标签:efi attr dom control inf name code 有一个 加载

其他选项,加上以后,就会显示选中
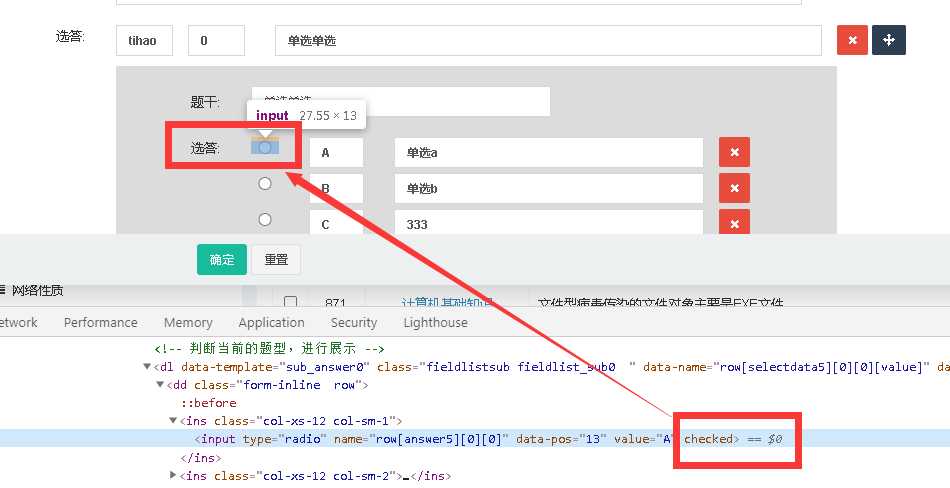
<!--单选题 -->
<script id="sub_answer0" type="text/html">
<dd class="form-inline row">
<ins class="col-xs-12 col-sm-1"><input type="radio" name="row[answer5][bianhao][0]" data-pos=13 value="<%=row.key%>" <%=row.checked%>/></ins>
<ins class="col-xs-12 col-sm-2"><input name="<%=name%>[<%=index%>][key]" data-pos=17 class="form-control neibu" placeholder="选项" size="10" value="<%=row.key%>"/></ins>
<ins class="col-xs-12 col-sm-8"><input type="text" name="<%=name%>[<%=index%>][value]" data-pos=17 class="form-control myeditor neibu" placeholder="" value="<%=row.value%>"/></ins>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
</dd>
</script>
// 在渲染函数完成,生成最新的dom以后,去逐个点击单选的checked
$(document).ready(function(){
$("input[type=‘radio‘]").each(function(){
if(typeof($(this).attr("checked"))!=="undefined"){
$(this).click()
}
})
})
为什么,明明存在checked属性,但是,按钮还是显示未选取
标签:efi attr dom control inf name code 有一个 加载
原文地址:https://www.cnblogs.com/cn-oldboy/p/13205459.html