标签:tor push 项目 create 本地仓库 href settings 出现 tput
下载地址:https://code.visualstudio.com/Download
安装:下载了exe的文件后直接安装即可。
|
命令 |
说明 |
|
F1或Ctrl+Shift+P |
主命令框 |
|
Ctrl+Shift+N |
新开一个VScode编辑器 |
|
Ctrl+C -> Ctrl+V |
复制当前行 |
|
Shift+Alt+F |
代码格式化 |
|
Ctrl+Shift+L |
同时对选中的内容进行内容匹配后编辑 |
|
Ctrl+F |
查找 |
|
Ctrl+H |
查找替换 |
|
Ctrl+Shift+F |
整个文件夹中查找 |
1)依次打开“文件 ——> 首选项 ——>用户代码片段”,输入html或html.json,回车,在里面添加下面的代码后保存(这是自定义的,可以根据实际情况修改)
"Print to console": { "prefix": "myv", "body": [ "<template>", " <div>", "", " </div>", "</template>", "", "<script>", "", "export default {", " name:‘‘,", " components: {},", " computed: {},", " created() {},", " data() {", " return {", "", " }", " },", " methods: {", "", " },", "}", "</script>", "", "<style scoped>", "$4", "</style>" ], "description": "Log output to console" }
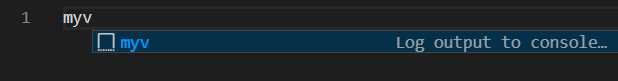
2)新建一个vue的文件,在开头输入myv回车,即可生成模板文件,输入如图。

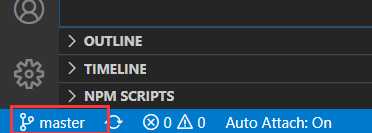
1)打开从git上拉取的项目,会看到在左下角有一个master,这表示已经和github连接了

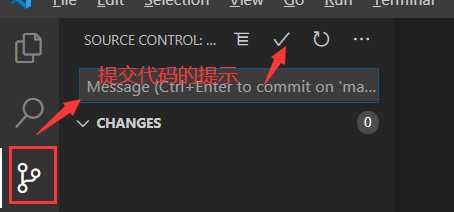
2)选择v型图标,输入代码的提示,点击对号将代码提交到本地仓库

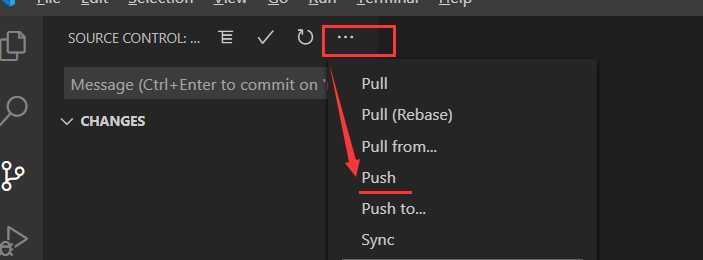
3)点击对号后面的三个点,选择push,把本地仓库的代码提交到远程仓库,可能需要输入github的用户名和密码。

4)每次提交都输入用户名和密码显得很麻烦,可以进行设置。在命令终端输入
git config --global credential.helper store
在对vue文件进行格式化的时候,vscode会在代码后面自动加上分号,看着不输入,语法也不通过。解决办法如下:
打开设置(文件 ——> 首选项 ——>设置),输入vetur.format.defaultFormatter.js,把prettier改为prettier-eslint。
安装Vuter插件即可。
1)下载HTML Snippets插件
2)打开File—>Preferences---->settings,输入:files.associations回车搜索
3)在files.associations{ }里面中加入
"*.ejs":"html", "*.vue":"html"
安装插件Atuo Rename Tag即可。
一台电脑配置好之后,其它的几台电脑都不用配置,只要登录一下就搞定。安装Settings Sync插件。
将界面转换为中文。安装Chinese (Simplified) Language Pack for Visual Studio Code插件,然后重启即可。
标签:tor push 项目 create 本地仓库 href settings 出现 tput
原文地址:https://www.cnblogs.com/zys2019/p/13184840.html