标签:交互 bootstrap 列表 edit paginati 内容 图片 11g http
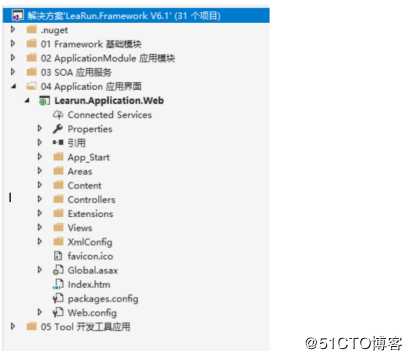
框架整体代码层次


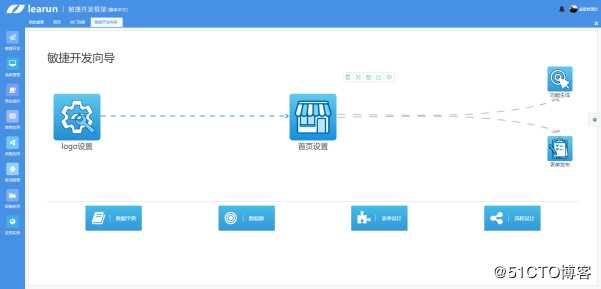
*代码生成开发模式
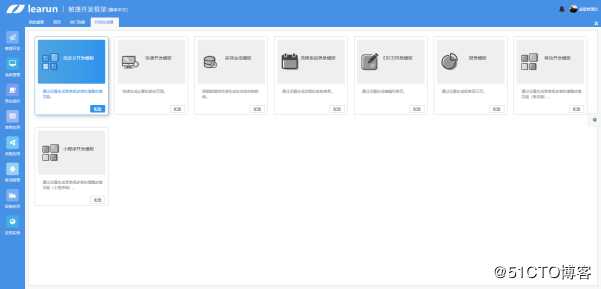
选择一种开发向导
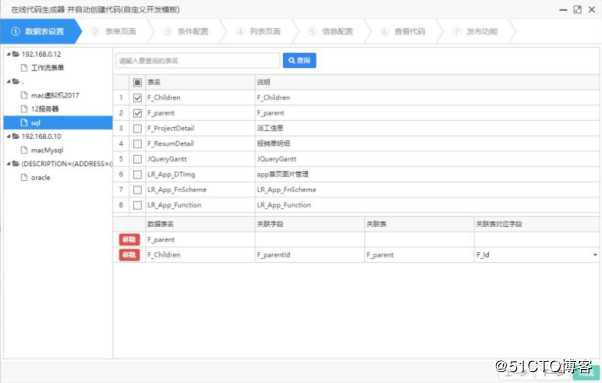
指定数据源、对各项开发参数进行设置

跟着开发向导一步步设置就可以自动生成代码,代码会根据开发者的设置放入到指定项目的指定位置。
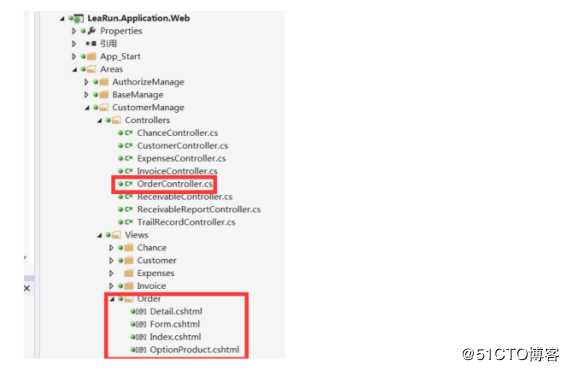
标准的 MVC 架构,表示层代码在 LeaRun.Application.Web 项目下。
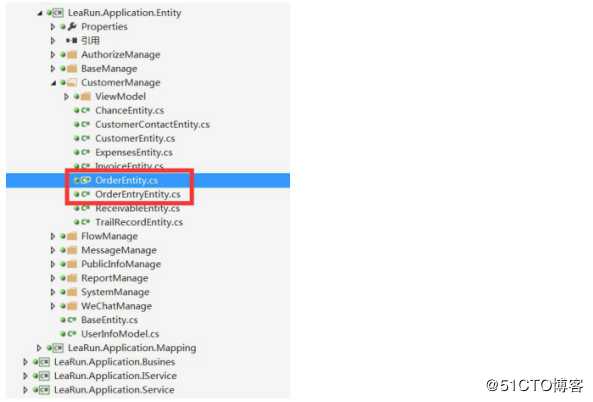
实体层代码被自动放置在 Entity 下
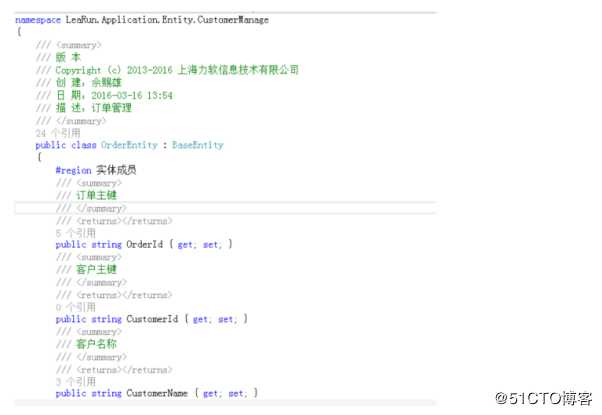
下面是实体层代码。
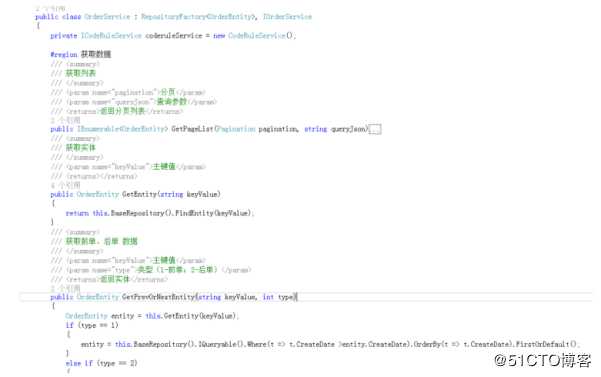
下面是业务逻辑层,这里是按工厂模式生成的,当然框架里已经提供了 IOC 容器也可以直接调整成依赖注入模式。
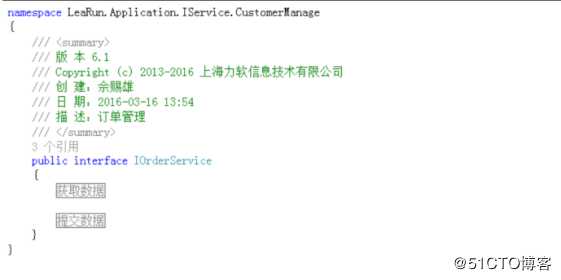
接口层代码
