标签:eth css validate button ide time enabled engine 数据
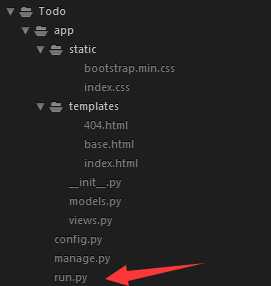
目录如下:

1)编写外部文件manager
from app import app from app.models import Todo from flask.ext.script import Manager manager = Manager(app) @manager.command def save(): todo = Todo(content="study flask") todo.save() if __name__ == ‘__main__‘: manager.run()
2)编写环境配置文件config
SECRET_KEY = "JIKEXUEYUAN" MONGODB_SETTINGS = {‘DB‘: ‘todo‘} WTF_CSRF_ENABLED = False
3)配置运行脚本
from app import app if __name__ == "__main__": app.run()
4)配置mongodb数据__init__
from flask import Flask from flask.ext.mongoengine import MongoEngine app = Flask(__name__) app.config.from_object(‘config‘) db = MongoEngine(app) from app import views,models
5)创建模型
from app import db import datetime from flask.ext.mongoengine.wtf import model_form class Todo(db.Document): content = db.StringField(required=True, max_length=20) time = db.DateTimeField(default = datetime.datetime.now()) status = db.IntField(default = 0) TodoForm = model_form(Todo)
6)创建视图
from app import app from flask import render_template,request from models import Todo, TodoForm from datetime import datetime @app.route(‘/‘) def index(): form = TodoForm() todos = Todo.objects.order_by(‘-time‘) return render_template("index.html",todos=todos,form=form) @app.route(‘/add‘, methods=[‘POST‘,]) def add(): form = TodoForm(request.form) if form.validate(): content = form.content.data todo = Todo(content=content,time=datetime.now()) todo.save() todos = Todo.objects.order_by(‘-time‘) return render_template("index.html",todos=todos,form=form) @app.route(‘/done/<string:todo_id>‘) def done(todo_id): form = TodoForm() todo = Todo.objects.get_or_404(id=todo_id) todo.status = 1 todo.save() todos = Todo.objects.order_by(‘-time‘) return render_template("index.html",todos=todos,form=form) @app.route(‘/undone/<string:todo_id>‘) def undone(todo_id): form = TodoForm() todo = Todo.objects.get_or_404(id=todo_id) todo.status = 0 todo.save() todos = Todo.objects.order_by(‘-time‘) return render_template("index.html",todos=todos,form=form) @app.route(‘/delete/<string:todo_id>‘) def delete(todo_id): form = TodoForm() todo = Todo.objects.get_or_404(id=todo_id) todo.delete() todos = Todo.objects.order_by(‘-time‘) return render_template("index.html",todos=todos,form=form) @app.errorhandler(404) def not_found(error): return render_template(‘404.html‘)
7)templates文件的创建显示
404.html

{% extends "base.html" %}
{% block content %}
<h2 class="label-warning">Not Found</h2>
{% endblock %}
base.html

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="{{ url_for(‘static‘,filename=‘bootstrap.min.css‘) }}" rel="stylesheet" type="text/css"/> <link href="{{ url_for(‘static‘,filename=‘index.css‘) }}" rel="stylesheet" type="text/css"/> </head> <body> <div class="container"> <div class="header clearfix"> <h3 class="text-muted">Todo</h3> </div> <div class="jumbotron"> {% block content %} {% endblock %} </div> <footer class="footer"> <p>© jikexueyuan 2015</p> </footer> </div> <!-- /container --> </body> </html>
index.html

{% extends "base.html" %}
{% block content %}
<form class="input-group" action="/add" method="post">
{{ form.hidden_tag() }}
{{ form.content(class="form-control") }}
<span class="input-group-btn">
<button class="btn btn-default" type="submit">Add</button>
</span>
</form>
{% for error in form.errors.content %}
<div>{{ error }}</div>
{% endfor %}
<div>
<h2>Todo List</h2>
{% if todos %}
<table class="table">
<thead>
<tr>
<th>content</th>
<th>status</th>
<th>time</th>
<th>operate</th>
</tr>
</thead>
<tbody>
{% for todo in todos %}
<tr>
<td>{{ todo.content }}</td>
<td>
{% if todo.status == 1 %}
已完成
{% else %}
未完成
{% endif %}
</td>
<td>{{ todo.time.strftime(‘%H:%M %d-%m-%Y‘) }}</td>
{% if todo.status == 1 %}
<td><a href="/undone/{{ todo.id }}" class="btn btn-primary">Undone</a></td>
{% else %}
<td><a href="/done/{{ todo.id }}" class="btn btn-primary">Done</a></td>
{% endif %}
<td><a href="/delete/{{ todo.id }}" class="btn btn-danger">Delete</a></td>
</tr>
{% endfor %}
</tbody>
</table>
{% else %}
<h3 class="text-info">No todos,please add</h3>
{% endif %}
</div>
{% endblock %}
标签:eth css validate button ide time enabled engine 数据
原文地址:https://www.cnblogs.com/topass123/p/13186935.html