标签:font theme 导入 info class pac import round ui框架
1 、安装依赖包
npm i element-ui -S
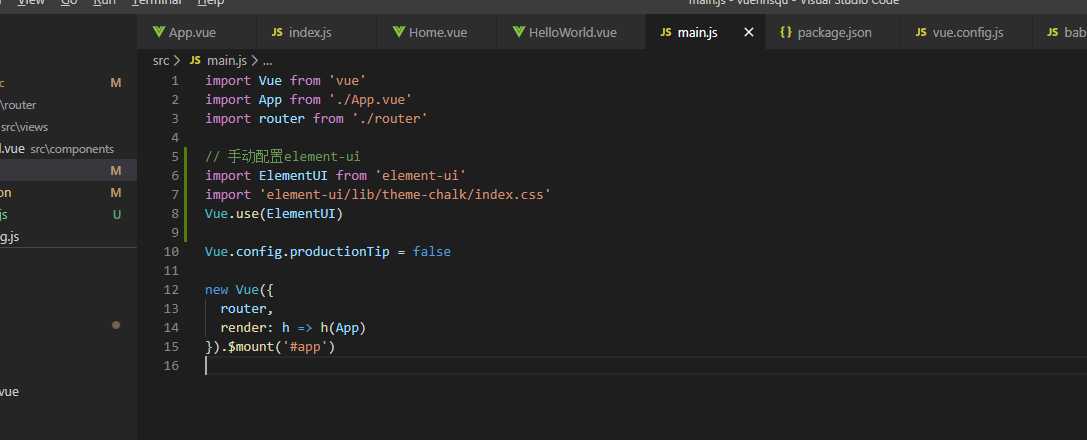
2、在main.js中导入element-ui相关资源
// 手动配置element-ui import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-chalk/index.css‘ Vue.use(ElementUI)

3、可以在vue页面使用element-ui组件了
标签:font theme 导入 info class pac import round ui框架
原文地址:https://www.cnblogs.com/wenghan/p/13194710.html