标签:script hal pat 取数 end line 调用接口 接口 conf
1、脚手架搭建项目完成以后,安装vuex
cnpm install vuex --save
store.dispatch 方法触发store.dispatch()应用层级的状态应该集中到单个 store 对象中。
提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
异步逻辑都应该封装到 action 里面。

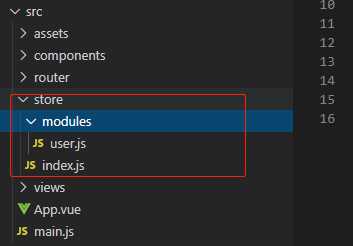
(1)、在src下新建文件夹store
(2)、在store文件夹下新建index.js文件和modules文件。其中modules文件夹下存在的是各模块下的数据
(3)、在modules下新建用户模块相关的数据。
具体文件内容如下示:
(1)src/store/index.js文件代码如下实例:
1 import Vue from ‘vue‘ 2 import Vuex from ‘vuex‘ 3 Vue.use(Vuex) 4 import user from ‘./modules/user‘ 5 const store = new Vuex.Store({ 6 modules: { 7 user 8 } 9 }) 10 export default store
(2)src/store/modules/user.js文件代码如下实例:
getters的值,是通过对state进行数据处理返回,并不会修改state的值。
commit mutations是唯一可以直接修改state的途径。
actions里面的方法可以异步处理,然后把结果commit到mutations中
1 const state = { 2 USER_TYPE_LIST: [ 3 {value: 1, label: ‘管理员‘}, 4 {value: 2, label: ‘住户‘}, 5 {value: 3, label: ‘业主‘} 6 ] 7 } 8 const getters = { 9 USER_TYPE_LIST_USER_GETTER(state){ 10 const filterAry = state.USER_TYPE_LIST.filter(item =>{ 11 return item.value>2 12 }) 13 return filterAry 14 } 15 } 16 const mutations = { 17 addUserType(state,obj){ 18 state.USER_TYPE_LIST = obj 19 } 20 } 21 const actions = { 22 editUserType({dispatch,commit,state},obj){ 23 // 此处可以调用后台接口,作异步数据处理。由于是demo原因,省略调用接口的功能 24 // dispatch(‘xxx) // 可以调用actions里面的其他方法 25 // state可以获取state的值 26 commit(‘addUserType‘,obj) 27 } 28 } 29 export default { 30 namespaced: true, 31 getters, 32 state, 33 mutations, 34 actions 35 }
3、main.js页面引入
1 import Vue from ‘vue‘ 2 import App from ‘./App.vue‘ 3 import store from ‘./store‘ 4 import router from ‘./router‘ 5 Vue.config.productionTip = false 6 7 8 import ElementUI from ‘element-ui‘; 9 import ‘element-ui/lib/theme-chalk/index.css‘; 10 Vue.use(ElementUI); 11 12 new Vue({ 13 render: h => h(App), 14 store, 15 router 16 }).$mount(‘#app‘)
4、页面使用举例:
值获取,可以引入使用辅助函数。或者可以直接调用this.$store方法。
1 <template> 2 <div> 3 <h3>完整的list集合:</h3> 4 <div v-for="(item,index) in USER_TYPE_LIST" :key="item.label+index"> 5 <label>{{item.label}}</label> 6 <label>------</label> 7 <label>{{item.value}}</label> 8 </div> 9 <h3>getters里面取符合条件的value>2的集合</h3> 10 <div v-for="(item,index) in userTypeListGetter" :key="index"> 11 <label>{{item.label}}</label> 12 <label>------</label> 13 <label>{{item.value}}</label> 14 </div> 15 <el-button type="primary" @click="mutations" round>mutations调用</el-button> 16 <el-button type="primary" @click="actions" round>actions调用</el-button> 17 </div> 18 </template> 19 <script> 20 import { mapState, mapGetters } from ‘vuex‘ 21 export default { 22 data() { 23 return { 24 user_list:‘user_list‘ 25 } 26 }, 27 computed:{ 28 ...mapState({ 29 ‘USER_TYPE_LIST‘: state =>state.user.USER_TYPE_LIST 30 }), 31 ...mapGetters({ 32 ‘userTypeListGetter‘: ‘user/USER_TYPE_LIST_USER_GETTER‘ 33 }) 34 }, 35 mounted(){ 36 console.log(this.$store) 37 console.log(‘使用辅助函数生成计算属性,直接使用‘) 38 console.log(this.USER_TYPE_LIST) 39 console.log(this.userTypeListGetter) 40 console.log(‘没有使用辅助函数,直接this.$store获取属性值‘) 41 console.log(this.$store.state.user.USER_TYPE_LIST) 42 console.log(this.$store.getters[‘user/USER_TYPE_LIST_USER_GETTER‘]) 43 }, 44 methods:{ 45 mutations(){ 46 const obj = {value: 4, label: ‘访客‘} 47 const orgSetAry = new Set(this.USER_TYPE_LIST) 48 orgSetAry.add(obj) 49 this.$store.commit(‘user/addUserType‘, [...orgSetAry]) 50 }, 51 actions(){ 52 const obj = {value: 4, label: ‘访客‘} 53 const orgSetAry = new Set(this.USER_TYPE_LIST) 54 orgSetAry.add(obj) 55 this.$store.dispatch(‘user/editUserType‘, [...orgSetAry]) 56 } 57 } 58 59 } 60 </script> 61 <style lang="less" scoped> 62 label { 63 width: 80px; 64 display: inline-block; 65 } 66 div{ 67 margin: 10px; 68 } 69 </style>
标签:script hal pat 取数 end line 调用接口 接口 conf
原文地址:https://www.cnblogs.com/luoxuemei/p/13177796.html