标签:inf -o https png -- 通过 str img 图片
1. 安装npm,淘宝镜像找到对应的msi文件下载并安装到指定目录:https://npm.taobao.org/mirrors/node/v14.4.0/ (最好安装最新的本地版本LTS)
2. 安装cnpm:安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
3. nodejs安装完毕,通过node -v 查看版本(npm也默认安装了)
4. 安装angular :npm install -g @angular/cli (或者是cnpm) ,通过ng v查看是否安装成功
5. 到达指定目录创建angular 项目,在cmd中进入,并通过 ng new 项目名即可。
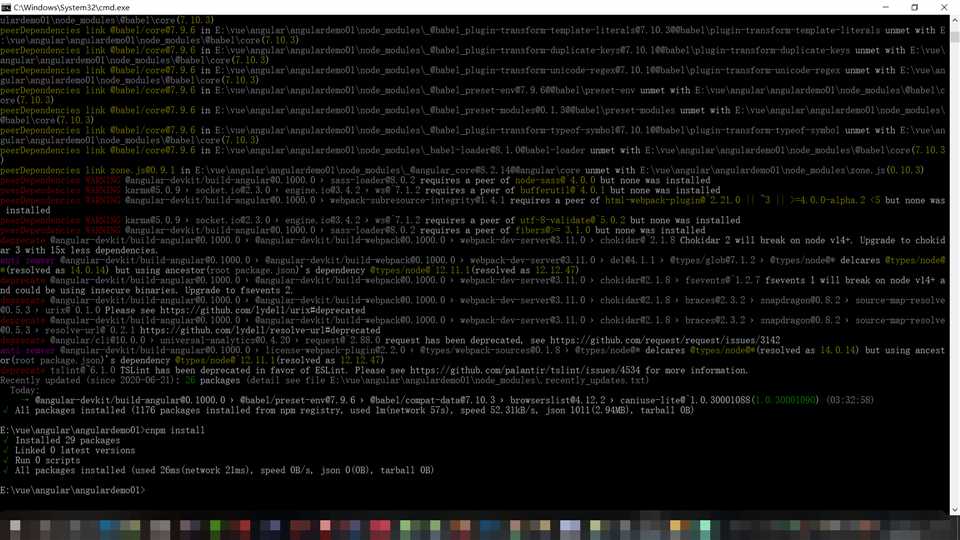
6. 第5步的路由为y,css处理器? 然后需要的依赖通过npm下载很慢,可以进入到具体的项目路径中,通过 cnpm install来安装需要的依赖
出现了一些问题,一步步把缺失的东西安装

7. 通过ng serve --open可以打开创建的项目
标签:inf -o https png -- 通过 str img 图片
原文地址:https://www.cnblogs.com/Guhongying/p/13205511.html