数据访问层,数据工厂已经将对数据库的访问提供了 EF 及 Dapper 这两种 ORM 的封,绝大部分情况下不需要写 SQL 语句,普通的 Lambda 表达式即可完成各种查询,代码整洁,可读性很好。
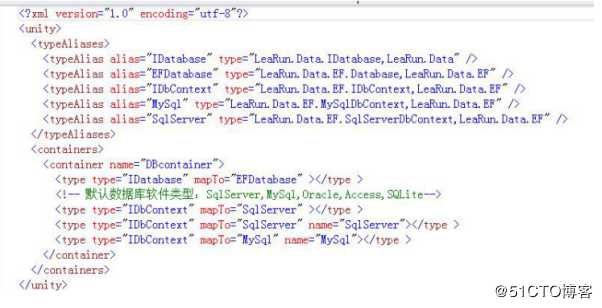
如果需要换成依赖注入模式,只需在 IOC 配置文件注册即可
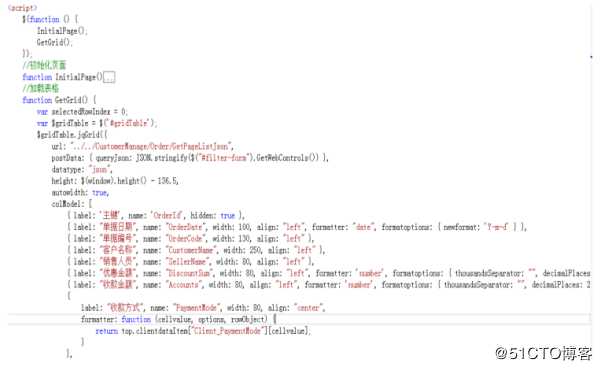
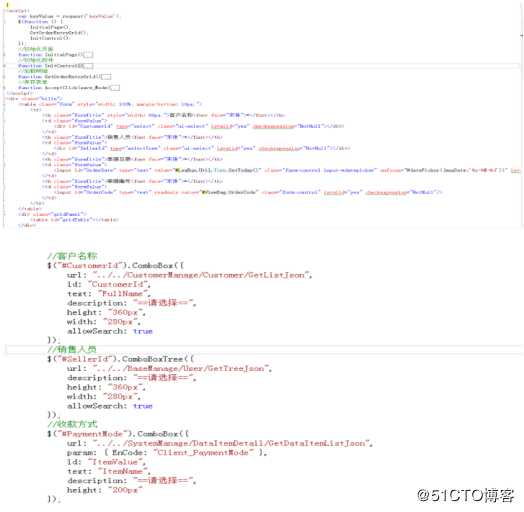
下面是 MVC 中的视图层
前后端通过 ajax+json 交互。
就像上面,后台返回的 json 数据,很简单的就绑定到了表格上。像数据字典的也不用写 SQL 关联,这里的数据字典,直接就可以显示来名称。当然这些代码都是可以生成出来的,需要二次开发的话可以直接修改这些代码。
下面是表单页里的内容
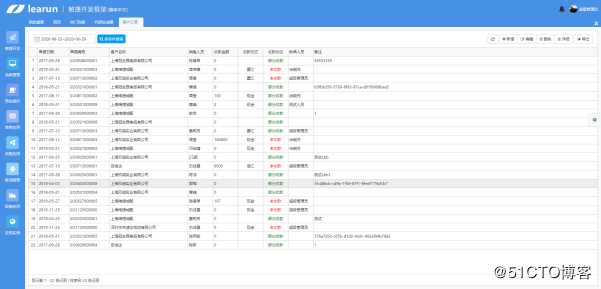
其实里面很多功能是组件化的,像单据编码,就是通才编码规则生成的。那种下拉框的数据绑定很简单在前端只用一句代码就解决了,就像上图,看一下效果,订单管理,主从表结构的,这个是列表页。
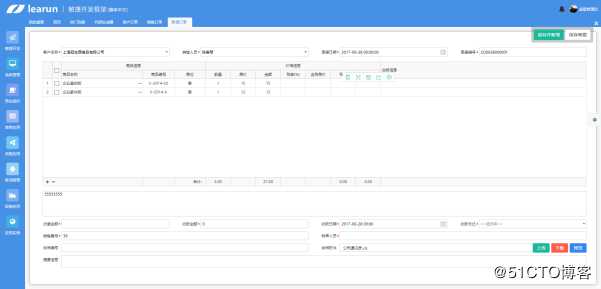
这个是表单录入的界面。
当然,手机端的代码也能一起生成,不过在最新的v7.0.6版本,app/小程序已经使用vue+uni-app 框架。
