标签:事件 eth 监听 ted stars 按钮 compute method img
v-on 事件监听:
<body>
<div id ="app">
<p>
<h2>counter: {{counter}}</h2>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</p>
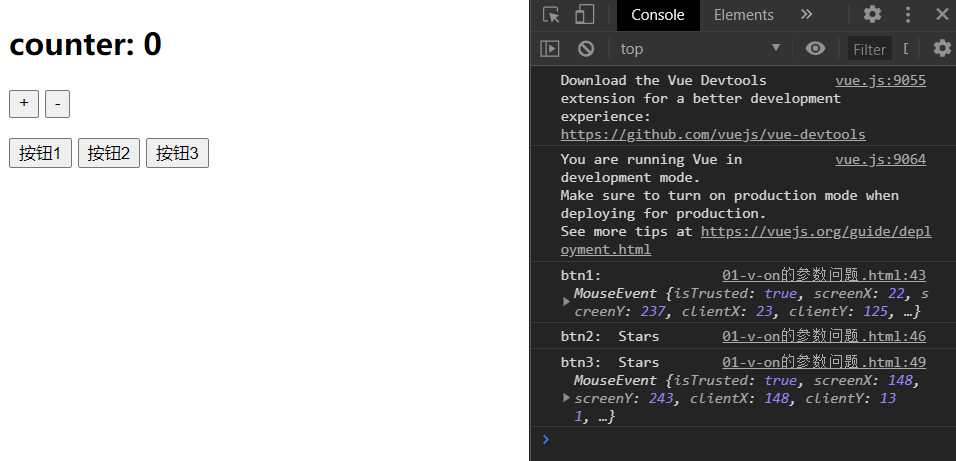
<!-- btn1有一个参数,这里不给参数自动返回浏览器自己生成的Event事件对象 -->
<button @click="btn1">按钮1</button>
<!-- 传入参数 -->
<button @click="btn2(‘Stars‘)">按钮2</button>
<!-- 既传参又需要获得Event事件对象 -->
<button @click="btn3(‘Stars‘, $event)">按钮3</button>
</div>
<script>
//创建Vue实例,得到 ViewModel
const vm = new Vue({
el: ‘#app‘,
data: {
counter: 0,
},
methods: {
increment(){
this.counter++
},
decrement(){
this.counter--
},
btn1(event){
console.log(‘btn1: ‘,event);
},
btn2(lastName){
console.log(‘btn2: ‘,lastName);
},
btn3(lastName,event){
console.log(‘btn3: ‘,lastName,event);
},
},
computed: {},
});
</script>
</body>

标签:事件 eth 监听 ted stars 按钮 compute method img
原文地址:https://www.cnblogs.com/smallstars/p/13189711.html