标签:style blog http io color ar 使用 sp 文件
1、QTreeWidget继承自QTreeView.
2、头文件:QTreeWidget
3、简单使用:
#include "mainwindow.h" #include <QApplication> #include <QTreeWidget> #include <QTreeWidgetItem> int main(int argc, char *argv[]) { QApplication a(argc, argv); QTreeWidget tree; tree.setColumnCount(1); tree.setHeaderLabel(QString("Tree HeaderLabel")); QTreeWidgetItem *root = new QTreeWidgetItem(&tree,QStringList(QString("Root node"))); new QTreeWidgetItem(root,QStringList(QString("item1"))); QTreeWidgetItem *item2 = new QTreeWidgetItem(root,QStringList(QString("item2"))); item2->setCheckState(0,Qt::Checked); QList<QTreeWidgetItem *> items; items<<root; tree.insertTopLevelItems(0,items); tree.show(); return a.exec(); }

QTreeWidgetItem(QTreeWidget *parent, const QStringList &strings, int type = Type);
其中有上面一行的构造函数。第一个参数用于指定这个项属于哪个树。
代码首先添加了第一个叶节点,之后又添加一个,而这个则设置了可选标记。最后,我们将这个 root 添加到一个
QTreeWidgetItem的列表,作为 QTreeWidget 的数据项。此时你应该想到,既然
QTreeWidget 接受 QList 作为项的数据,它就能够支持多棵树的一起显示,而不仅仅是单
根树。
修改部分代码:
#include "mainwindow.h" #include <QApplication> #include <QTreeWidget> #include <QTreeWidgetItem> int main(int argc, char *argv[]) { QApplication a(argc, argv); QTreeWidget tree; //tree.setColumnCount(1); //tree.setHeaderLabel(QString("Tree HeaderLabel")); QStringList headers; headers<<"Name"<<"Number"; tree.setHeaderLabels(headers); QStringList rootText; rootText<<"Root Node"<<"this is a text"; //QTreeWidgetItem *root = new QTreeWidgetItem(&tree,QStringList(QString("Root node"))); QTreeWidgetItem *root = new QTreeWidgetItem(&tree,rootText); new QTreeWidgetItem(root,QStringList(QString("item1"))); QTreeWidgetItem *item2 = new QTreeWidgetItem(root,QStringList(QString("item2"))); item2->setCheckState(0,Qt::Checked); QList<QTreeWidgetItem *> items; items<<root; tree.insertTopLevelItems(0,items); tree.show(); return a.exec(); }
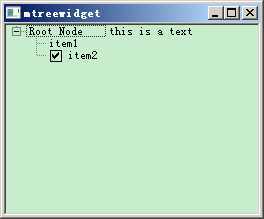
运行效果:

这次我们没有使用 setColumnCount(),而是直接使用 QStringList 设置了 headers,也就
是树的表头。接下来我们使用的还是 QStringList 设置数据。这样,我们实现的是带有层次
结构的树状表格。利用这一属性,我们可以比较简单地实现类似 Windows 资源管理器的界
面。
如果你不需要显示这个表头,可以调用 setHeaderHidden()函数将其隐藏。

标签:style blog http io color ar 使用 sp 文件
原文地址:http://www.cnblogs.com/lovelp/p/4086187.html