标签:block 一些事 lazy 内存 变量提升 cti 操作 fun class
**栈内存、作用域、执行上下文【执行环境】**
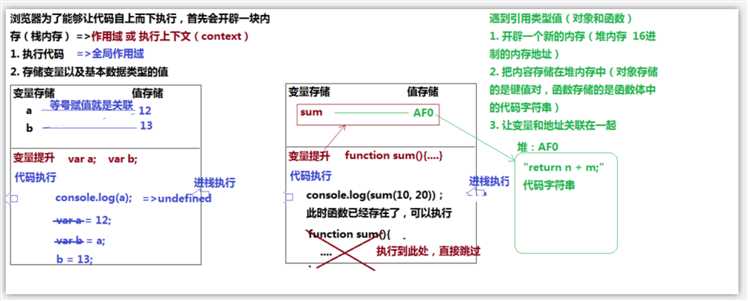
当浏览器开辟出供代码执行的栈内存后,代码并没有自上而下立即执行,而是继续做了一些事情:把当前作用域中所有带var、function关键字的进行提前的声明和定义 =>变量提升机制 【预解析】
- 带var的只是提前声明(declare): “var a;” ,如果只声明,没有赋值,默认值是undefined
- 带function的不仅声明,而且还定义了(defined): “a=13”定义其实就是赋值,准确来说就是让变量和某个值进行关联
console.log(a); // undefined
var a = 12;
var b = a;
b = 13;
console.log(a); // =>12
// ---------------------
console.log(sum(10, 20)); // 30
function sum(n, m) {
return n + m;
}
// ---------------------
// 函数表达式方式,由于使用VAR来创建SUM,变量提升阶段只会声明变量,不会赋值,所以此时函数在前面执行,函数是没有值的,不能执行(真实项目中这种方式最常用,因为它操作严谨)
console.log(sum); //=>undefined
// sum(10, 20); //=>Uncaught TypeError: sum is not a function
var sum = function (n, m) {
return n + m;
};
// let sum=(n,m)=>n+m;
console.log(sum(10, 20));

标签:block 一些事 lazy 内存 变量提升 cti 操作 fun class
原文地址:https://www.cnblogs.com/jianjie/p/13189044.html