标签:webhook lib arch gitlab work 监测 先来 克隆 acp
服务器配置:
Java 环境$ cd /
$ java -version
有环境:

无环境:

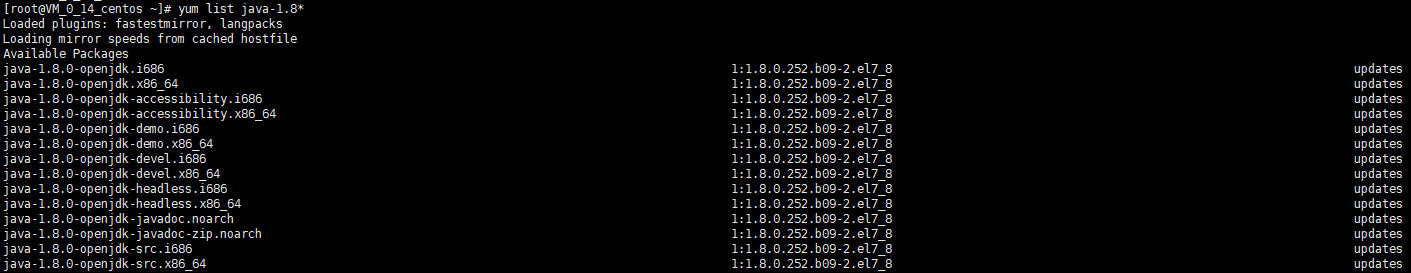
nginx,若无环境,这里我们安装 java-1.8.0// 检索 `yum` 中有没有 `java1.8` 的包
$ yum list java-1.8*

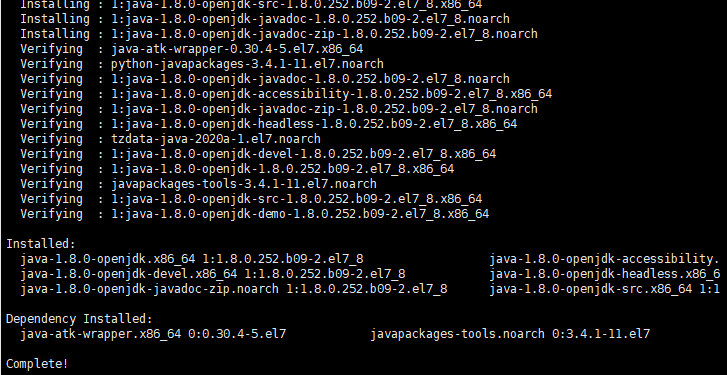
// 开始安装
$ yum install java-1.8.0-openjdk* -y

// 查看版本
$ java -version
nginxrpm 安装 nginx$ rpm -Uvh?http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm

$ sudo yum install -y nginx

// 启动 nginx
$ nginx -c nginx.conf
// 网站文件存放默认目录
$ /usr/share/nginx/html
// 网站默认站点配置
$ /etc/nginx/conf.d/default.conf
// 自定义Nginx站点配置文件存放目录
$ /etc/nginx/conf.d/
// Nginx 全局配置文件
$ /etc/nginx/nginx.conf
// 重启 nginx
$ nginx -s reload
// 基于 nginx 的静态部署
$ server {
$ listen 80;
$ server_name _;
$ root /usr/share/nginx/html;
$ index Home.html;
$ }
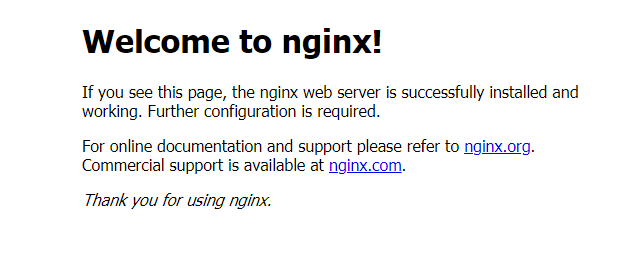
nginx,启动成功后,访问服务器的 ip 地址,如下图即成功
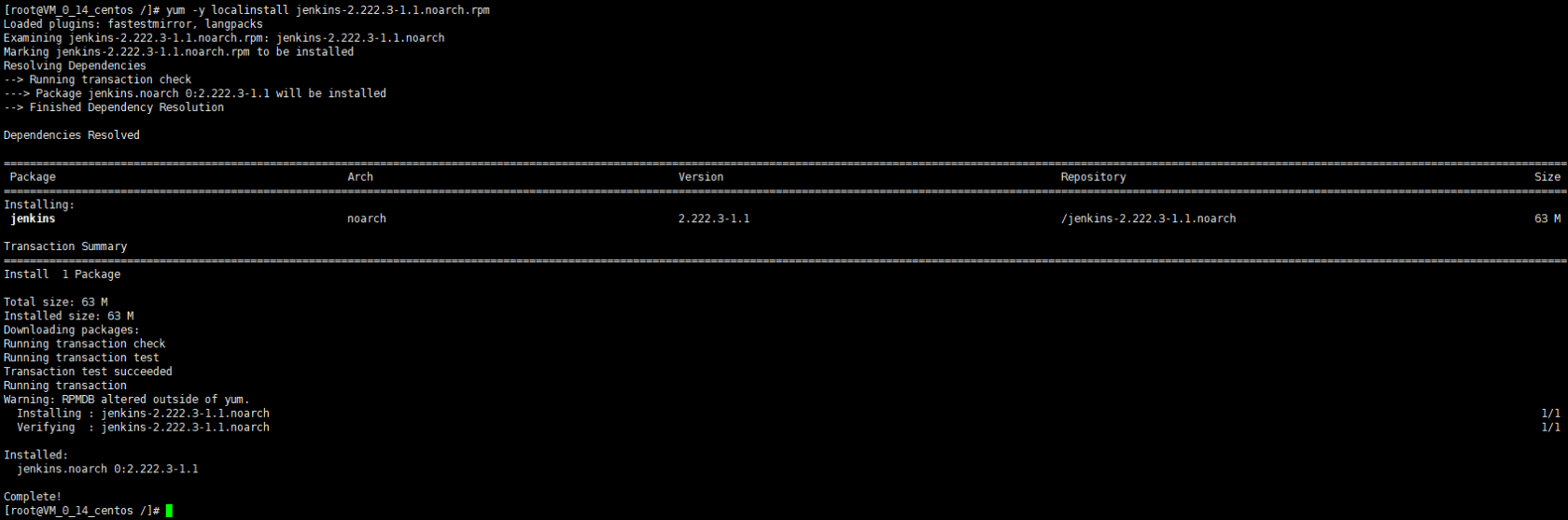
jenkinsjenkins$ wget?https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat-stable/jenkins-2.222.3-1.1.noarch.rpm

$ yum -y localinstall jenkins-2.222.3-1.1.noarch.rpm

jenkins 主要目录// jenkins 安装目录,WAR 包会放在这里
/usr/lib/jenkins/
// jenkins 配置文件,端口,JENKINS_HOME 等都可以在这里配置
/etc/sysconfig/jenkins
// 默认的 JENKINS_HOME
/var/lib/jenkins/
// Jenkins 日志文件
/var/log/jenkins/jenkins.log
jenkins进入配置文件将启动用户修改为 root,默认是 Jenkins。
$ vim /etc/sysconfig/jenkins
...
JENKINS USER = "root"
...
// 启动Jenkins
$ systemct1 start jenkins
// 关闭 jenkins
$ systemct1 enable jenkins
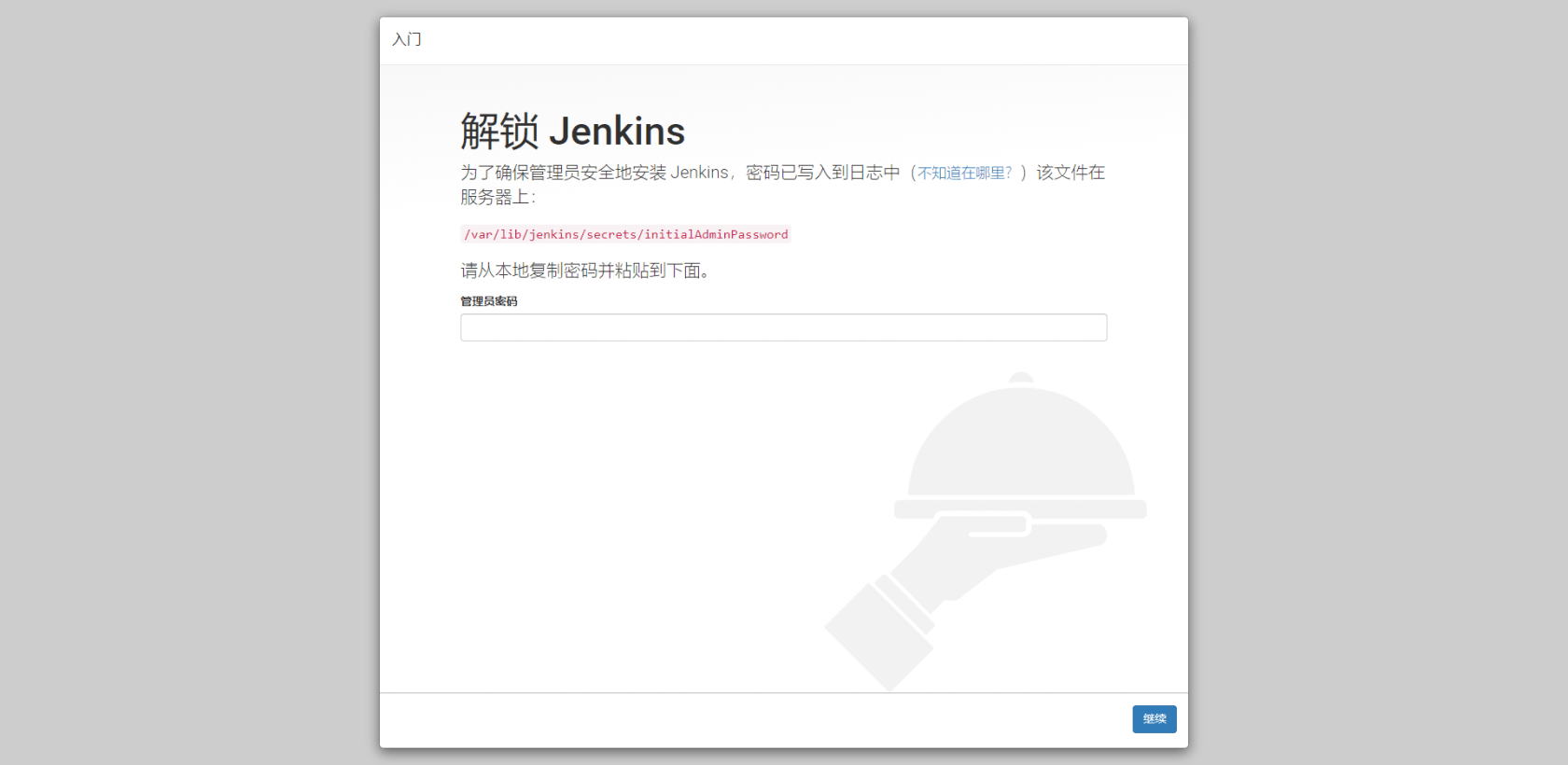
在浏览器输入?http://你的ip地址:8080,进入以下界面即成功
注意:这里需要开放
8080端口

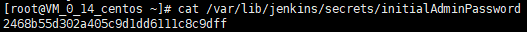
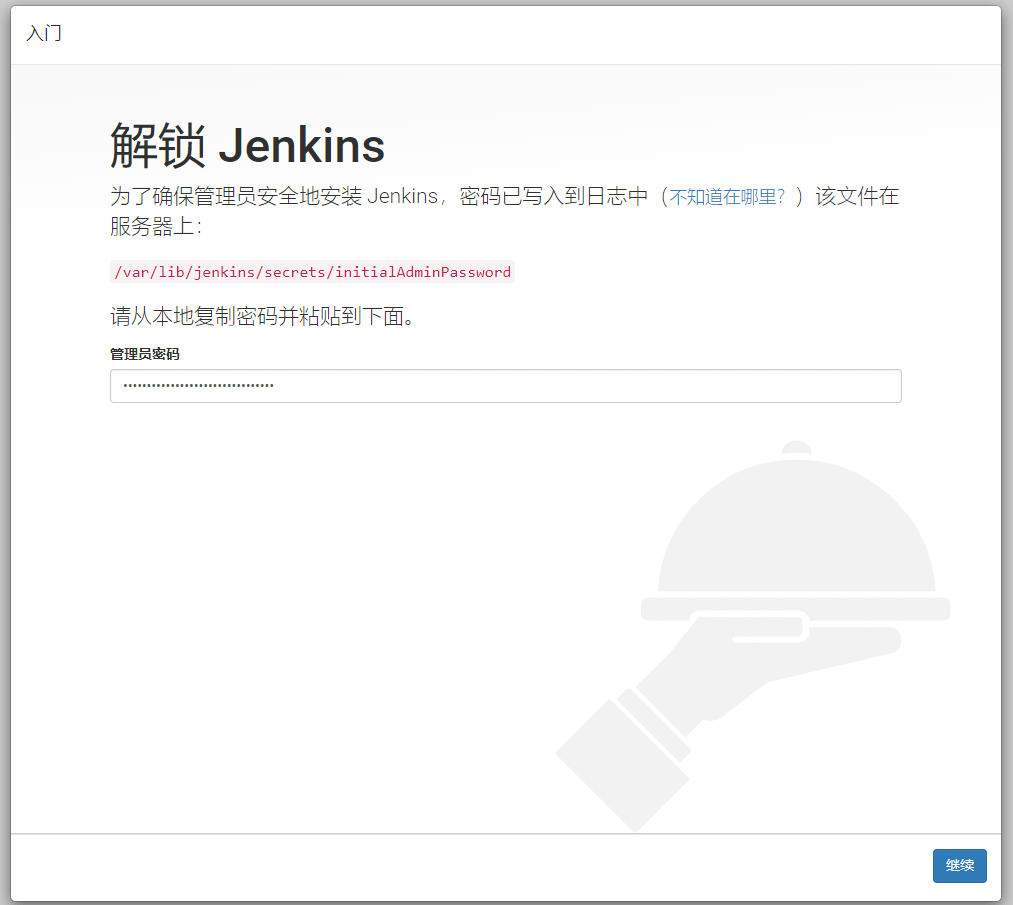
$ cat /var/lib/jenkins/secrets/initialAdminPassword