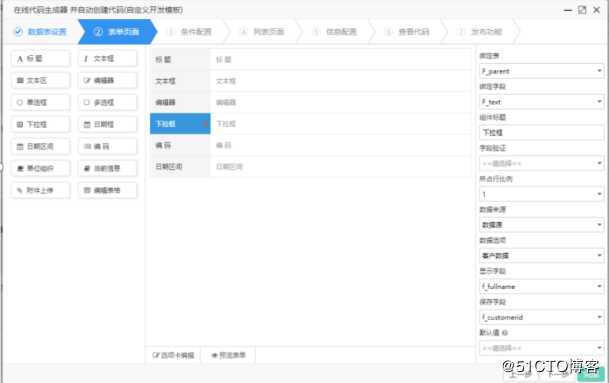
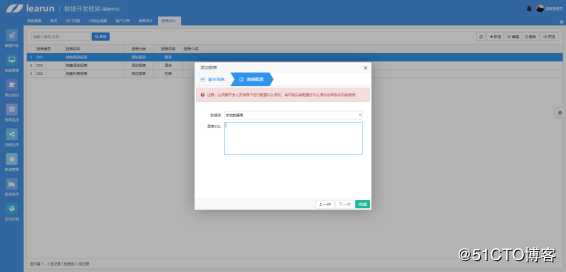
*表单设计器开发模式
表单设计器开发模式比较适合没有编程基础或者业务逻辑相对简单的功能开发。
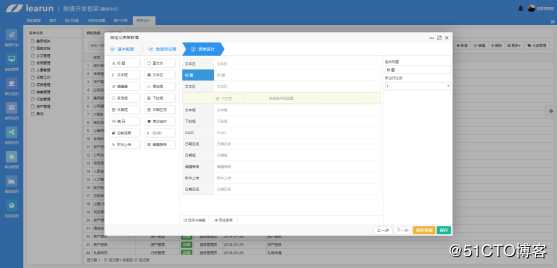
看一下表单设置器
就是这样在框架开发平台里拖拖控件就好了。
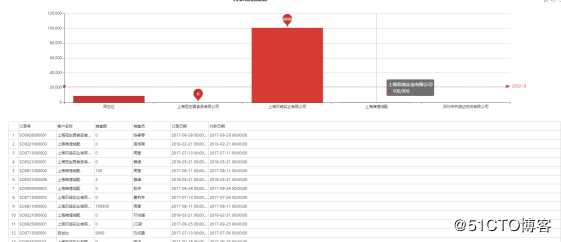
报表开发
在框架开发平台里,只用输入 SQL 语句也可以完成图形报表的开发。
按照上图的开发向导进行设置,直接就可以得到如下的图形报表,包括饼图、折线图、柱状图等,图形组件是用的开源免费的echarts。
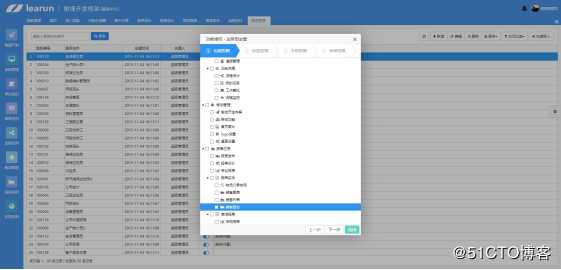
开发完成后就可以直接把开发出来的功能模块进行授权操作
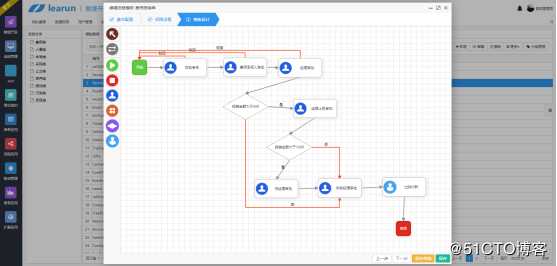
这个是框架内置的工作流组件,可以进行可视化流程设计。
*过程中会涉及一些第三方插件组件,基本清单如下
后端
ASP.NET MVC5
EntityFramework ORM
Dapper ORM
NPOI Excel 操作
log4net 系统日志
Newtonsoft.Json Json 处理
signalR Websocket
unity 依赖注入容器
前端
JS 框架:Jquery-1.10.2.min、jquery-ui
CSS 框架:Bootstrap
数据表格:JqGrid、JfGrid
分页插件: pagination
上传文件:Uploadify
布局:Layout
客户端验证:JQuery Validation
图表:Highcharts、echarts
字体图片:Font Awesome
富文本:ckeditor
日期控件: My97DatePicker
树结构控件:jQuery WTree
对话框:layer
代码编辑器:syntaxhighlighter
日程插件:fullcalendar
工作流流程图:flow.js
工作流表单富文本: simditor
手机端
WebApi 接口:nancy
Js 框架:jquery mobile
封装工具:cordova
开发环境:vs2017
*开发及部署环境
开发环境
PC 端开发 vs2012 及以上。
手机端开发 vs2017。
sqlserver2005\oracle11g\mysql4.5 及以上版本。
服务器端
操作系统:Microsoft Windows Server 2008R2 及以上
其它软件:IIS 7.0、.netframwork4.5
LR敏捷软件平台v7开发示例,功能设计模块化,UI特色明显(长文)
标签:交互 bootstrap 列表 edit paginati 内容 图片 11g http
原文地址:https://blog.51cto.com/13862212/2507541