标签:width ima nbsp img vscode 浏览器 https next alt
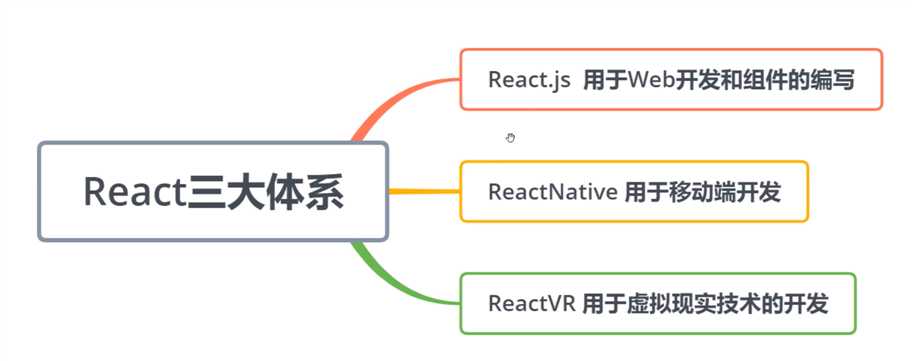
1.简介

2.node 安装
下载安装,一路next就可以了
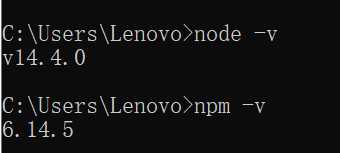
安装完成后检测

这样就代表node安装完成
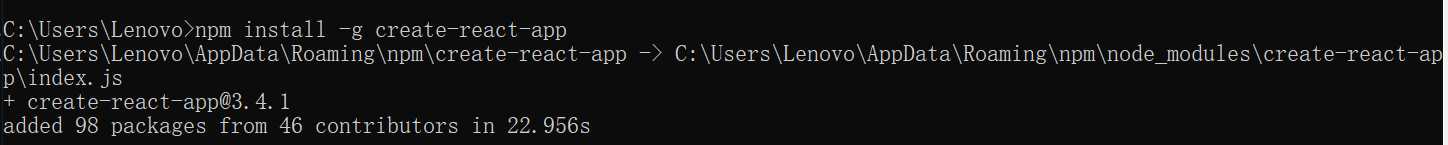
3.安装react官方脚手架工具
npm instsall -g create-react-app