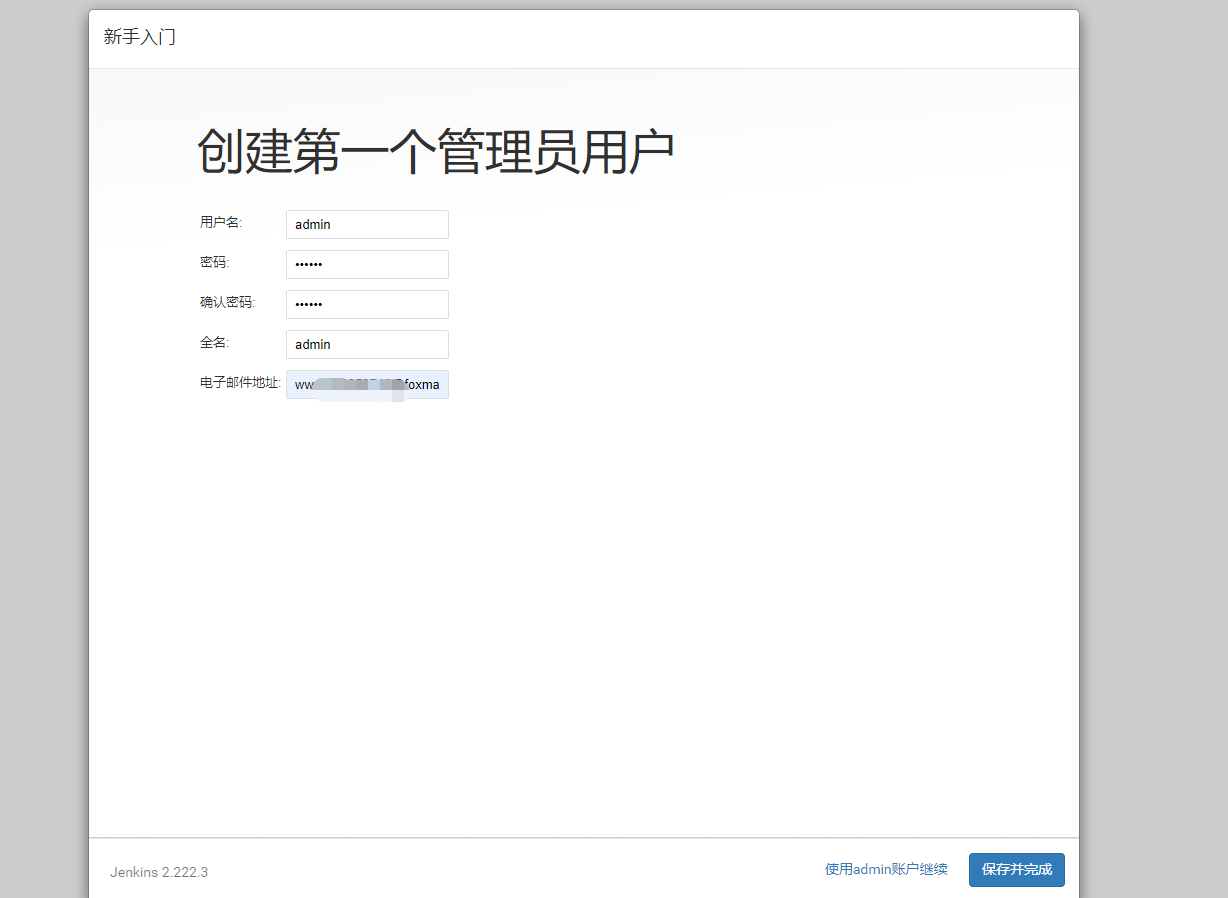
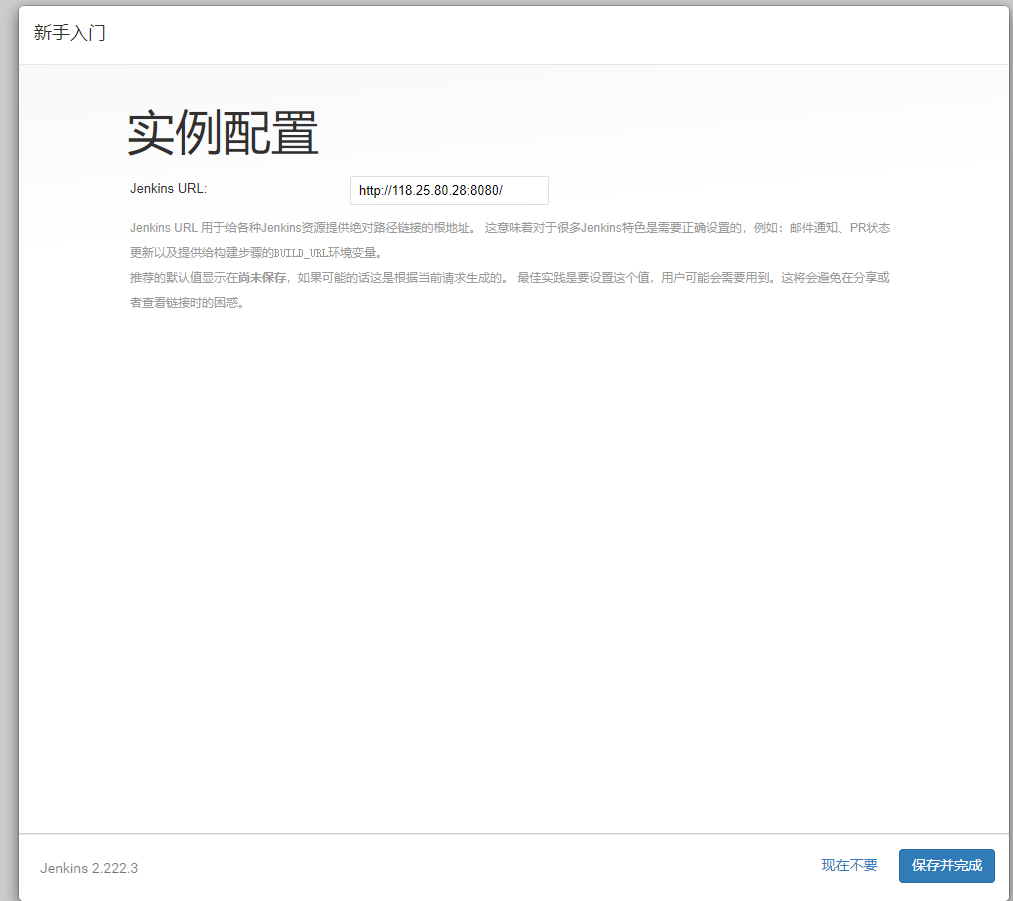
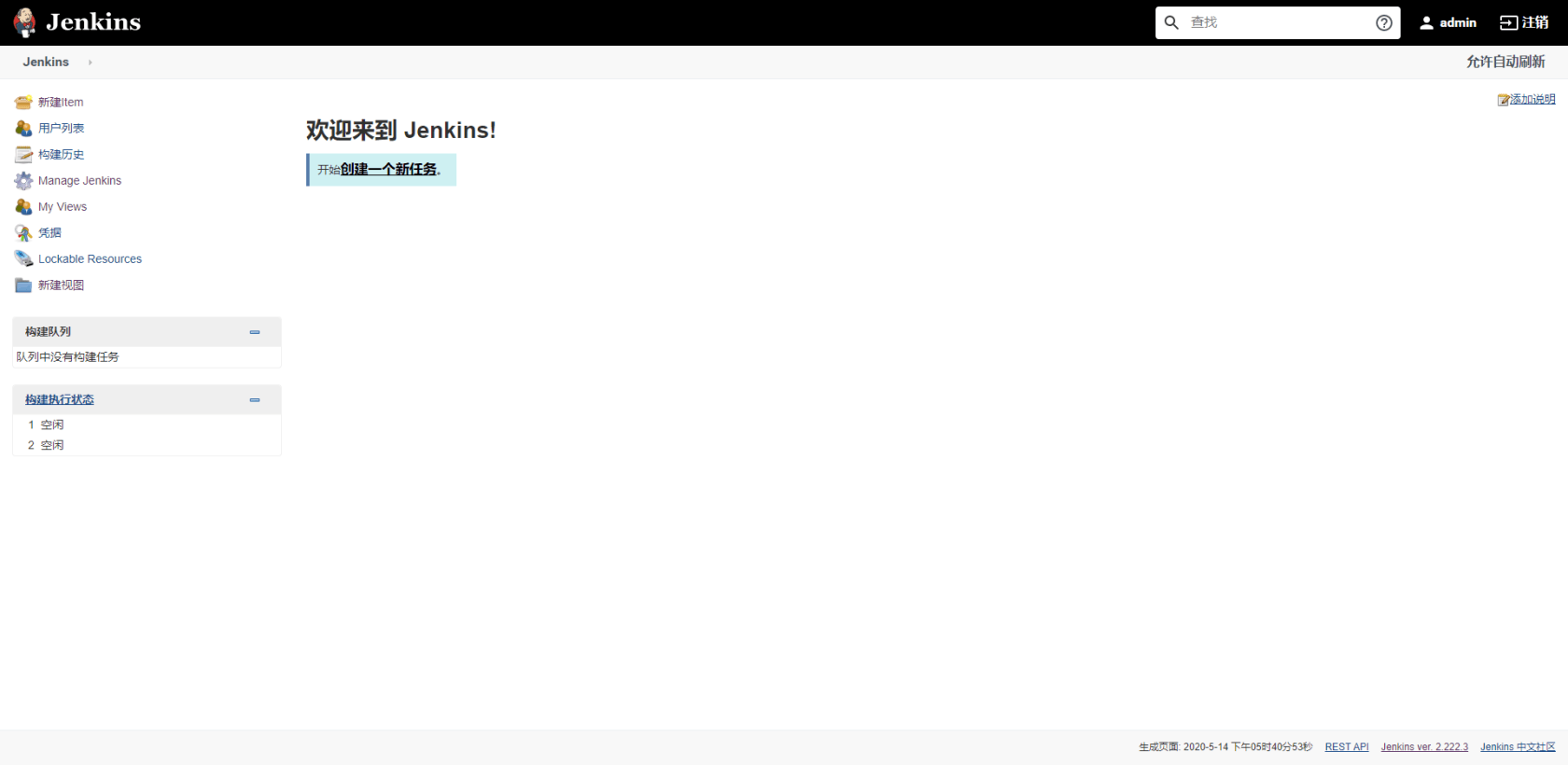
jenkins 了


jenkins 就安装成功了
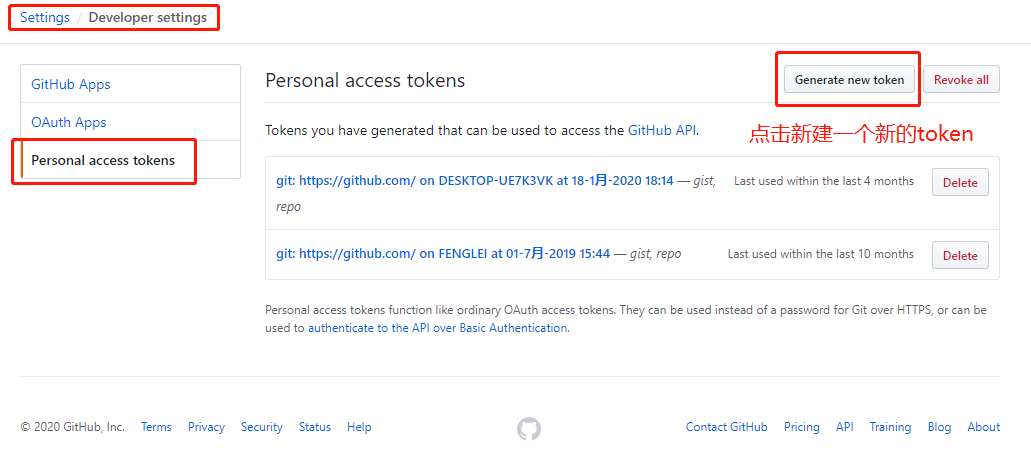
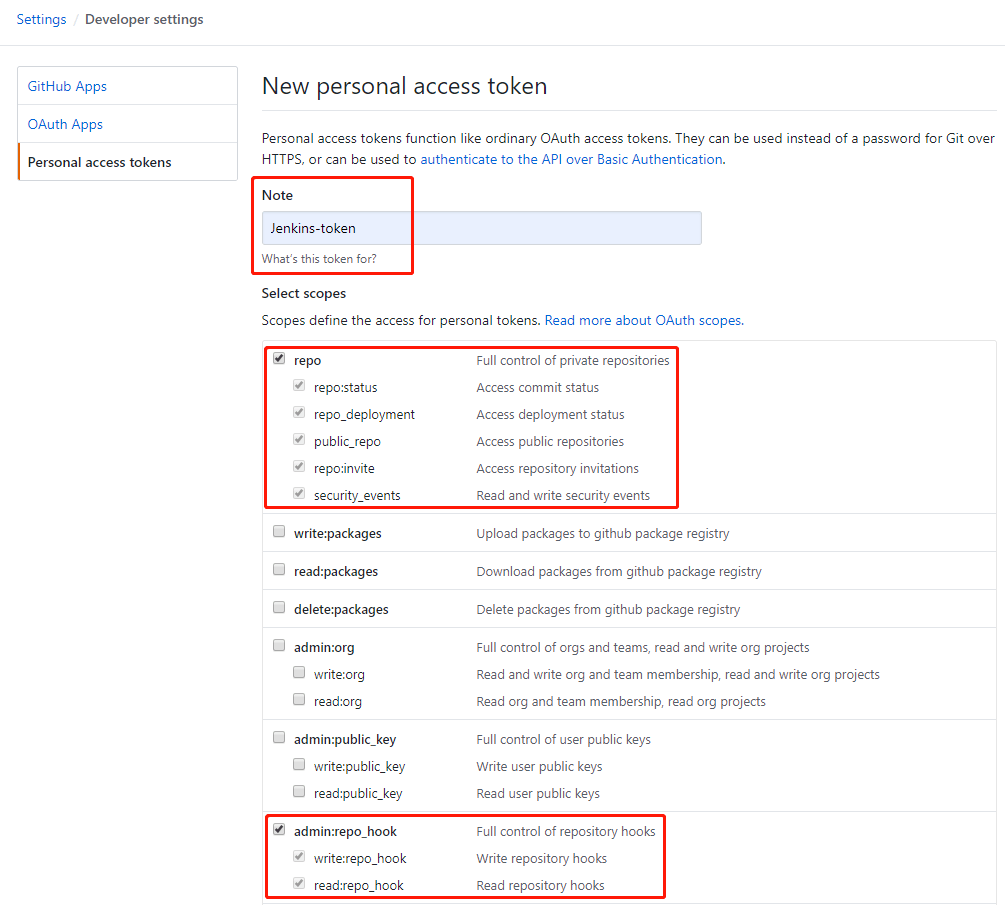
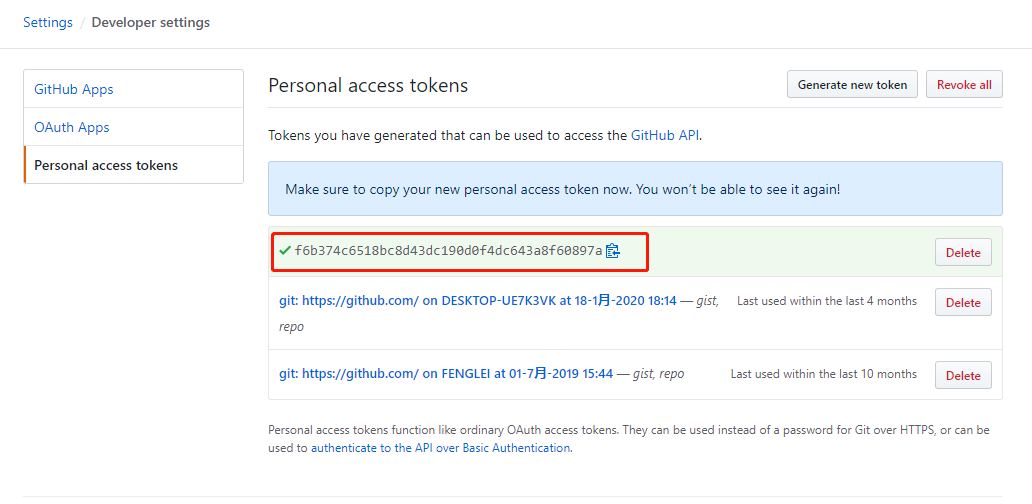
github?生成 Personal Access Token


