标签:定义 http 直接 condition ima das 插入 dom 数据对象
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上, Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。
数据绑定最常见的形式就是使用 双大括号{{ ?}},{{}}的语句叫做mustache
{{?}}将会被替代为对应数据对象上? 属性的值,只要绑定的?值变化,其他借助?的地方也将变化
如<span>Message: {{message}}</span> // <span>类似<div>
v-once 指令可以一次性插值,但是修改数据后,插值的地方不会改变,将影响数据绑定
<span v-once>hhhhhh{{message}}</span> //被插入的内容都会被当做 HTML —— 数据绑定会被忽略
纯HTML插值
双大括号会将数据解释为纯文本,而非 HTML 。为了输出真正的 HTML ,你需要使用 v-html 指令
<div v-html="hhhhh"></div>
属性
{{?}}的数据不能直接在HTML里使用,需要借助v-bind
<div v-bind:id="dynamicId"></div>
v-bind指令对于布尔值属性也有效
<button v-bind:disabled="someDynamicCondition">Button</button> //如果条件被求值为 false 的话该属性会被移除:
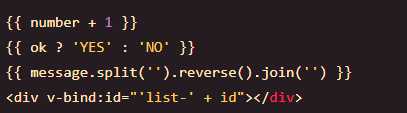
绑定还可以绑定以下这样复杂的表达式,但是只能绑定单个表达式,绑定语句/多个表达式什么的是不可行的

过滤器
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }} //capitalize是Vue()的一个属性,像data一样,当然也可以不这样写,自己取名

过滤器可以添加多个
{{ message | filterA | filterB }}
过滤器也是JavaScript函数,可以接受参数
标签:定义 http 直接 condition ima das 插入 dom 数据对象
原文地址:https://www.cnblogs.com/lhywxhn/p/13199546.html