是希望不加端口就能访问域名,所以这时就要用到 Nginx 的端口转发功能。
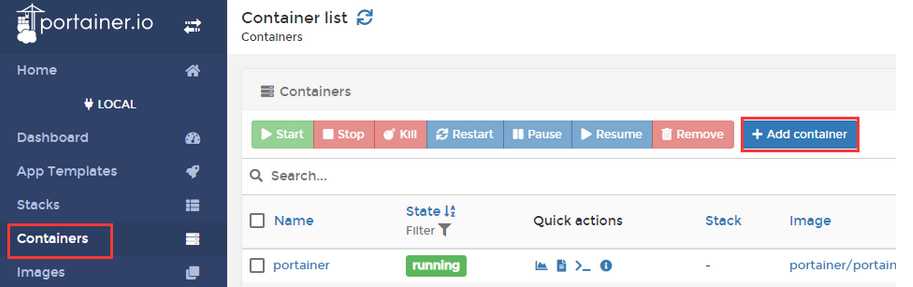
1.进入到 Portainer 页面,选择左边的 Containers 选项,单击上方的 Add container 按钮转到如图 2 所示的页面;

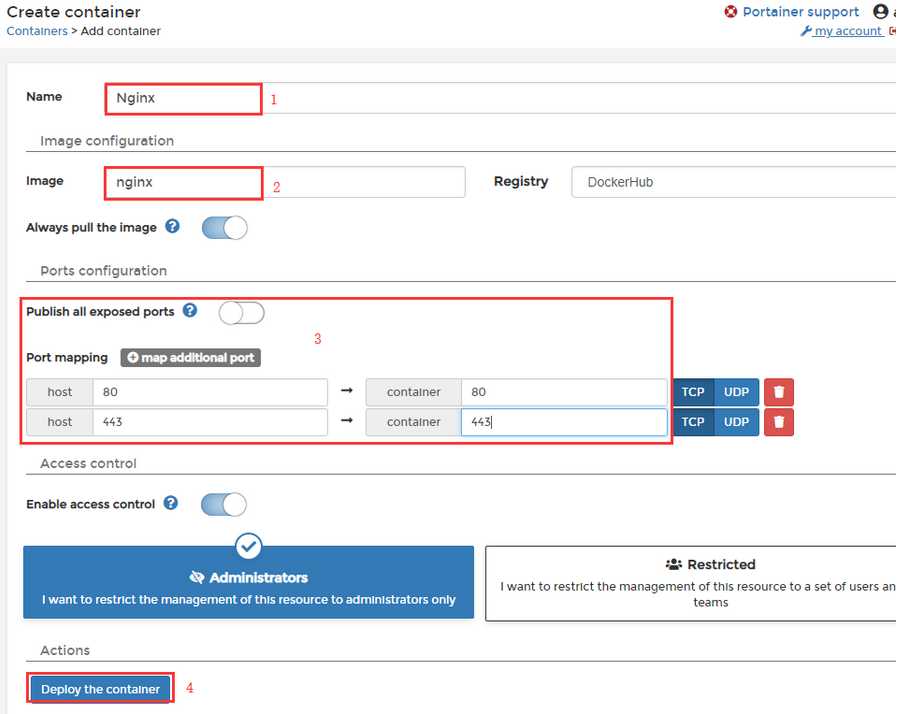
2.按照下图创建 Nginx 容器;

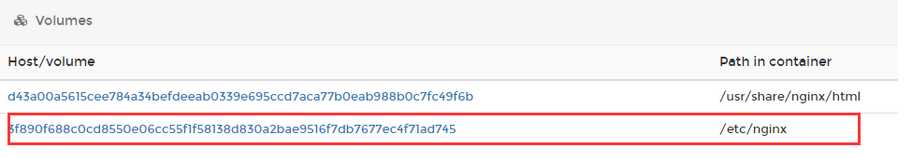
3.回到容器列表,点击刚刚创建的 Nginx 容器,可进入到容器详情页,往下可看到 volueme 信息,记录下 /etc/nginx 目录 对应的 volume 的值。