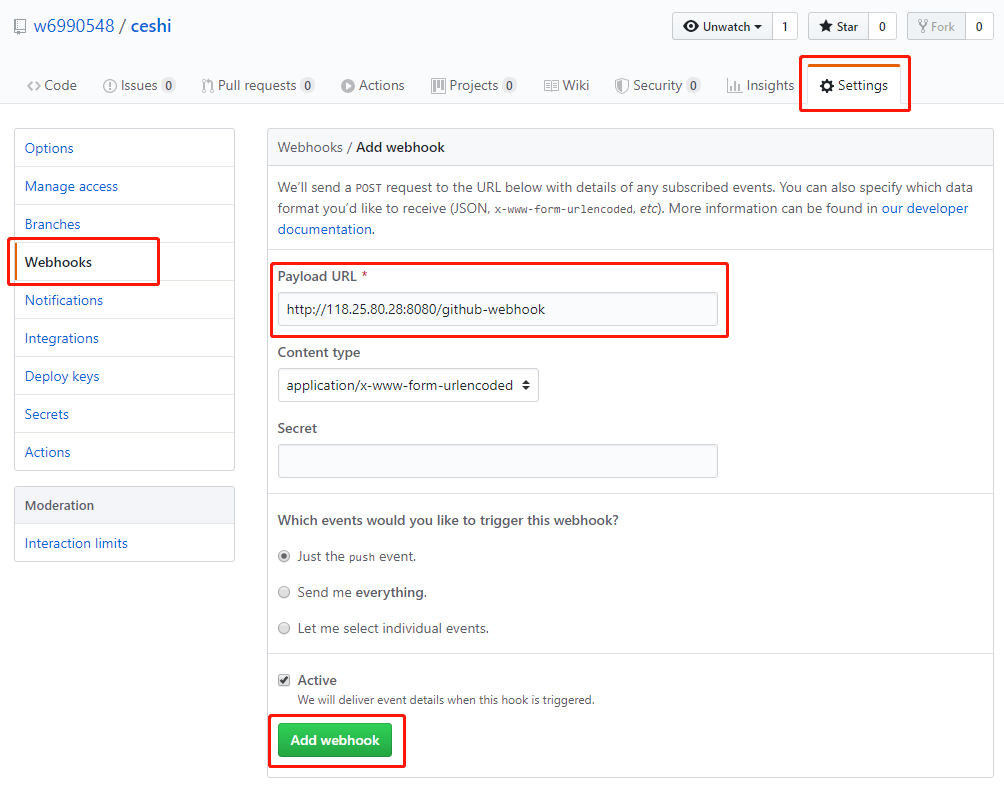
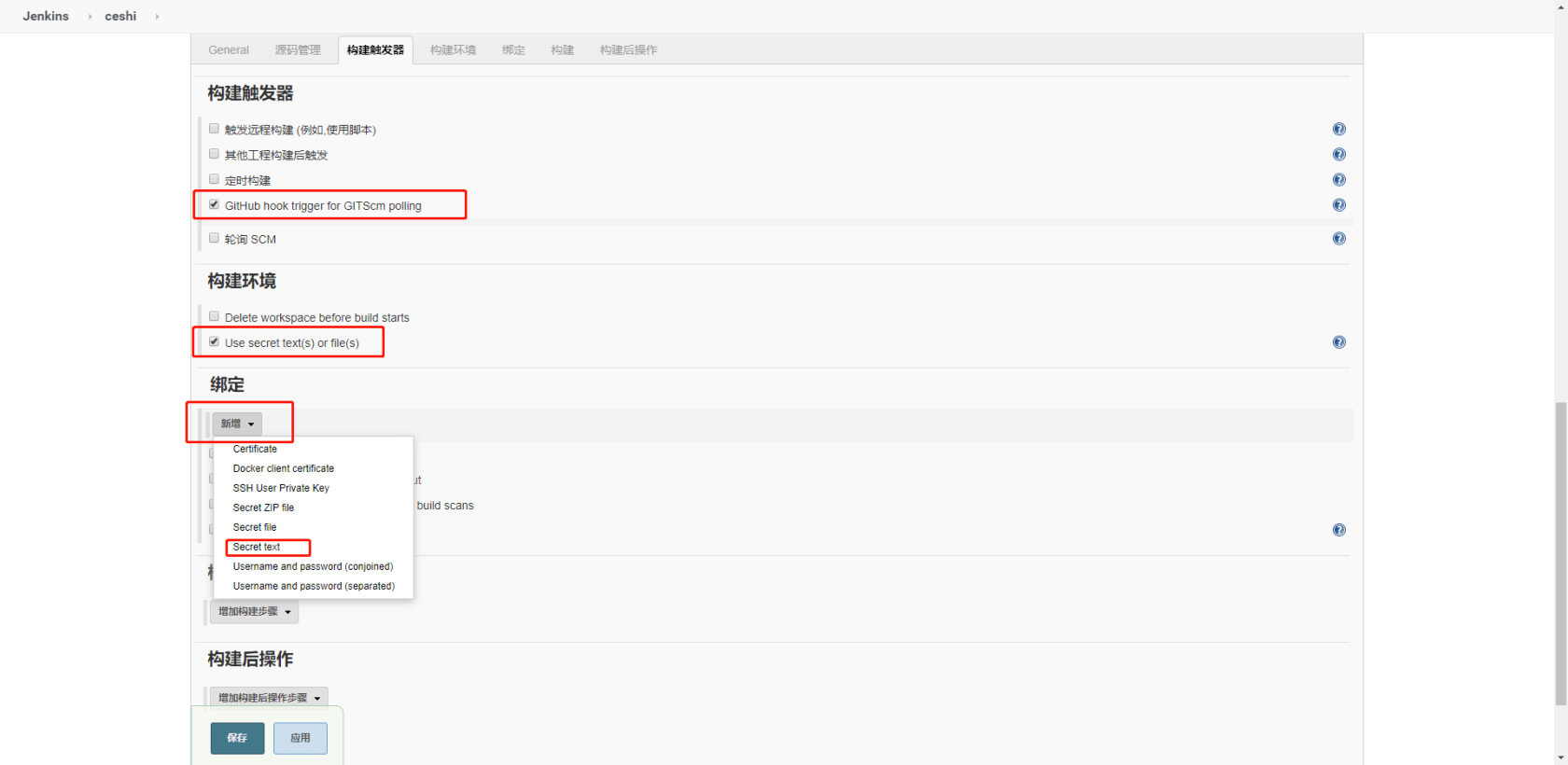
github?设置 GitHub webhooks(具体需要持续集成的项目),新建或者设置现有项目的 webhooks 选项,url:部署的服务器的 IP + 端口 + github-webhook
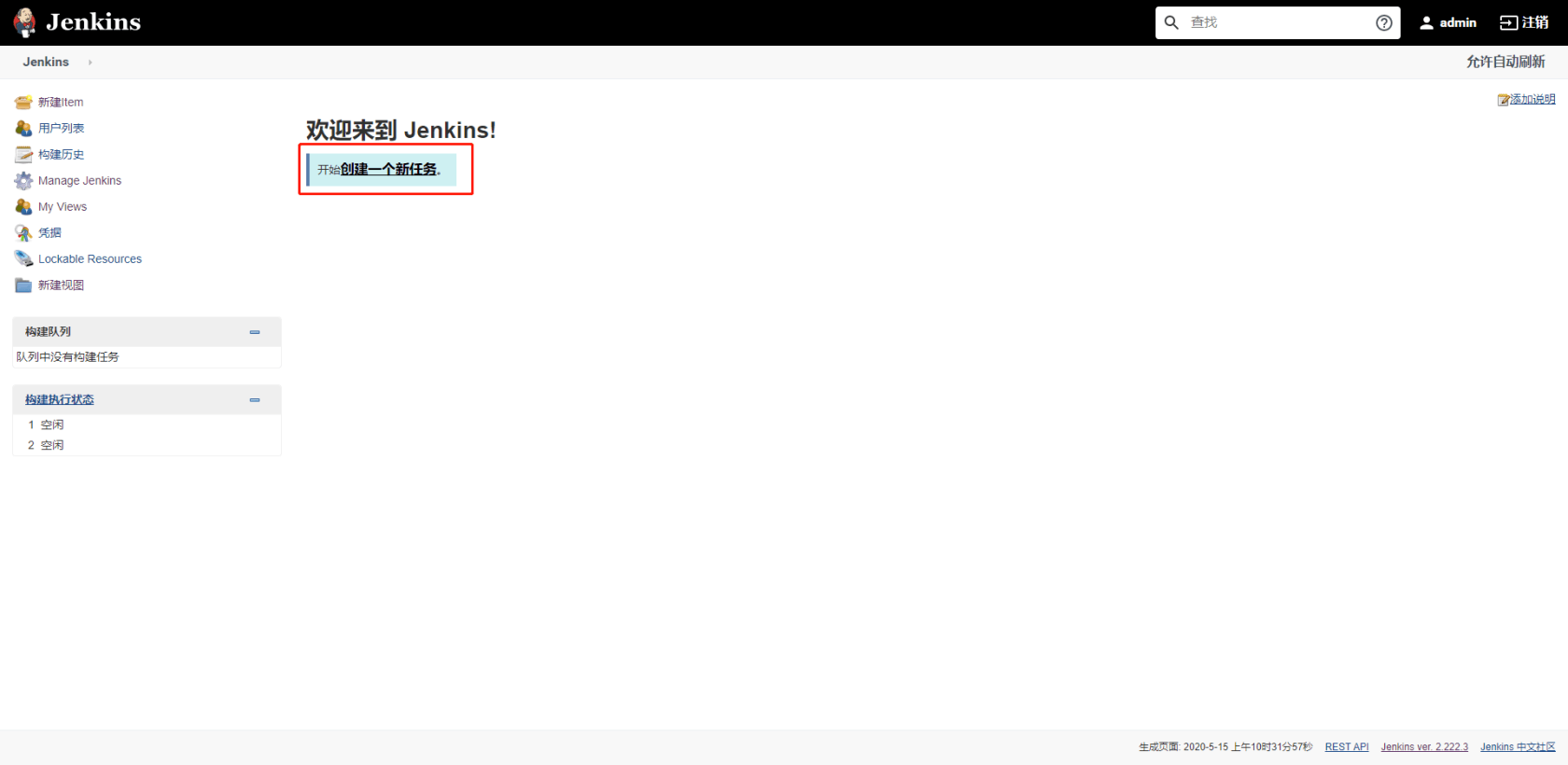
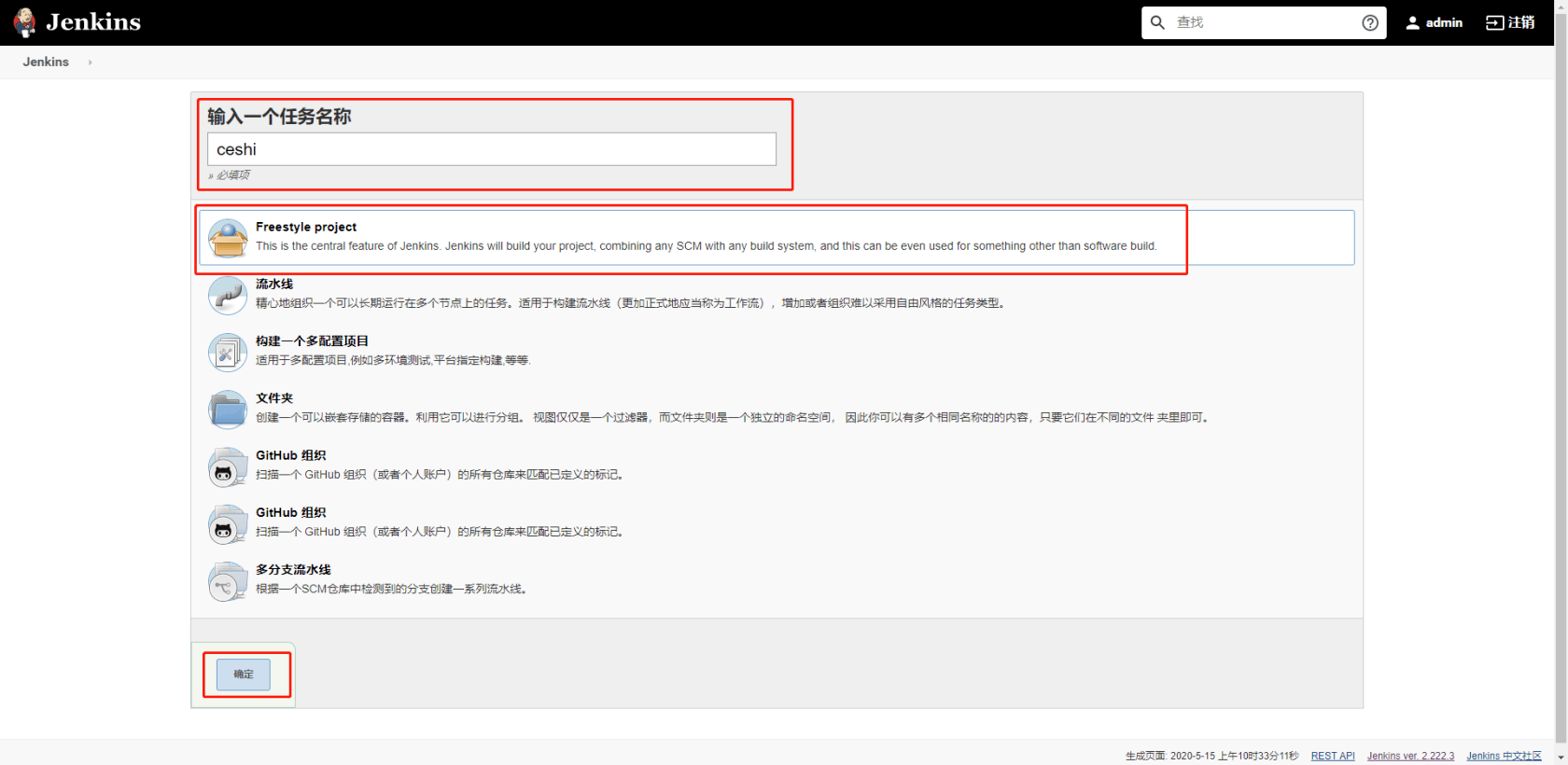
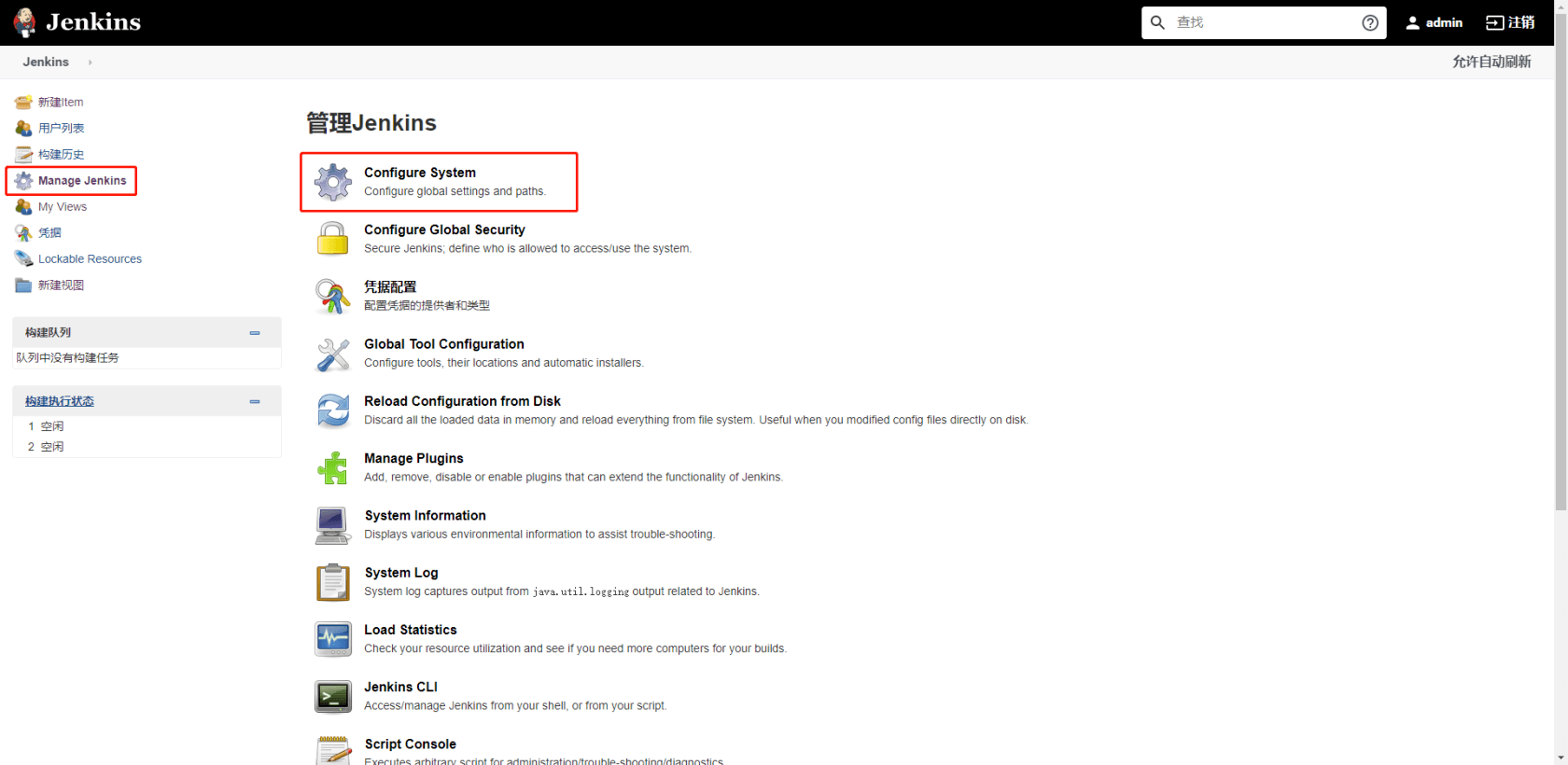
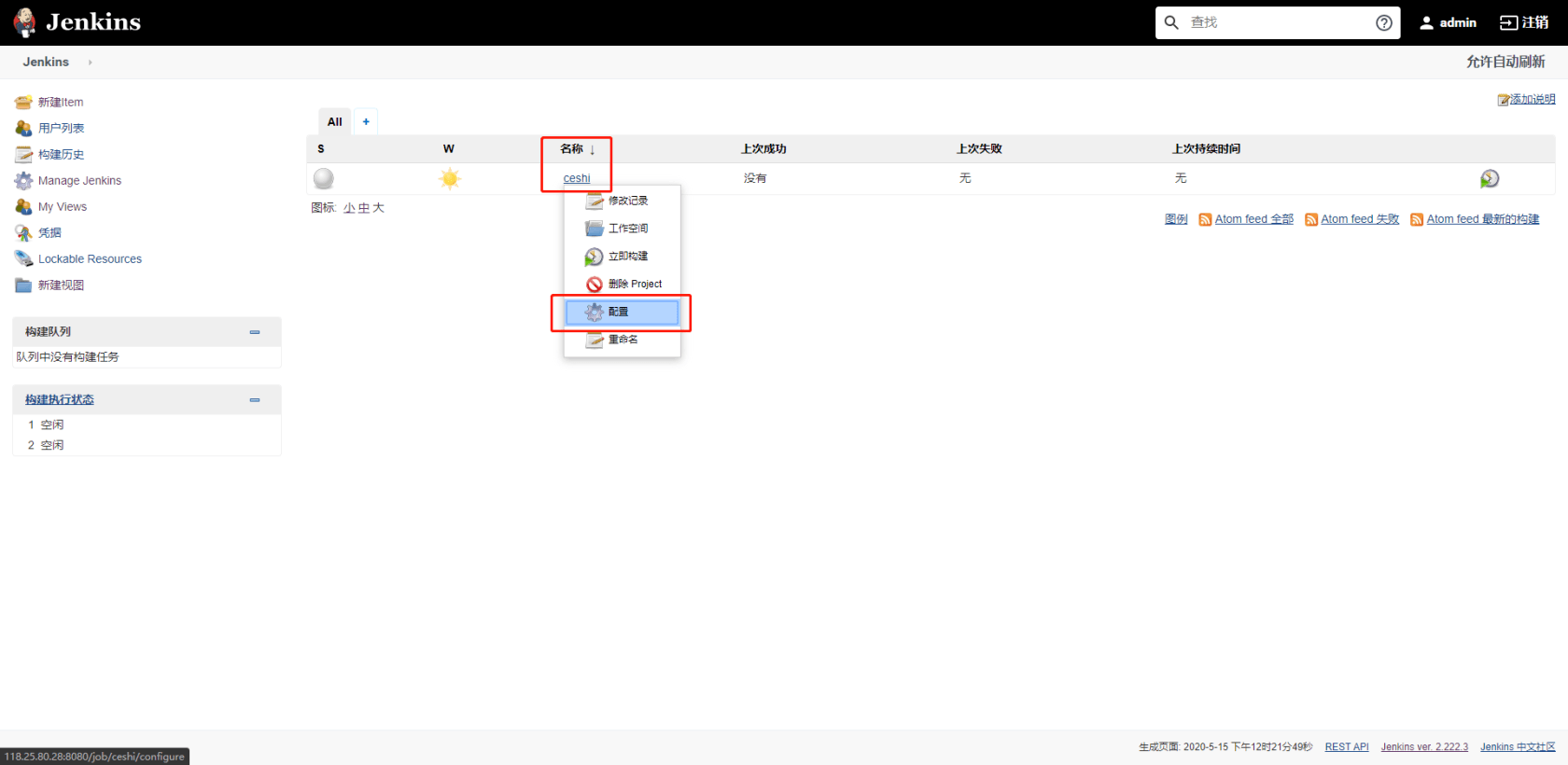
jenkins 的 github 配置jenkins 创建一个新任务,填写你的任务名称,并选择构建自由风格项目(很奇怪为什么第一条没有汉化 -.-)


