标签:display 去掉 oct 标签 class overflow back play lazy
通过设置标签属性,去掉无序编号自动换行,代码如下:
<!DOCTYPE html> <html> <head> <style> #pic_list { display:block; white-space:nowrap; width:500px; overflow:auto; } #pic_list li { width:80px; height:80px; margin:3px; background:red; display:inline-block; } </style> </head> <div id="pic_list"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>
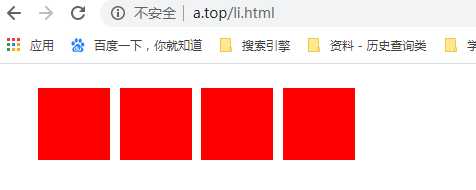
最后运行的样式如下:

标签:display 去掉 oct 标签 class overflow back play lazy
原文地址:https://www.cnblogs.com/camg/p/13197615.html