标签:des style blog http io color ar os sp
编程的快乐和乐趣,来自于能成功运行程序并运用到项目中,会在后面案例,实际运用到项目当中与数据更新一起说明
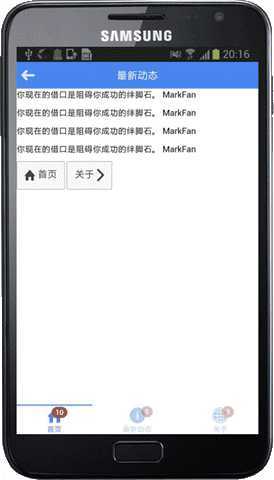
从面板切换开始,请看效果图和代码,这只是一个面板切换的效果

Index HTML Code
<!DOCTYPE html> <html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above <link href="css/ionic.app.css" rel="stylesheet"> --> <!-- ionic/angularjs js --> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- cordova script (this will be a 404 during development) --> <script src="cordova.js"></script> <!-- your app‘s js --> <script src="js/app.js"></script> </head> <body ng-controller="FaceCtrl"> <ion-nav-bar class="nav-title-slide-ios7 bar-positive"> <ion-nav-back-button class="button-icon ion-arrow-left-c"> </ion-nav-back-button> </ion-nav-bar> <ion-nav-view animation="slide-left-right"></ion-nav-view> <script id="tabs.html" type="text/ng-template"> <ion-tabs class="tabs-icon-top tabs-positive"> <ion-tab title="首页" icon="ion-home" href="#/tab/home" badge="badges.home" badge-style="badge-assertive"> <ion-nav-view name="home-tab"></ion-nav-view> </ion-tab> <ion-tab title="最新动态" icon="ion-ios7-information" href="#/tab/about" badge="5" badge-style="badge-assertive"> <ion-nav-view name="about-tab"></ion-nav-view> </ion-tab> <ion-tab title="关于" icon="ion-ios7-world" ui-sref="tabs.contact" badge="badges.contact" badge-style="badge-assertive"> <ion-nav-view name="contact-tab"></ion-nav-view> </ion-tab> </ion-tabs> </script> <script id="home.html" type="text/ng-template"> <ion-view title="首页"> <ion-content class="padding"> <p>全栈工程师,也叫全端工程师,英文Full Stack developer。是指掌握多种技能,并能利用多种技能独立完成产品的人。</p> <p> <a class="button icon icon-right ion-chevron-right" href="#/tab/facts">最新动态</a> </p> </ion-content> </ion-view> </script> <script id="facts.html" type="text/ng-template"> <ion-view title="最新动态" class="padding"> <ion-content> <p>你现在的借口是阻碍你成功的绊脚石。 MarkFan</p> <p>你现在的借口是阻碍你成功的绊脚石。 MarkFan</p> <p>你现在的借口是阻碍你成功的绊脚石。 MarkFan</p> <p>你现在的借口是阻碍你成功的绊脚石。 MarkFan</p> <p> <a class="button icon ion-home" href="#/tab/home"> 首页</a> <a class="button icon icon-right ion-chevron-right" href="#/tab/facts2">关于</a> </p> </ion-content> </ion-view> </script> <script id="facts2.html" type="text/ng-template"> <ion-view title="最新动态"> <ion-content class="padding"> <p>不要别人的负能量击倒你的正能量。MarkFan</p> <p>不要别人的负能量击倒你的正能量。MarkFan</p> <p> <a class="button icon ion-home" href="#/tab/home"> 首页</a> <a class="button icon ion-chevron-left" href="#/tab/facts"> 最新动态</a> </p> </ion-content> </ion-view> </script> <script id="about.html" type="text/ng-template"> <ion-view title="最新动态"> <ion-content class="padding"> <h3>如果你比你身边的绝大多数人都强,那你该换朋友圈了</h3> <p>若非青春苦短,谁会想来日方长</p> <p>若非青春苦短,谁会想来日方长</p> <p> <a class="button icon icon-right ion-chevron-right" href="#/tab/navstack">关于</a> </p> </ion-content> </ion-view> </script> <script id="nav-stack.html" type="text/ng-template"> <ion-view title="关于"> <ion-content class="padding"> <p><img src="http://ionicframework.com/img/diagrams/tabs-nav-stack.png" style="width:100%"></p> </ion-content> </ion-view> </script> <script id="contact.html" type="text/ng-template"> <ion-view title="关于"> <ion-content> <p>放弃是经线,坚持是纬线</p> <p>没有一个谷底不可逾越</p> </ion-content> </ion-view> </script> </body> </html>
JS Code
angular.module(‘ionicApp‘, [‘ionic‘]) .config(function($stateProvider, $urlRouterProvider) { $stateProvider .state(‘tabs‘, { url: "/tab", abstract: true, templateUrl: "tabs.html" }) .state(‘tabs.home‘, { url: "/home", views: { ‘home-tab‘: { templateUrl: "home.html", controller: ‘HomeTabCtrl‘ } } }) .state(‘tabs.facts‘, { url: "/facts", views: { ‘home-tab‘: { templateUrl: "facts.html" } } }) .state(‘tabs.facts2‘, { url: "/facts2", views: { ‘home-tab‘: { templateUrl: "facts2.html" } } }) .state(‘tabs.about‘, { url: "/about", views: { ‘about-tab‘: { templateUrl: "about.html" } } }) .state(‘tabs.navstack‘, { url: "/navstack", views: { ‘about-tab‘: { templateUrl: "nav-stack.html" } } }) .state(‘tabs.contact‘, { url: "/contact", views: { ‘contact-tab‘: { templateUrl: "contact.html" } } }); $urlRouterProvider.otherwise("/tab/home"); }) .controller(‘HomeTabCtrl‘, function($scope) { }) .controller(‘FaceCtrl‘, function($scope) { console.log(‘FaceCtrl‘); $scope.badges = { home : 10, contact : 3 }; console.log($scope.badges.home); });
快乐学习 Ionic Framework+PhoneGap 手册1-3
标签:des style blog http io color ar os sp
原文地址:http://www.cnblogs.com/cube/p/4086365.html