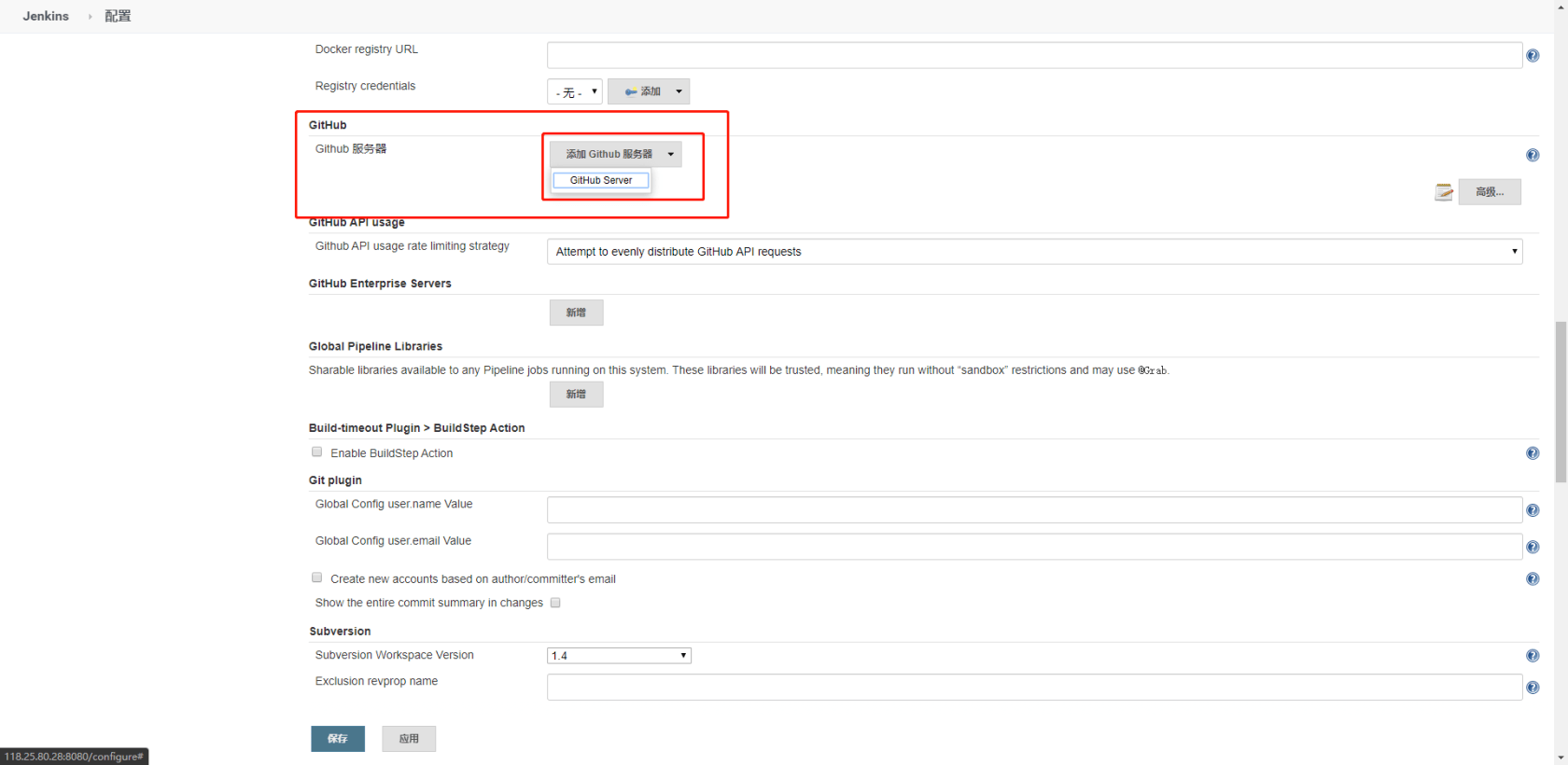
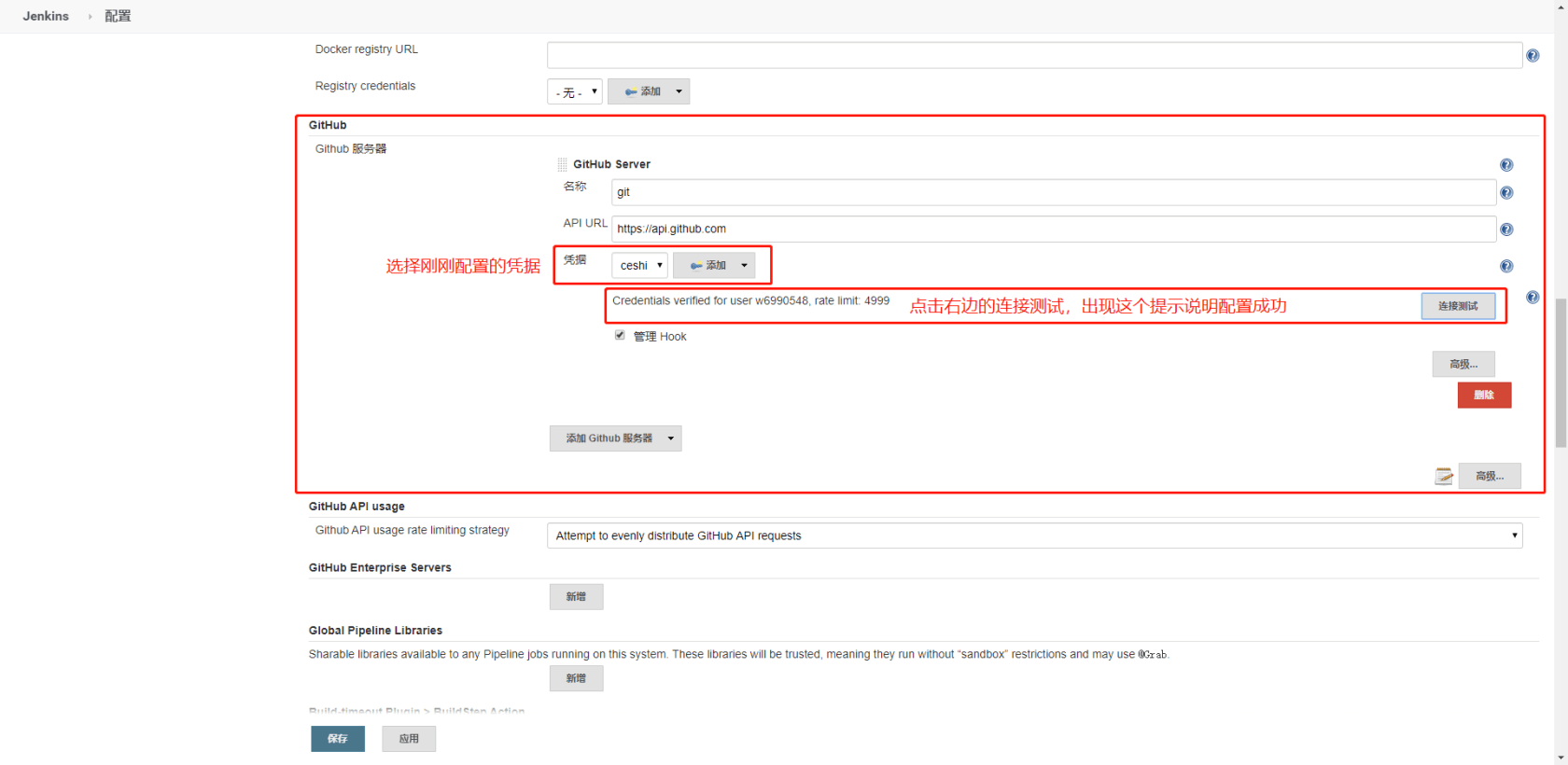
GitHub 选项 --> 添加 Github 服务器 --> GitHub Server
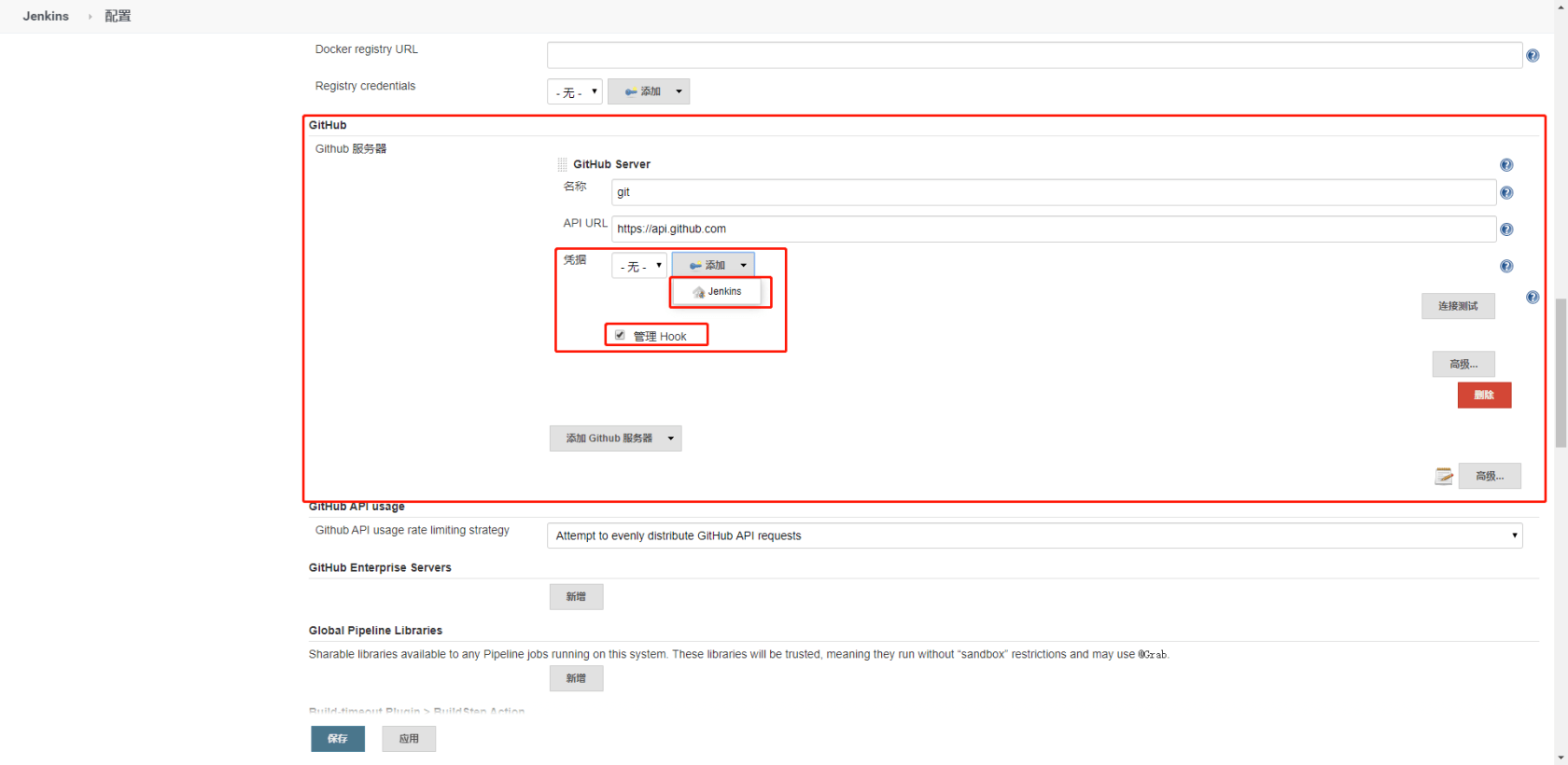
Hook”,添加 --> Jenkins