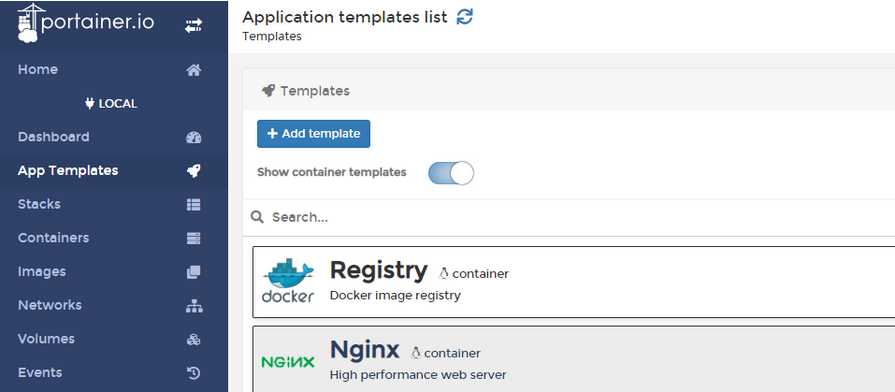
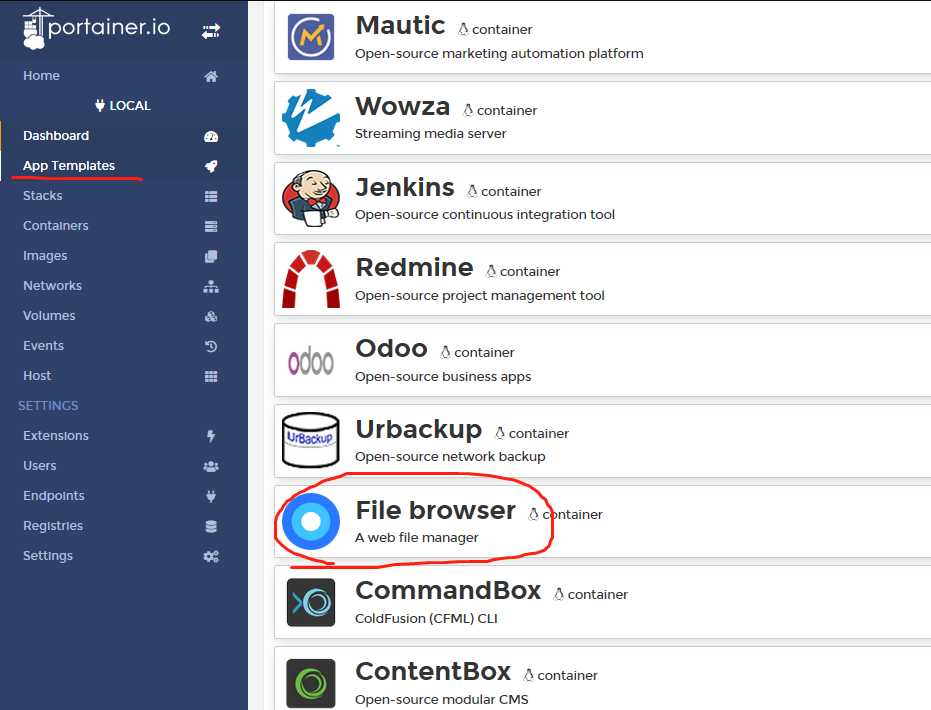
1.进入到 Portainer 页面,选择左边的 App Templates 选项,往下找到 File browser 容器模板,单击选择;


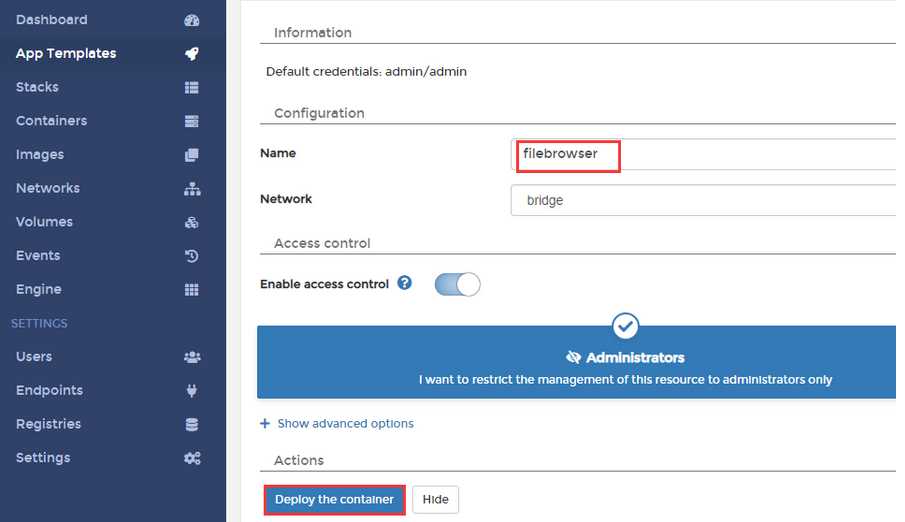
2.按照下图创建 File browser 容器;

