标签:访问 nas class export 异步 async png this timeout
Vuex是实现组件全局状态()数据管理的一种机制,可以方便的实现组件之间的数据共享
Vuex 是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。
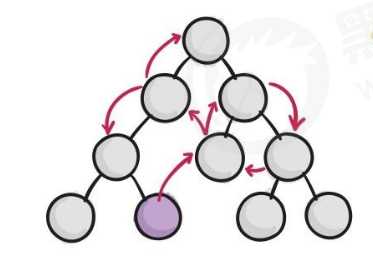
vue中两组间数据传递


可以看出未使用vuex实现两组间的数据传递 会涉及众多无关组件
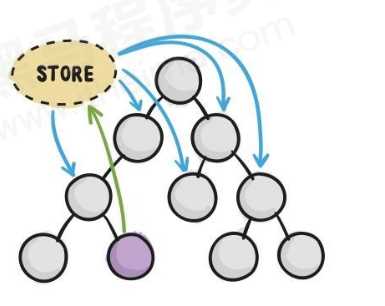
Vuex 中的主要核心概念如下:
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {},
actions: {},
modules: {},
getters: {}
})
组件中访问State共两种方式
this.$store.state.count
/* 引入vuex变量mapState*/
import {mapState} from "vuex";
/* count 就相当于此组件的一个计算属性*/
computed:{
...mapState([‘count‘])
}
Mutation 用于变更 Store中 的数据。
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
add(state,num){
state.count+=num;
},
},
actions: {},
modules: {},
getters: {}
})
访问mutation中的方法有两种方式
this.$store.commit(‘add‘,3)
// 1. 从 vuex 中按需导入 mapMutations 函数
import { mapMutations } from ‘vuex‘
// 2. 将指定的 mutations 函数,映射为当前组件的 methods 函数
methods: {
...mapMutations([‘add‘])
}
Action 用于处理异步任务。
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
add(state, num) {
state.count += num;
},
},
actions: {
addNAsync(context, t) {
setTimeout(() => {
context.commit(‘add‘, t)
}, 2000);
}
},
modules: {},
getters: {}
})
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发
Mutation 的方式间接变更数据。
触发 actions 异步任务时有两种方法
this.$store.dispatch(‘addNAsync‘,3)
// 1. 从 vuex 中按需导入 mapActions 函数
import {mapActions, mapMutations, mapState} from "vuex";
// 2. 将指定的 actions 函数,映射为当前组件的 methods 函数
methods:{
...mapMutations([‘add‘]),
...mapActions([‘addNAsync‘])
}
Getter 用于对 Store 中的数据进行加工处理形成新的数据。
Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的计算属性。
Store 中数据发生变化,Getter 的数据也会跟着变化。
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
add(state, num) {
state.count += num;
},
},
actions: {
addNAsync(context, t) {
setTimeout(() => {
context.commit(‘add‘, t)
}, 2000);
}
},
getters: {
showNum: state => {
return ‘当前最新的数量是【‘+ state.count +‘】‘
}
}
})
使用 getters 有两中方式
this.$store.getters.showNum
// 1. 从 vuex 中按需导入 mapGetters 函数
import { mapGetters } from ‘vuex‘
// 2. 将全局数据,映射为当前组件的计算属性
computed: {
...mapGetters([‘showNum‘])
}
标签:访问 nas class export 异步 async png this timeout
原文地址:https://www.cnblogs.com/huangshen/p/13215396.html