jenkins 连接 github 服务器,如下图所示则配置成功,记得在页面底部保存配置。
jenkins 的项目配置
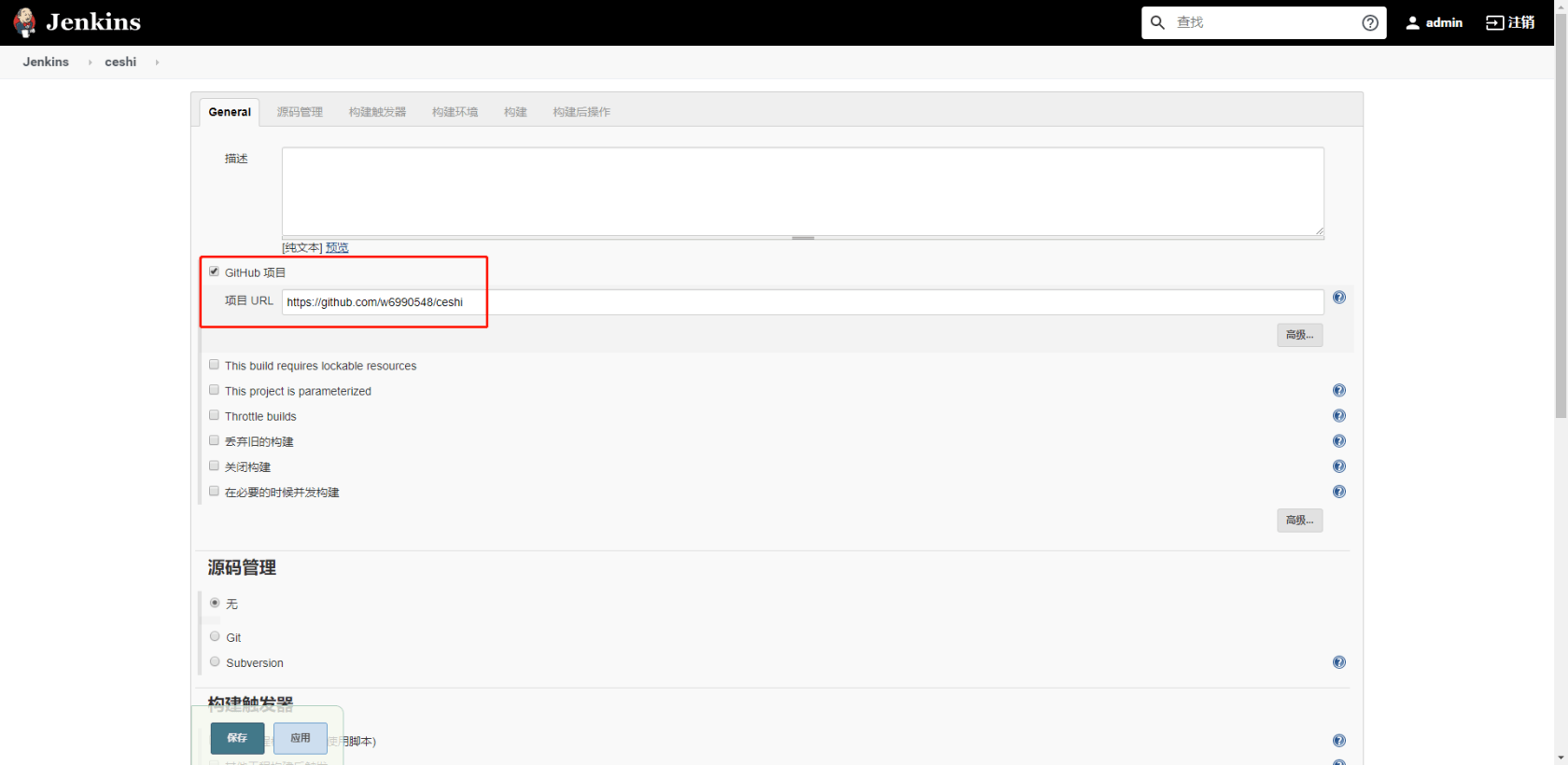
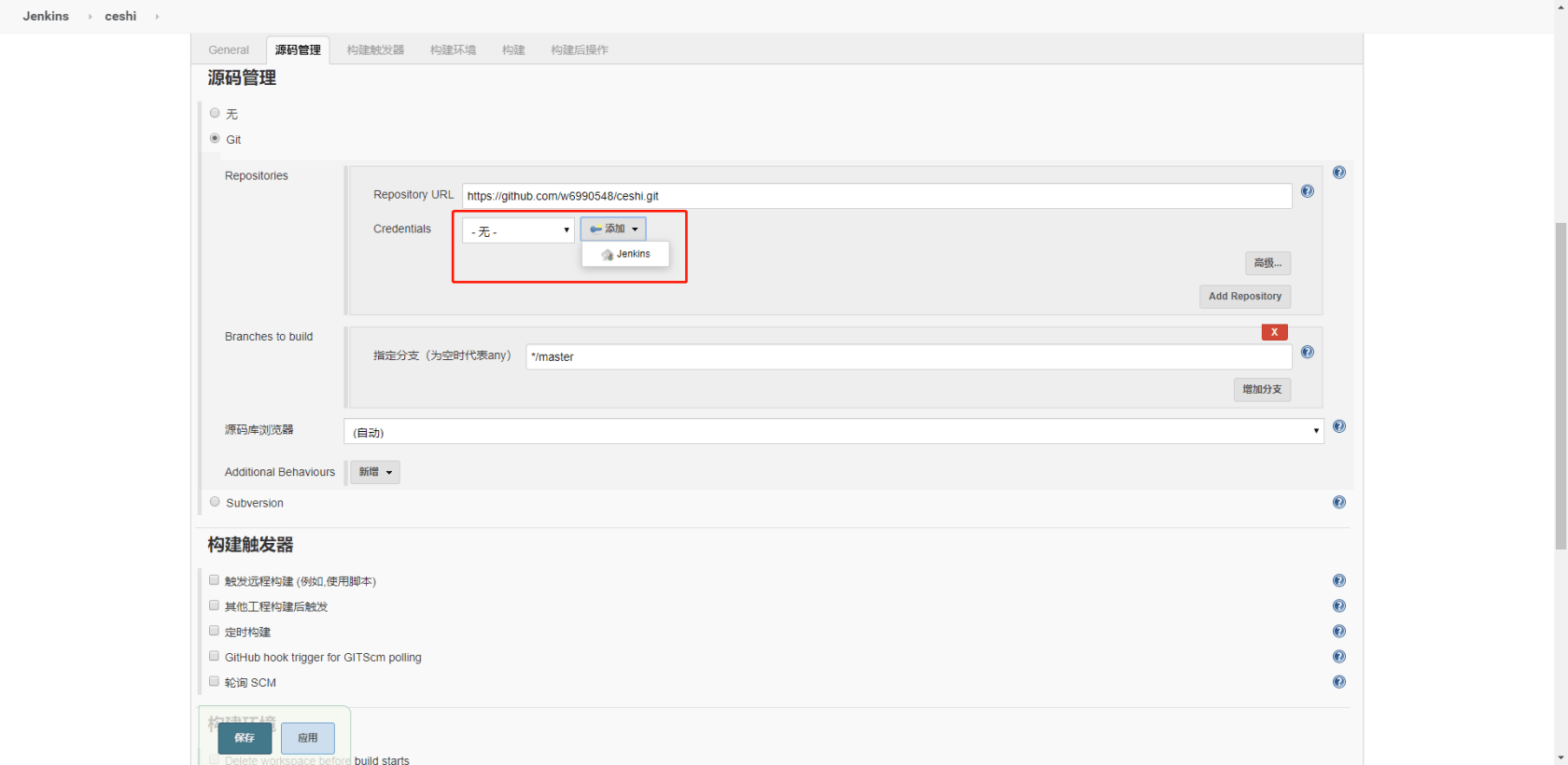
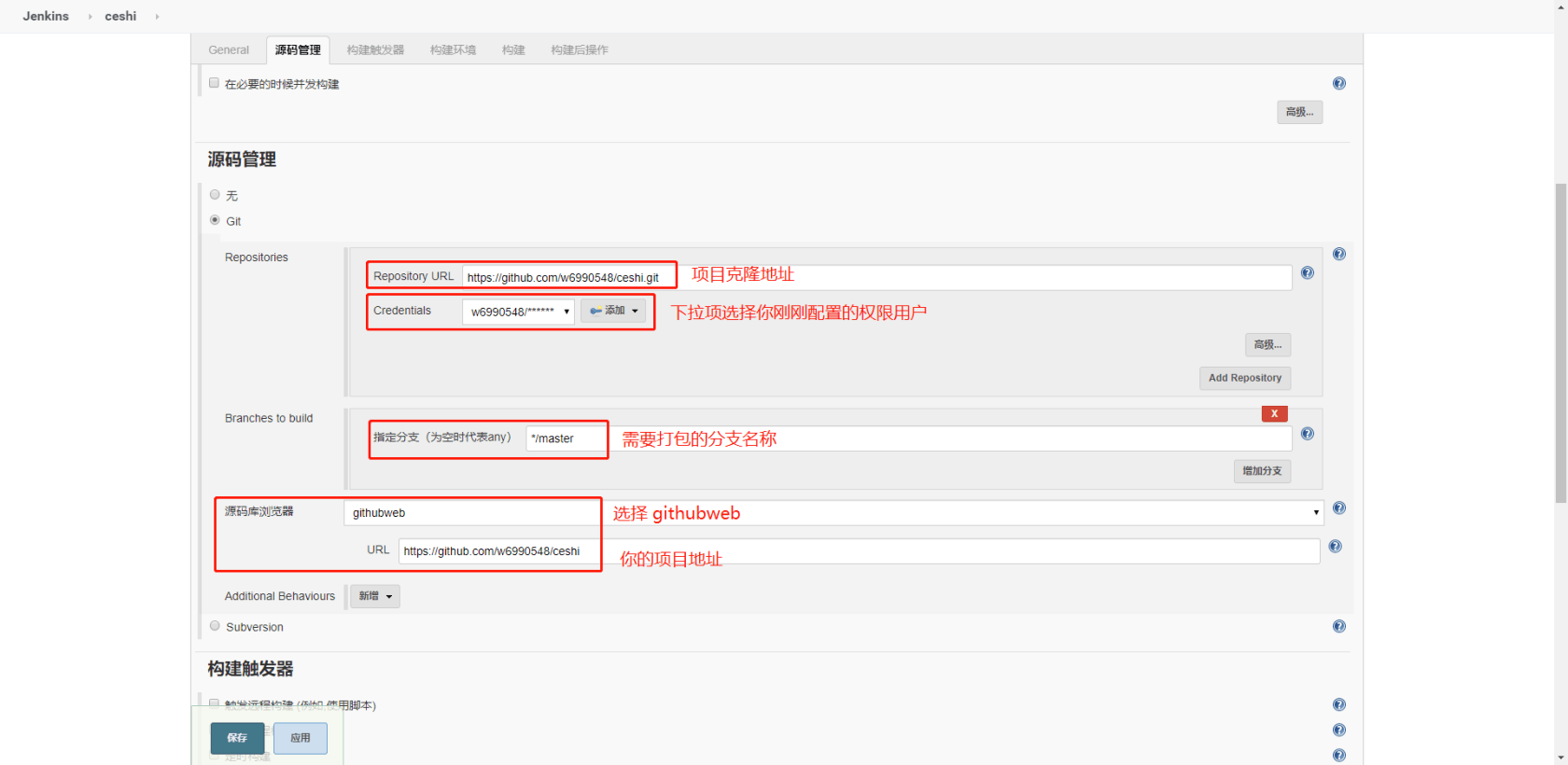
github 项目,并填入项目 URL(复制你浏览器上的地址即可)
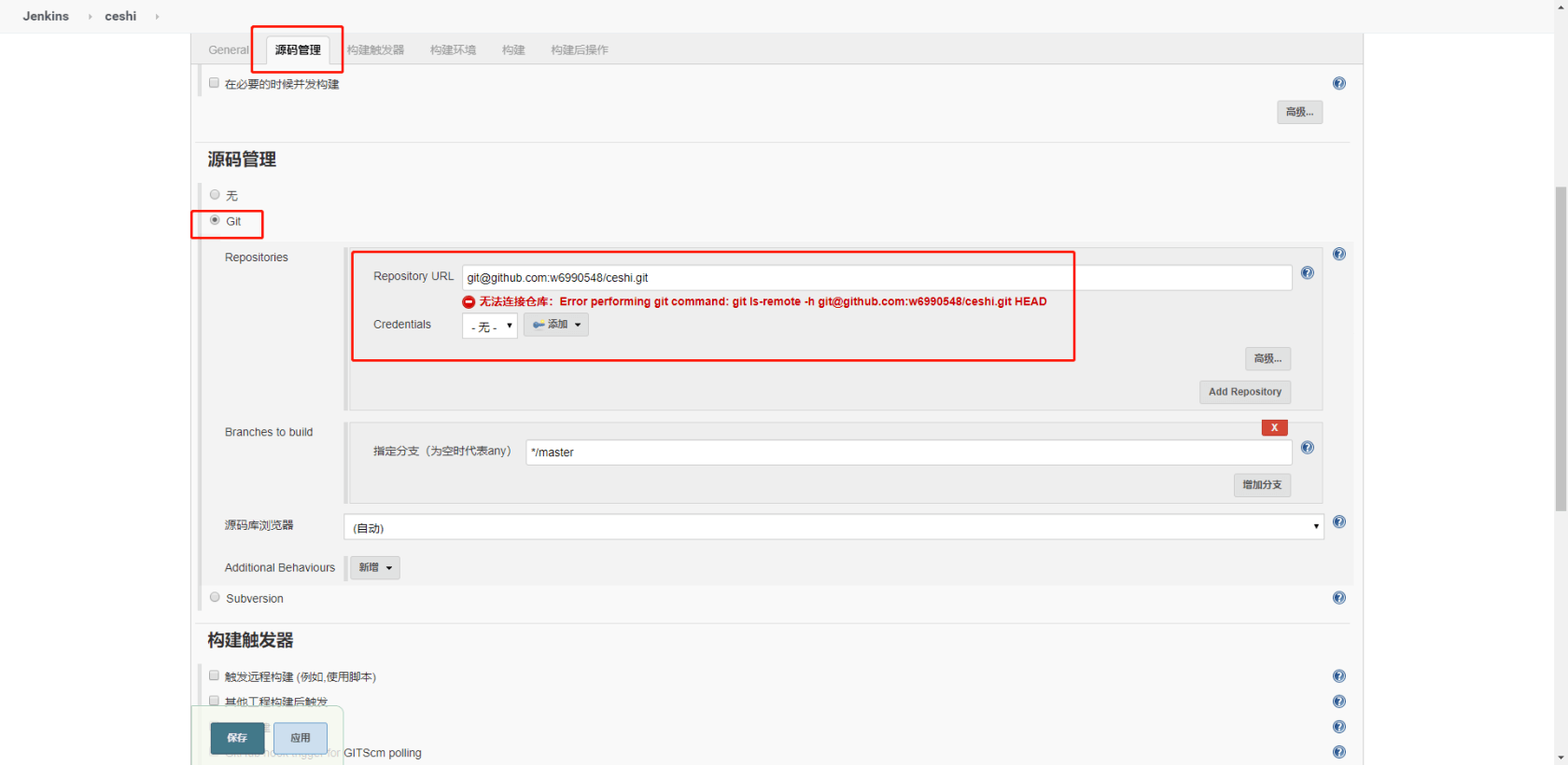
git,并输入 Repository URL(克隆下载你项目的地址)
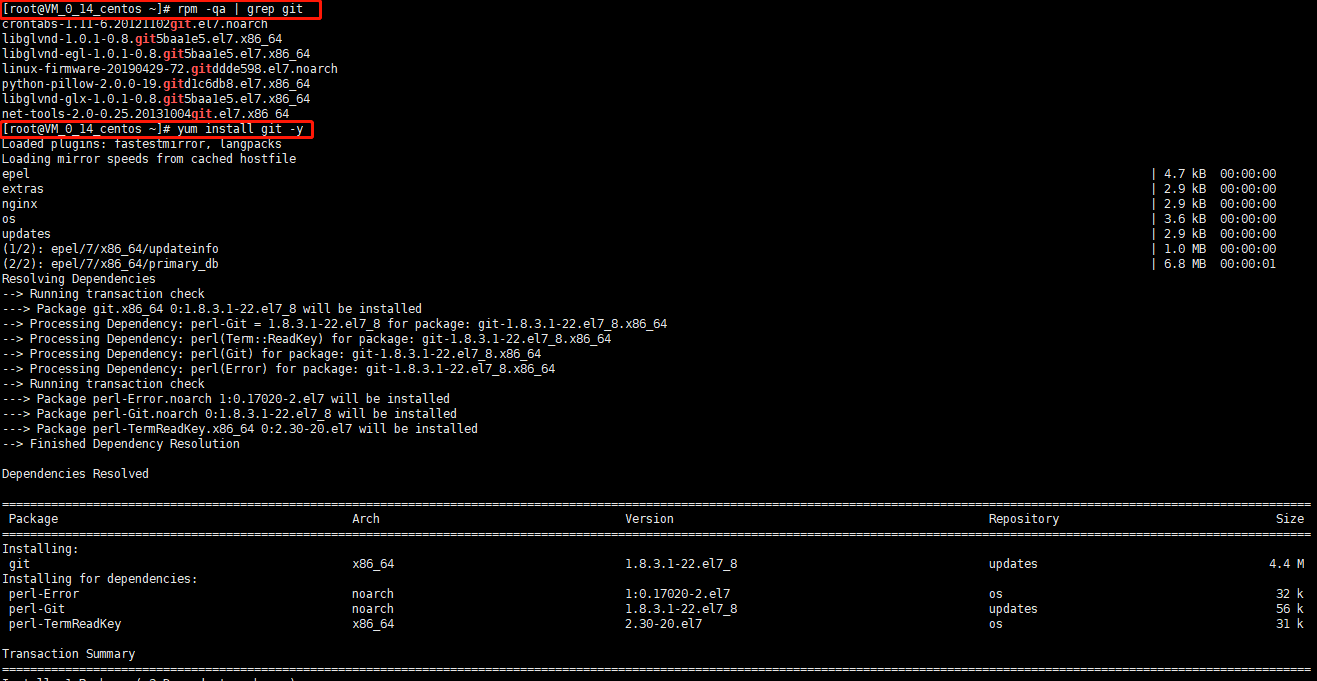
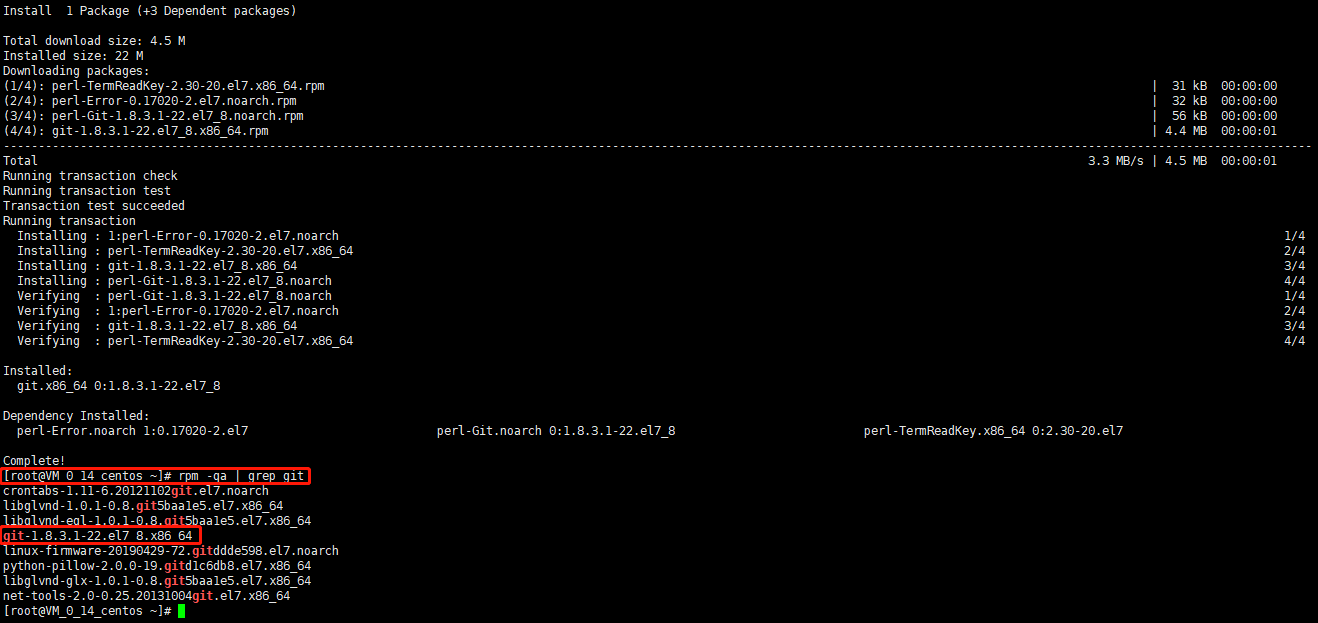
git 的原因。// 监测是否安装了 git
$ rpm -qa | grep git
// 安装 git
$ yum install git -y