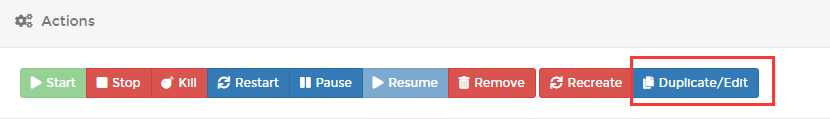
3.进入到容器列表,单击刚刚创建的 File browser 容器,点击 Duplicate/Edit 按钮,进入到修改容器信息页面;

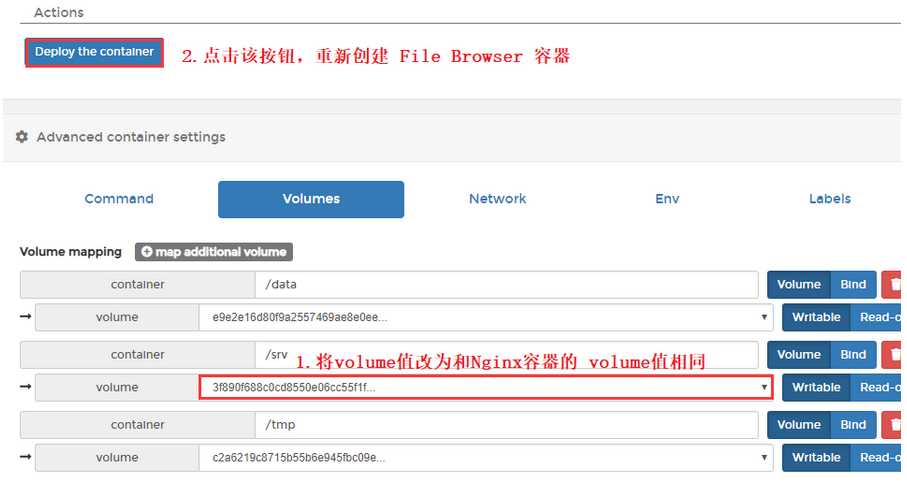
4.按照下图,将 File browser 的 volume 值修改为 和 Nginx 的 volume 值相同;

1.打开第二步中创建的 File Browser 网站(公网ip:端口),账号密码为 admin/admin,登录到 File Browser;

2.进入 conf.d 目录,双击 default.conf 文件,将原来的配置删除,修改为如下图所示内容:
upstream wordpress {
server 159.138.6.145:32773;
}
server {
listen 80;
server_name test.example.top;
location / {
proxy_pass http://wordpress;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
}

注意:请将 server_name 改为自己的域名,proxy_pass 改为自己网站容器的 IP:端口号
3.到容器列表重启 Nginx 容器,现在就可以在浏览器地址栏输入域名直接访问自己的网站了。

修改完 Nginx 的配置文件后,File Browser 容器可选择继续保留使用或删除。
域名绑定可在 上一步 配置Nginx实现端口转发 将 server_name 改成自己的域名即可。
1.参考 安装File Browser容器 新建 File Browser 容器;
注意设置 File Browser 的 volume 。
2.在浏览器打开 File Browser ,新建一个名为 cert 文件夹,将证书上传至 cert;

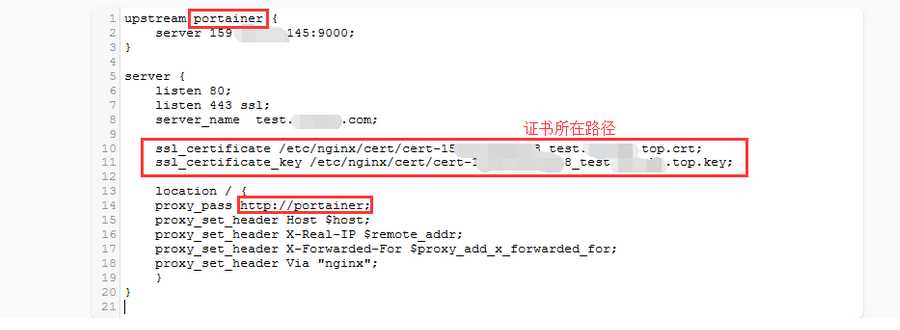
3.修改 Nginx 的配置文件,注意将 IP 和域名改成自己的服务器 IP 和域名;
upstream portainer {
server 159.138.6.145:9000;
}
server {
listen 80;
listen 443 ssl;
server_name test.websoft9.top;
ssl_certificate /etc/nginx/cert/cert-1540972394298_test.websoft9.top.crt;
ssl_certificate_key /etc/nginx/cert/cert-1540972394298_test.websoft9.top.key;
location / {
proxy_pass http://portainer;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
}