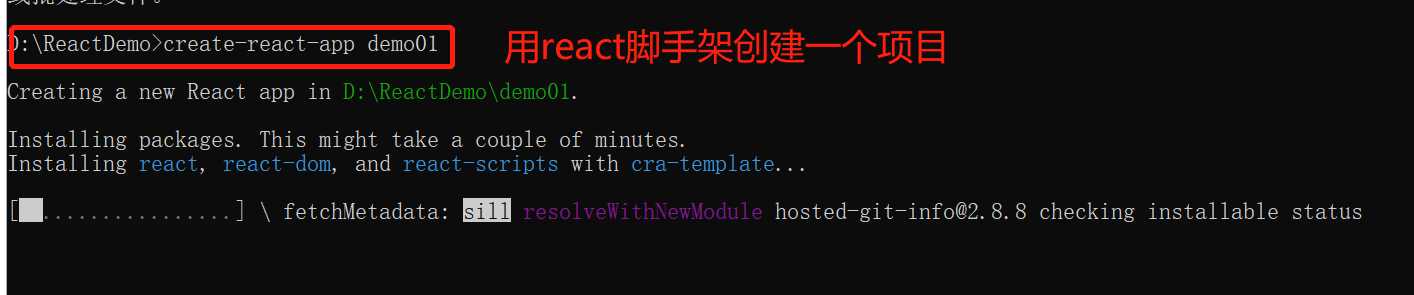
用react脚手架创建一个项目目录

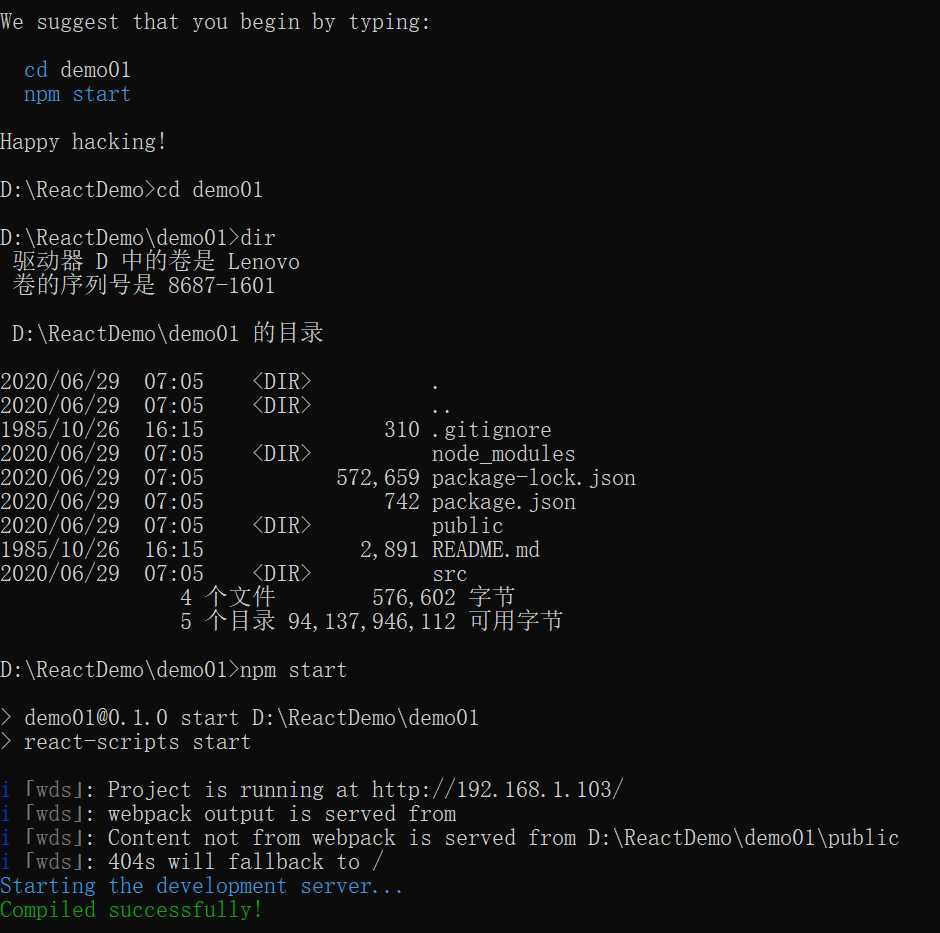
创建完成后,开启服务器
cd demo01
npm start

浏览器自动打开这样的页面,代表创建成功

4.安装vscode
https://code.visualstudio.com/
安装完成后,导入项目demo01
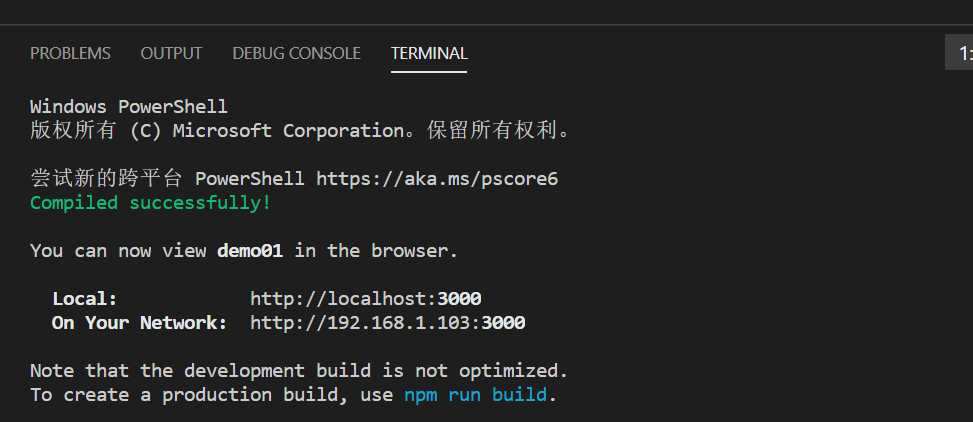
ctrl+~打开vscode终端
输入npm start,启动服务器

同样会出现浏览器自动打开的界面

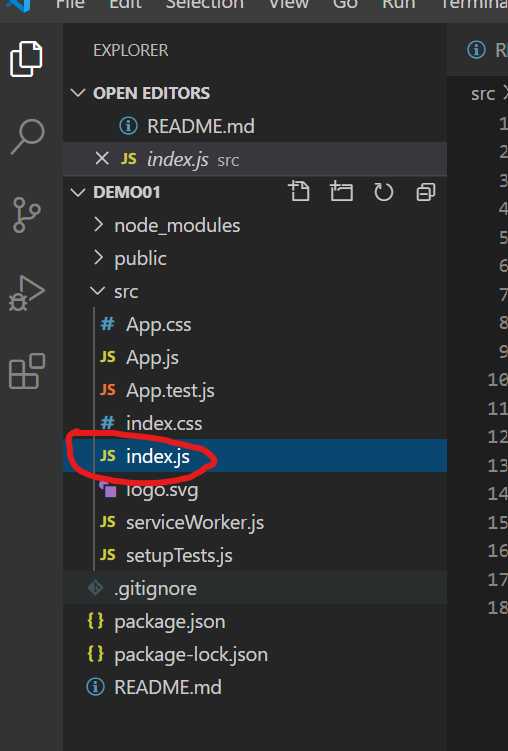
5.项目结构目录
index.js是项目的入口文件

标签:width ima nbsp img vscode 浏览器 https next alt
原文地址:https://www.cnblogs.com/GumpYan/p/13205928.html