jenkins 页面,重新填入 url,可以看到错误已经消失。接着我们选择 Credentials,若下拉选项中有,则直接选择即可。

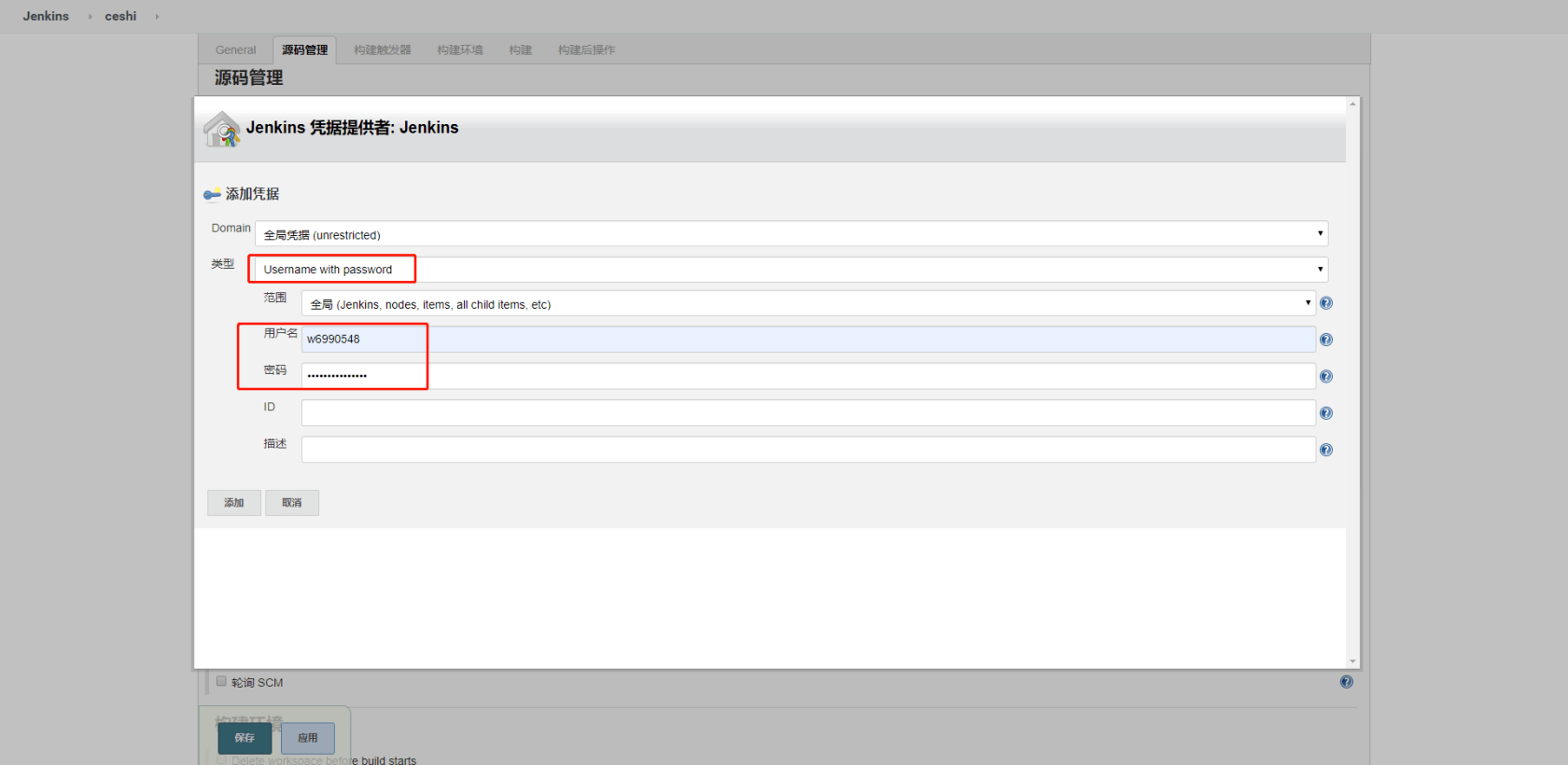
若没有,点击添加 --> jenkins,添加一个 Username with passwrod 类型的权限用户,直接用 github 的登陆名称和密码创建。