如果证书路径和图中不同,请将图中证书路径改为自己的证书所在路径,并将证书名改为自己的证书名。
4.在容器列表中重启 Nginx 容器使配置生效,就可以在浏览器内使用 https://域名 访问 Portainer 了。
5.如果想要达到访问 http 自动跳转到 https 的效果,请将配置改成如下所示:
upstream portainer {
server 159.138.6.145:9000;
}
server {
listen 80;
listen 443 ssl;
server_name test.websoft9.top;
ssl_certificate /etc/nginx/cert/cert-1540972394298_test.websoft9.top.crt;
ssl_certificate_key /etc/nginx/cert/cert-1540972394298_test.websoft9.top.key;
if ($scheme != "https") {
return 301 https://$host$request_uri;
}
location / {
proxy_pass http://portainer;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
}
在此以连接到 MySQL 容器为例进行说明:
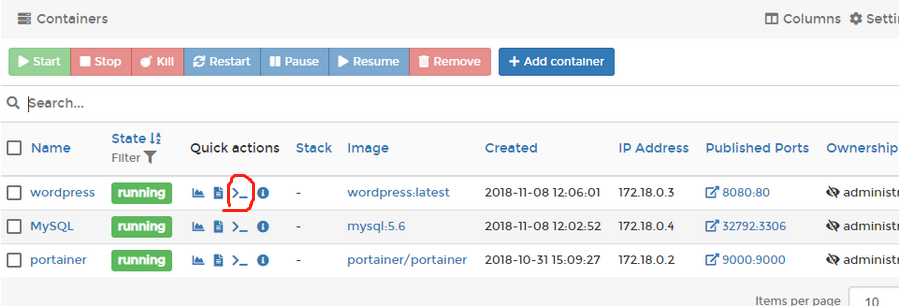
1.返回到容器列表,点击下图中 MySQL 的 Quick actions 一栏下的 >_ 图标;

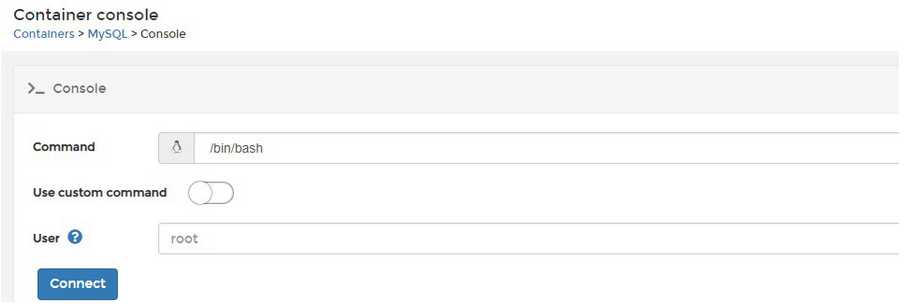
2.在新打开的页面,点击 Connetc 按钮,连接到容器;

3.接下来就可以在命令窗口中输入mysql -uroot -ppassword;",其中 “password” 为您在自己设置的数据库密码,这样就可以开始使用数据库命令对 MySQL 进行管理了;
到 Portainer 的容器列表里面查看 portainer 的 volume 对应的服务器目录,在/var/lib/docker/volumes下可找到 volume 对应的目录名,将其备份即可。
只需运行 docker pull portainer就可以将 Portainer 升级到最新版本。
程序安装、使用和维护中需要用到两种账户:
MySQL 的 root 账户默认密码已优化为强随机密码,查看方式:
1.使用 SFTP远程管理工具 连接到服务器;
2.找到 password.txt 文件 ( /root/password.txt ),打开即可查看 MySQL 数据库用户名和密码;
3.若无 password.txt 文件,则为旧版镜像,其 MySQL 默认用户名和密码为 :root/123456;
4.查看密码后,可自行访问 http://公网IP/phpmyadmin 管理数据库相关信息。
默认的 “123456” 请务必修改为强密码,类似于:f@N7eUUm25xAjP!$ ,这样有助于提高数据库的安全性,减少数据库密码被破解的风险。
账号:root
密码:是安装镜像的时候客户自行设置的
登录:使用 SFTP 或 SSH 工具
若不记服务器的密码,请登录云服务器后台,修改服务器密码,重启后生效
标签:运行命令 容器 管理数据 证书 新版本 客户 ref 远程 默认
原文地址:https://www.cnblogs.com/sanduzxcvbnm/p/13182007.html