标签:shu image ram 条件 for height input 就是 var

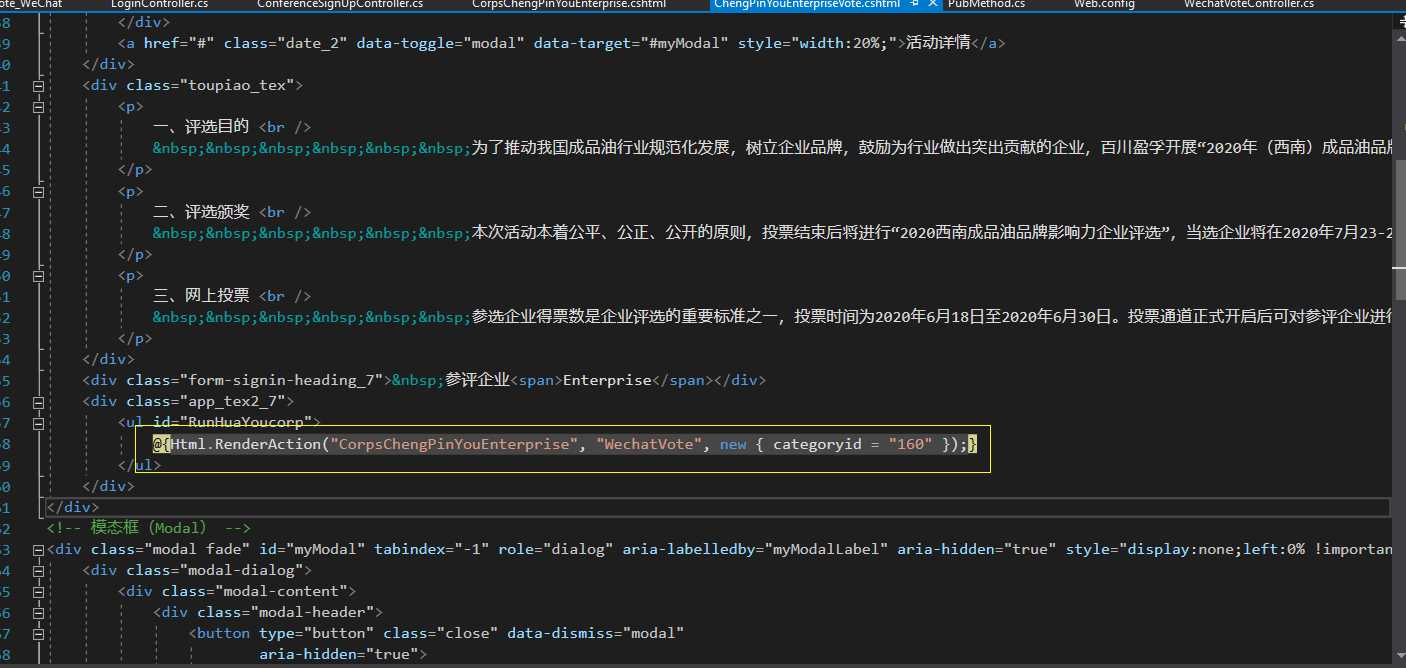
@{Html.RenderAction("CorpsChengPinYouEnterprise", "WechatVote", new { categoryid = "160" });}
黄色部分的页面指的就是下面的页面内容 这个是.net framework4.6.1框架 此项目最开始使用的是.net framework4框架
@if (Model != null)
{
IList<Entity.m_vote_item> list = Model;
int i = 0;
foreach (var item in list)
{
i++;
string voteid = "votecount_" + @item.id;
string briefs = @item.brief + "";
if (!String.IsNullOrEmpty(briefs) && briefs != "")
briefs = briefs.Replace("\n", "<br>");
<li>
<div class="mingci_7" style="width:20%">@i</div>
<div class="mingzi_zong" style="width:25%">
@if (string.IsNullOrEmpty(item.brief))
{
<div class="mingzi_10" style="line-height:33px;">@item.title</div>
}
else
{
<div class="mingzi_10">@item.title</div>
<a href="###" class="jianjie" style="float: left;margin-left: 40px;" onclick="javascript:m_brief(‘@item.title‘,‘@briefs‘)">企业简介</a>
}
</div>
<div class="piaoshu_7" style="width:25%"><span id=‘@voteid‘>@item.vote_count</span></div>
<div class="input7" style="width:25%"><a href="javascript:void(0);" onclick="javascript:m_yanzheng(‘@item.id‘,‘@item.Categoryid‘)" class="date_2">投票</a> </div>
</li>
}
}
.net framework4框架里的代码为
@if (Model != null)
{
IList<Entity.m_vote_item> List = Model;
int i = 0;
foreach (var item in List)
{
i++;
string voteid = "votecount_" + @item.id;
string briefs = @item.brief + "";
if (!String.IsNullOrEmpty(briefs) && briefs != "")
{
briefs = briefs.Replace("\n", "<br>");
}
<li>
<div class="mingci_7" style="width:20%">@i</div>
<div class="mingzi_zong" style="width:25%">
@if (string.IsNullOrEmpty(item.brief))
{
<div class="mingzi_10" style="line-height:33px;">@item.title</div>
}
else
{
<div class="mingzi_10">@item.title</div>
<a href="###" class="jianjie" style="float: left;margin-left: 40px;" onclick="javascript:m_brief(‘@item.title‘,‘@briefs‘)">企业简介</a>
}
@*<a href="" class="jianjie">企业简介</a>*@
</div>
<div class="piaoshu_7" style="width:25%"><span id=‘@voteid‘>@item.vote_count</span></div>
<div class="input7" style="width:25%"><a href="javascript:void(0);" onclick="javascript:m_yanzheng(‘@item.id‘,‘@item.Categoryid‘)" class="date_2">投票</a> </div>
</li>
}
}
区别为
if (!String.IsNullOrEmpty(briefs) && briefs != "")
{
briefs = briefs.Replace("\n", "<br>");
}
里面if条件里有大括号{ } 这样切换到框架.net framework4.6.1 并且配置文件和程序集修改正确后 编译会报错 缺少 } 的错误 所以把括号去掉 编译正确
而查资料显示 if语句包含的一行HTML代码必须加括号 即:
报错:
@foreach (var item in ViewBag.TopList)
{
if (!string.IsNullOrWhiteSpace(item.LogoPic_Mobile))
<a class="item" href="@item.ServiceLink"><img src="@item.LogoPic_Mobile" alt="@item.Title"></a>
}
正确(if语句包含的一行HTML代码必须加括号):
@foreach (var item in ViewBag.TopList)
{
if (!string.IsNullOrWhiteSpace(item.LogoPic_Mobile))
{
<a class="item" href="@item.ServiceLink"><img src="@item.LogoPic_Mobile" alt="@item.Title"></a>
}
}
所以个人猜测加不加括号区别是里面的代码是html代码还是服务器代码。html加{}, 否则不加。
标签:shu image ram 条件 for height input 就是 var
原文地址:https://www.cnblogs.com/gujianli/p/13212091.html