添加完之后会出现下拉选项,最终配置如下图所示。

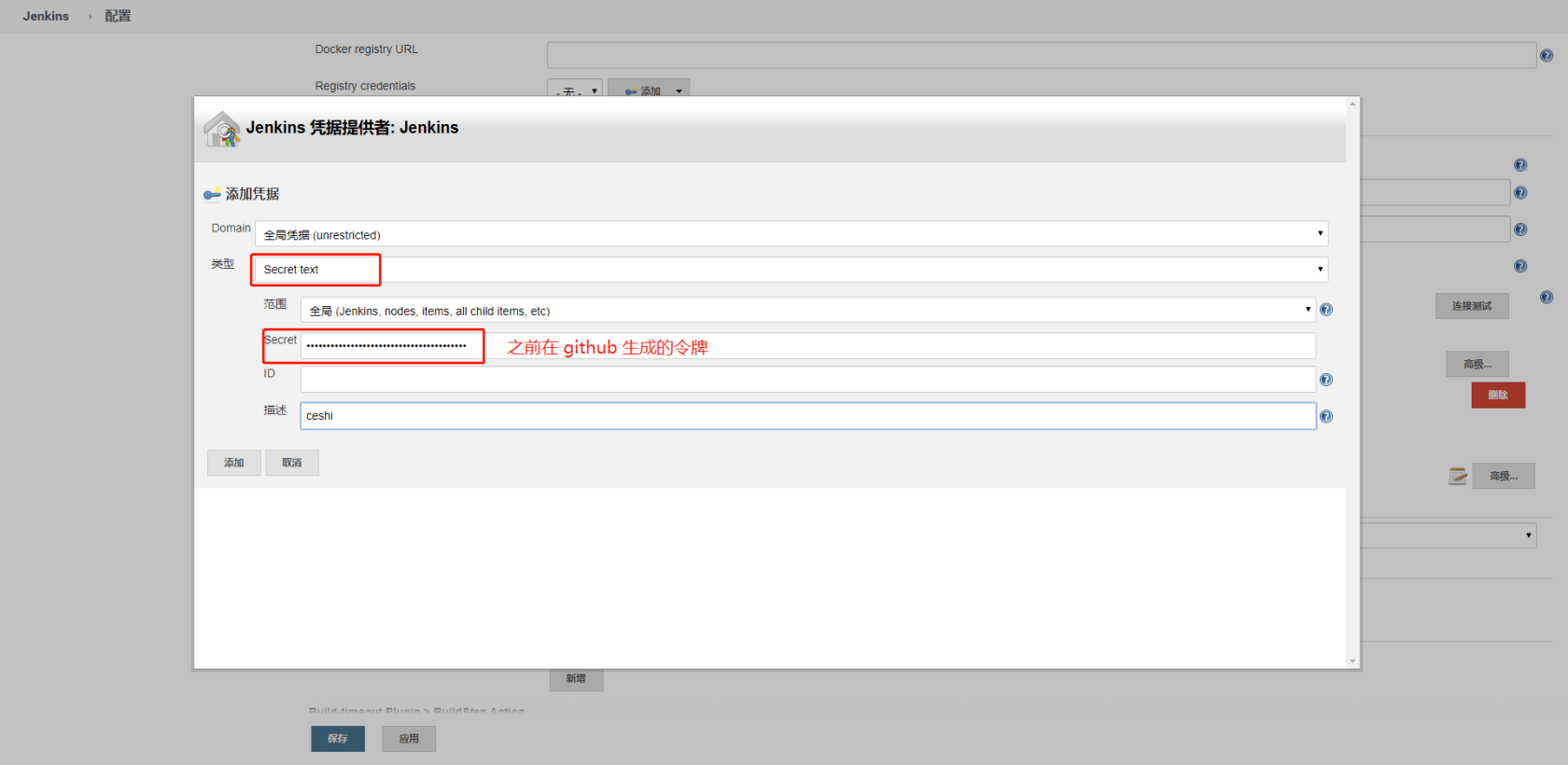
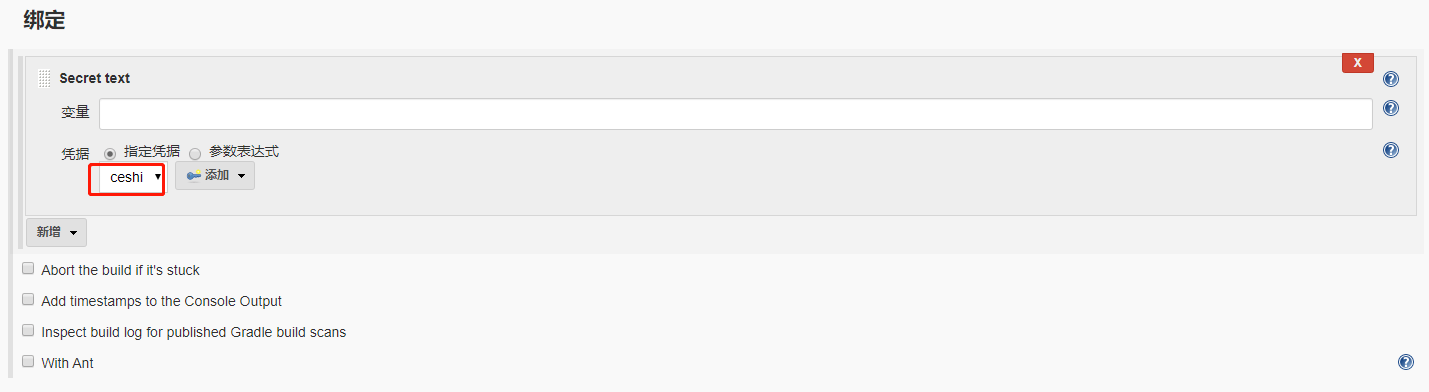
点击新增并选择 secret text 选项,在新出现的选项中选择添加的权限用户


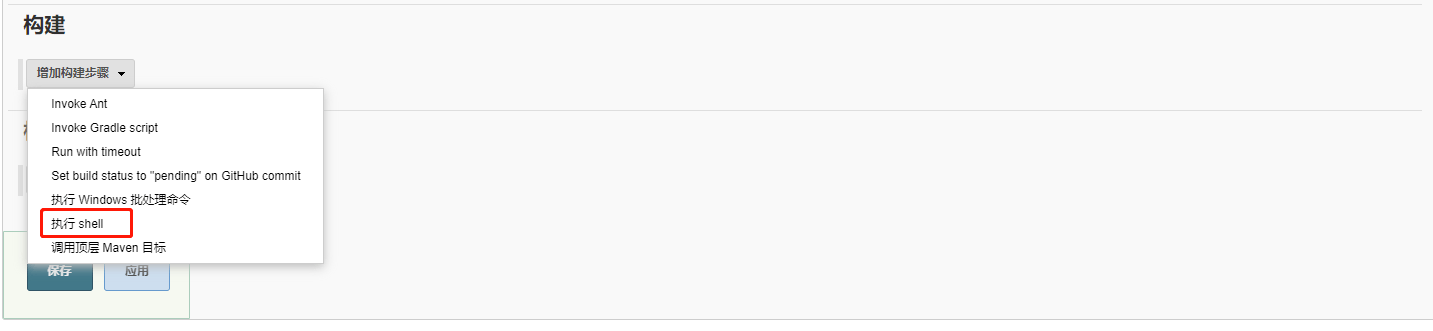
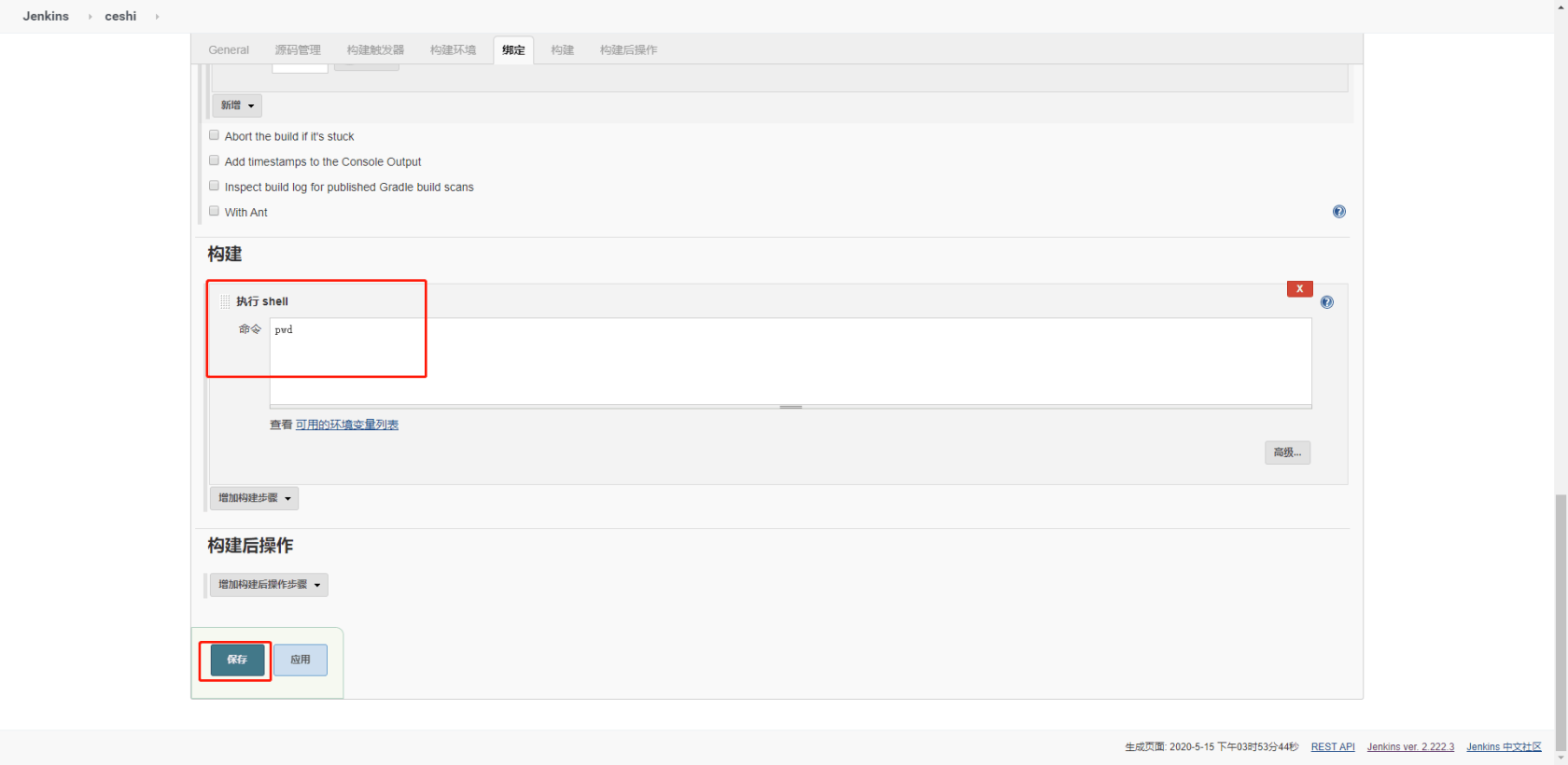
shell。
既然可以执行 shell 命令,我们先来执行 pwd,看下默认的工作目录是在哪里。

