标签:default port 16px 输出 path com rom font 函数
es6中export和export default的区别
React中使用export导出类可以有两种方法
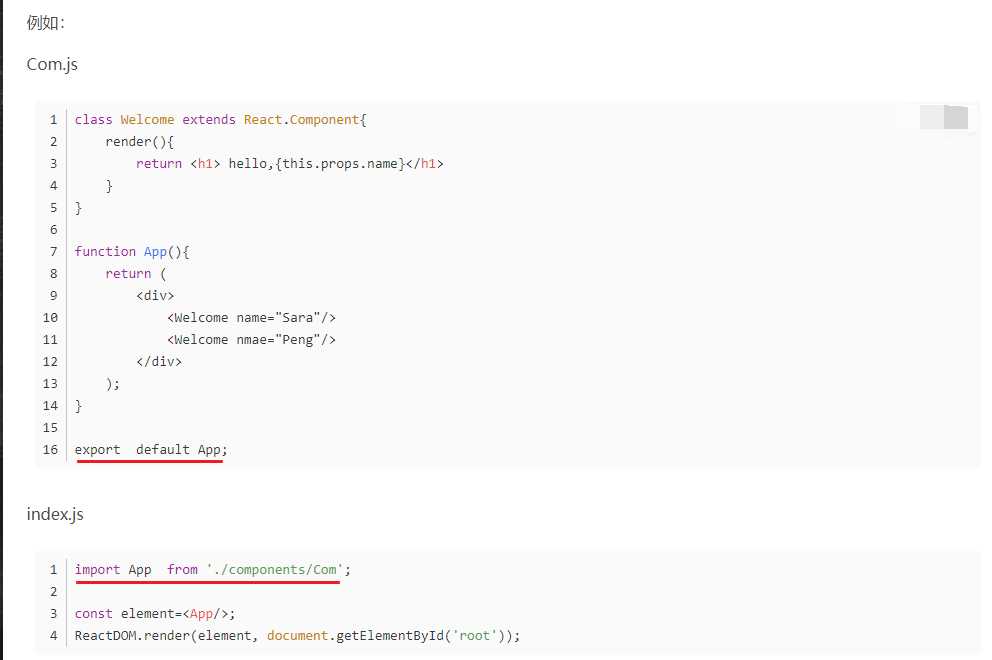
1. export default classname
这种导出方式与export default class classname extends React.class相同
在其他文件中引用时采取如下方式
import classname form path

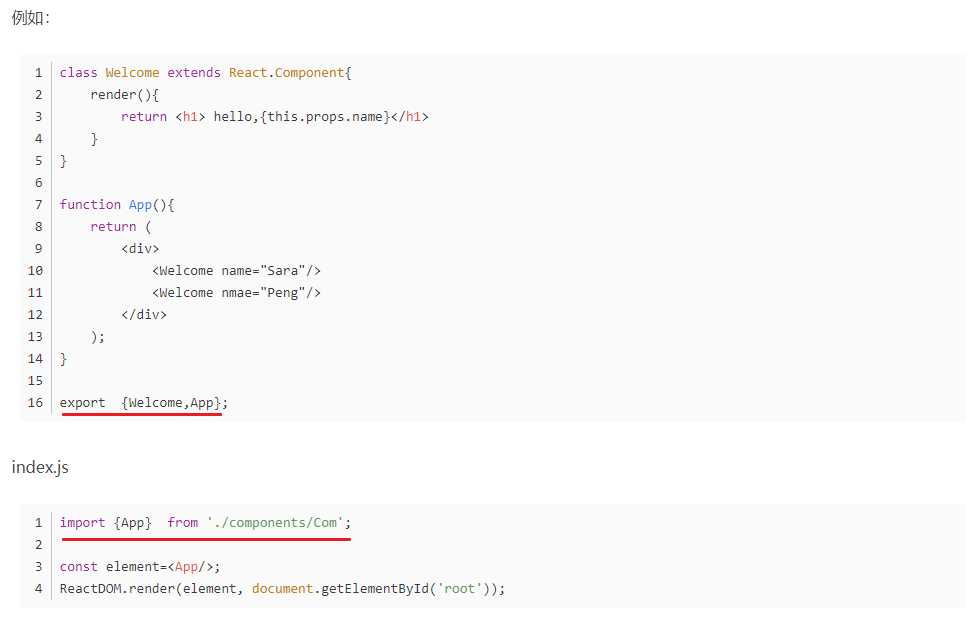
2. export {classname1,classname2}
在其他文件中引用时采用如下方式
import {classname1,classname2} from path
import {classname1} //注意引用一个类时也要加上{}

原文链接:https://blog.csdn.net/ZYC88888/java/article/details/82501791
React export和export default的区别
标签:default port 16px 输出 path com rom font 函数
原文地址:https://www.cnblogs.com/GumpYan/p/13183072.html