标签:app run style lint meta 界面 相关信息 vue-cli view
1 Vue介绍伟大的项目是从Hello World而来的,Hello World尽管没有什么实际性的作用,但是在于意义重大。(哈哈哈哈)
好了不废话了入正题。
Vue是一套用于构建用户界面的渐进式JS框架,与其他大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完成能够为复杂的单网页应用提供驱动。
最简单的Hello World是通过<script>引入vue.js:
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>开发环境包含了有帮助的命令行警告,而生产环境版本进行了压缩,优化了尺寸以及速度。
下一步直接创建一个html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Hello World</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
var app = new Vue({
el:‘#app‘,
data:{
message:‘Hello world‘
}
})
</script>
</body>
</html>浏览器直接打开后会看到Hello world:
这样Hello world就完成了。
由于数据和DOM已经被建立了关联,所有的东西都是响应式的,因此,打开控制台直接修改app.message的值,就会看到相应的更新:

接着将div修改如下:
<div id="app">
{{message}}
<br><br>
<span v-bind:title="message" style="border: 1px solid orange;">
悬停这里会显示信息
</span>
</div>效果:
v-bind属性称为指令。带有v-前缀的是Vue提供的特殊属性,会在渲染DOM上应用特殊的响应式行为。在这里v-bind:title的意思是将这个元素节点的title属性和Vue示例的message属性保持一致。
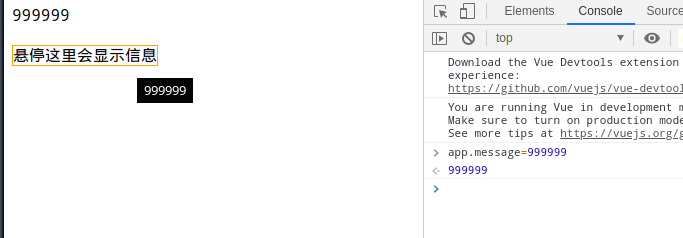
当然此时也可以使用控制台修改message的值,同时也会更新HTML:
npm install --global vue-cli
vue init webpack helloworld
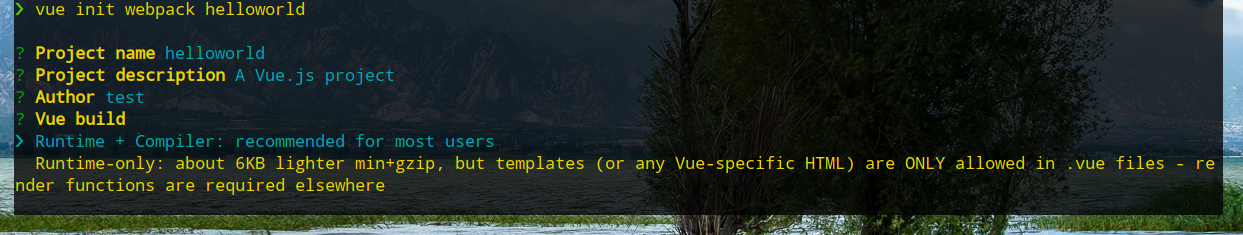
cd helloworld首先安装全局vue-cli命令,接着基于webpack模板初始化项目,创建过程中会提示输入相关信息:
输入项目名,项目描述以及作者后,会提示选择Vue运行时还是运行时+编译器,默认(运行时+编译器)即可,
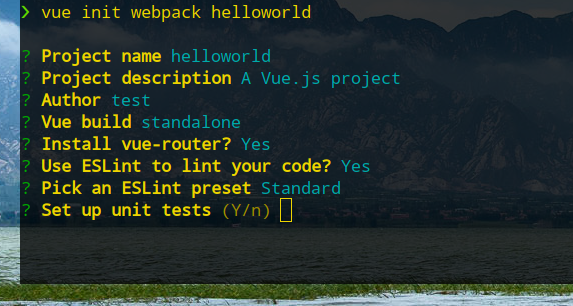
接着提示安装vue-router,是否使用ESLint(y与n影响不大,其实不需要使用这两项功能):
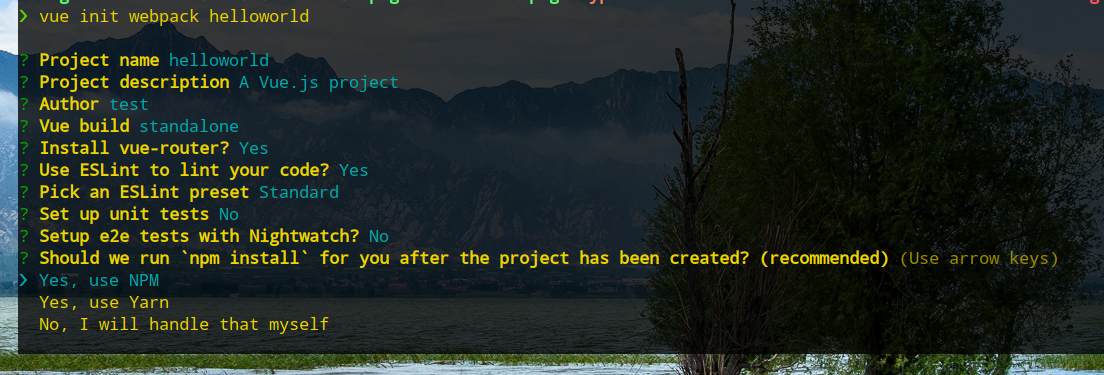
测试的话可以暂时不需要,接着提示创建工程会是否运行npm install,默认即可。
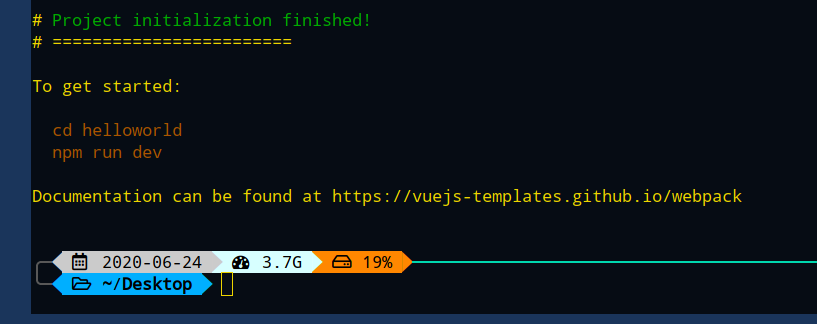
等待创建完成后,按提示运行即可:
cd helloworld
npm run dev
浏览器上打开即可:
标签:app run style lint meta 界面 相关信息 vue-cli view
原文地址:https://blog.51cto.com/14415843/2506840