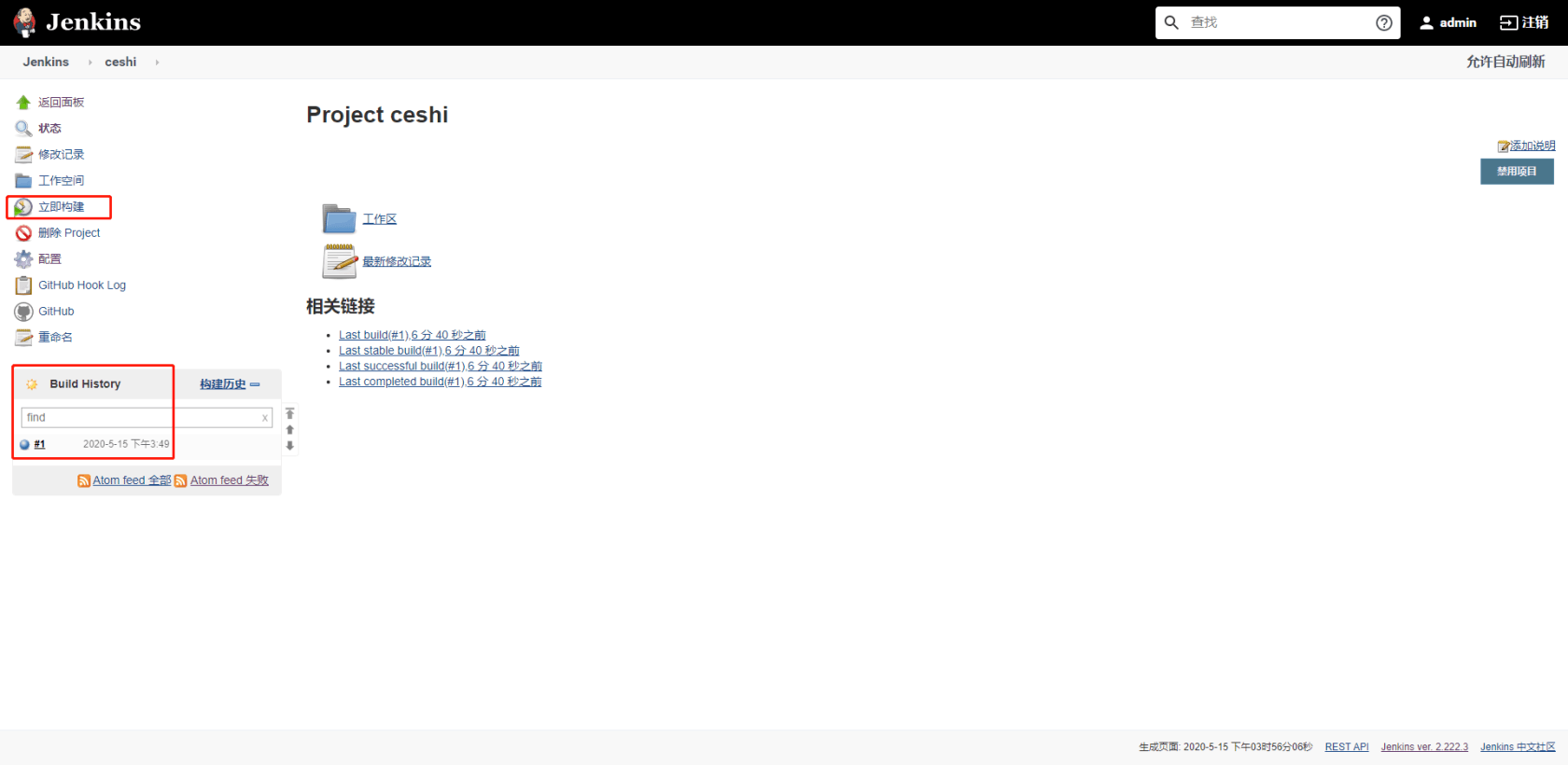
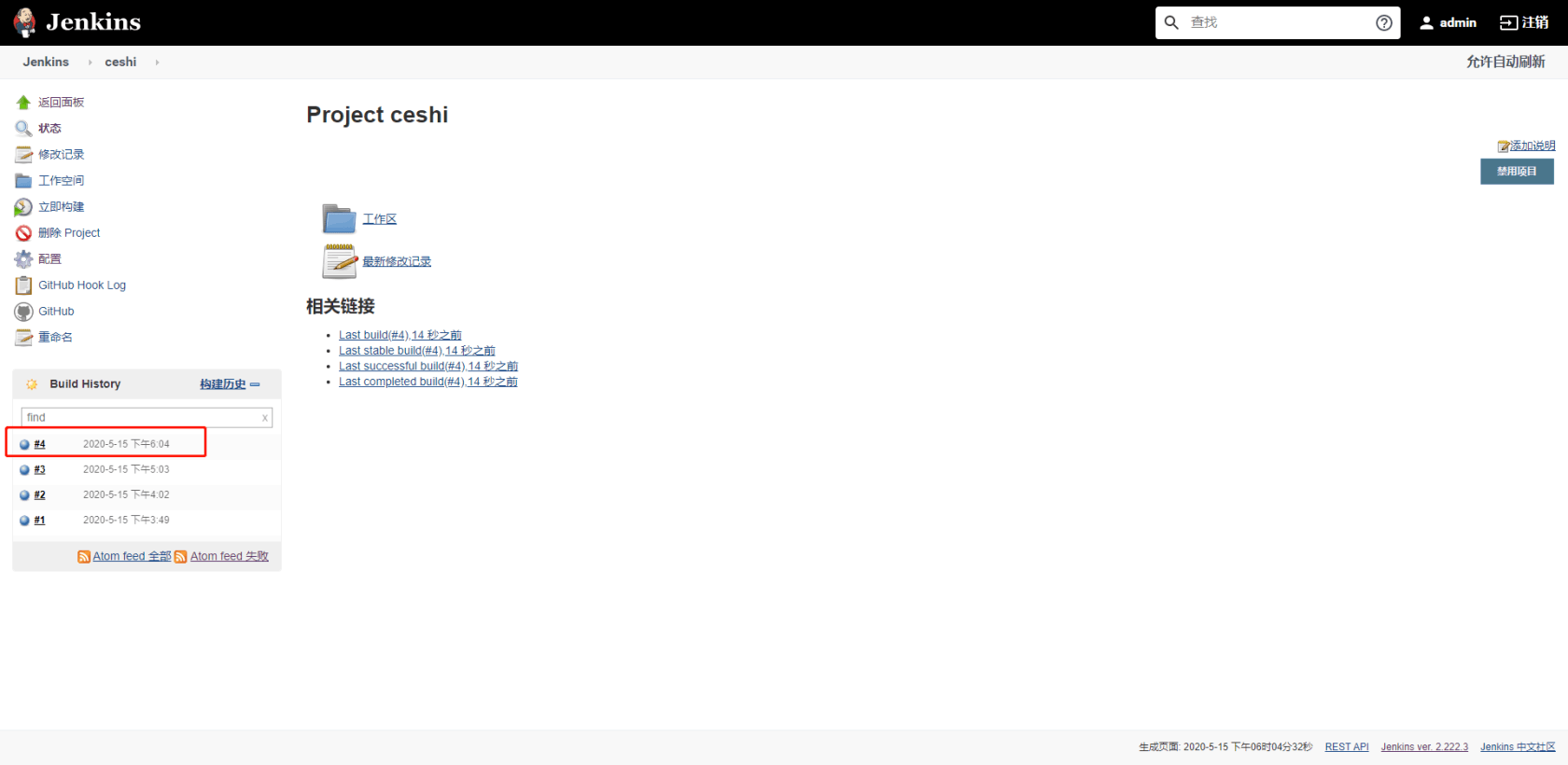
保存后,我们点击立即构建,就会在 build history 下面看到本次构建的 ID(蓝色即构建成功,红色即失败)

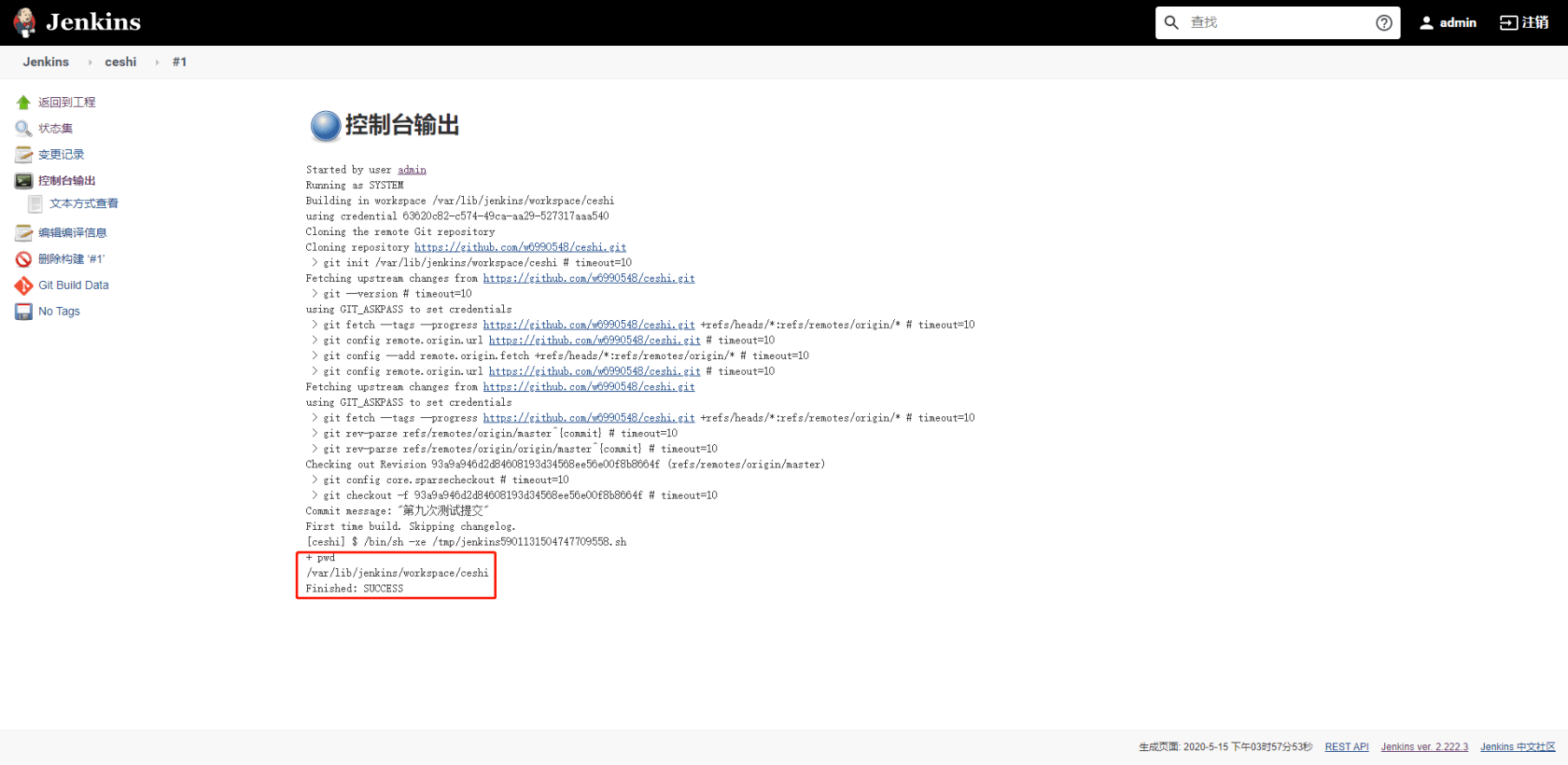
点击构建 ID 右边的小三角,选择控制台输出。

可以看到 jenkins 的默认工作目录在 /var/lib/jenkins/workspace/ceshi。

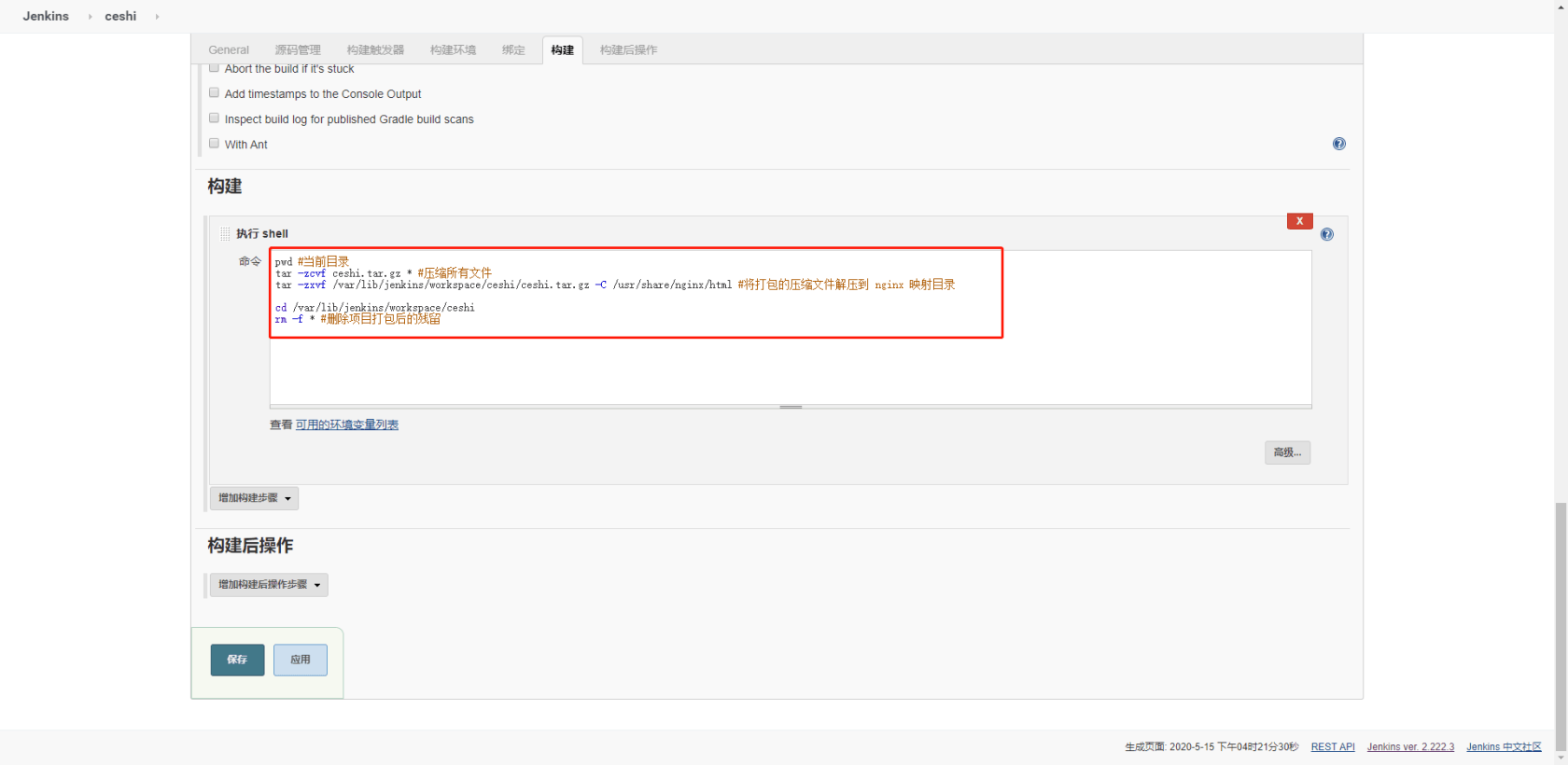
shell 命令。不同的前端所用的技术框架是不一样的,所以这里需要根据你自己的项目来进行配置。
这里我以打包一个简单的 h5 页面为例,构建打包代码文件并解压到 nginx 的指定目录,命令如下:
// 当前目录
$ pwd
// 压缩所有文件
$ tar -zcvf ceshi.tar.gz *
// 将打包的压缩文件解压到 nginx 映射目录
$ tar -zxvf /var/lib/jenkins/workspace/ceshi/ceshi.tar.gz -C /usr/share/nginx/html
$ cd /var/lib/jenkins/workspace/ceshi
// 删除项目打包后的残留
$ rm -f *

还记得我们之前配置 nginx 成功后的页面吗,就是下面这个,现在我们随便写一个页面来替换掉他。

将改动的代码提交到 master 分支,可以看到 Jenkins 会自动构建并新增一条构建记录,然后我们访问你的服务器 IP,可以看到页面已经改变



参考文献:
部署Jenkins
一套真实前端开发环境搭建+可持续集成+自动化部署实践(第一篇环境搭建配置)
一套真实前端开发环境搭建+可持续集成+自动化部署实践(第二篇 jenkins关联 GitHub自动打包部署)
jenkins 的参数化构建
GitLab+Jenkins实现持续集成+自动化部署
一个人的江湖 链接标签:webhook lib arch gitlab work 监测 先来 克隆 acp
原文地址:https://www.cnblogs.com/yaoliuyang/p/13191213.html