标签:支持 veh cpp babel 客户 scn inf http 页面
项目搭建时间:2020-06-29 本章节:讲述基于vue/cli, 项目的基础搭建。 本主题讲述了vue+element-ui JYAdmin 后台管理系统模板-集成方案,从零到一的手写搭建全过程。 该项目不仅是一个持续完善、高效简洁的后台管理系统模板,还是一套企业级后台系统开发集成方案,致力于打造一个 与时俱进、高效易懂、高复用、易维护扩展的应用方案。
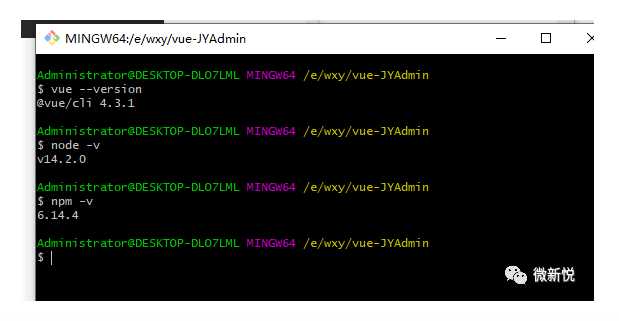
(1)、 检查环境

1、vue create vueapp 默认安装 
2、启动项目
$ cd vueapp $ npm run serve

3、IE兼容测试 支持IE11
4、安装路由和vuex
cnpm install --save vue-router cnpm install --save vuex
5、安装sass和element-ui
cnpm install --save sass-loader cnpm install --save node-sasscnpm i element-ui -S
5.1、按需引入element-ui
cnpm install babel-plugin-component -D
然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from ‘vue‘;
import { Button, Select } from ‘element-ui‘;
import App from ‘./App.vue‘;
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: ‘#app‘,
render: h => h(App)
});
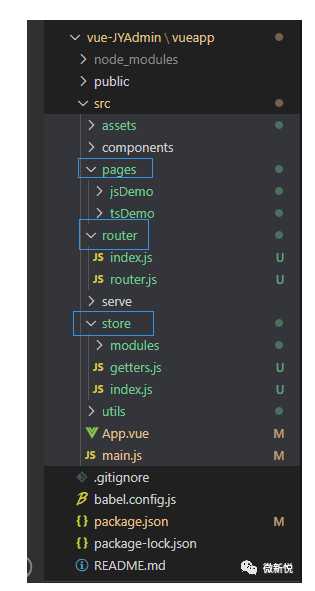
目录结构如下
5、路由配置 (@/router/index.js)
import Vue from ‘vue‘
import Router from ‘vue-router‘
import routes from ‘./router‘
Vue.use(Router)
const router = new Router({
routes,
// mode: ‘history‘,
// base: ‘/html/chat‘
})
// 登陆页面路由 name
// const LOGIN_PAGE_NAME = ‘login‘
// 跳转之前
router.beforeEach((to, from, next) => {
if (to.name) {
next()
}
// const token = getToken()
// if (!token && to.name !== LOGIN_PAGE_NAME) {
// // 未登录且要跳转的页面不是登录页
// next({
// name: LOGIN_PAGE_NAME // 跳转到登录页
// })
// } else if (!token && to.name === LOGIN_PAGE_NAME) {
// // 未登陆且要跳转的页面是登录页
// next() // 跳转
// } else if (token && to.name === LOGIN_PAGE_NAME) {
// // 已登录且要跳转的页面是登录页
// next({
// name: ‘index‘ // 跳转到 index 页
// })
// } else {
// if (token) {
// next() // 跳转
// } else {
// next({
// name: LOGIN_PAGE_NAME
// })
// }
// }
})
// 跳转之后
// router.afterEach(to => {
// //
// })
export default router
5.1、路由配置 (@/router/router.js)
/**
* meta 可配置参数
* @param {boolean} icon 页面icon
* @param {boolean} keepAlive 是否缓存页面
* @param {string} title 页面标题
*/
export default [
{
path: ‘/‘,
redirect: ‘/jsDemo‘
},
{
path: ‘/jsDemo‘,
name: ‘jsDemo‘,
component: () => import(‘@/pages/jsDemo/index.vue‘),
meta: {
icon: ‘‘,
keepAlive: true,
title: ‘jsDemo‘
}
},
{
path: ‘/tsDemo‘,
name: ‘tsDemo‘,
component: () => import(‘@/pages/tsDemo/index.vue‘),
meta: {
icon: ‘‘,
keepAlive: false,
title: ‘tsDemo‘
}
}
]
6、store配置 (@/store/index.js)import Vue from ‘vue‘
import Vuex from ‘vuex‘
// modules
import getters from ‘./getters‘
import user from ‘./modules/user‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 1
},
mutations: {
increment(state, n) {
// 变更状态
state.count = n
}
},
actions: {
increment({ commit }, count) {
commit(‘increment‘, count)
},
incrementA({ commit }, count) {
return new Promise((resolve) => {
commit(‘increment‘, count)
resolve()
})
},
},
modules: {
user
},
getters
})
6.1、store配置 (@/store/getters.js)
const getters = {
user: state => state.user,
}
export default getters
6.2、store配置 (@/store/modules/user.js)
const user = {
state: {
name: ‘zxb‘
},
mutations: {
SET_NAME: (state, name) => {
state.name = name
}
},
actions: {
setName({ commit }, name) {
commit(‘SET_NAME‘, name)
}
},
getters: {
users(state) {
return state
}
}
}
export default user
7、主路由组件调用 store (@/pages/jsDemo/index.vue)<template> <div>jsDemo1</div> </template> <script lang="js" src="./jsDemo.js"></script> <style lang="scss" src="./jsDemo.scss" scoped>
7.1、主路由组件调用 store (@/pages/jsDemo/jsDemo.js)
export default {
name: ‘jsDemo‘,
components: {
},
data() {
return {
}
},
props: {
},
computed: {
},
filters: {
},
activated() {
},
created() {
},
mounted() {
this.$store.state.count = 1
console.log(this.$store.state.count)
this.$store.commit(‘increment‘, 10)
console.log(this.$store.state.count)
this.$store.dispatch(‘increment‘, 50)
console.log(this.$store.state.count)
this.$store.dispatch(‘incrementA‘, 60).then(() => {
console.log(this.$store.state.count)
})
console.log(this.$store.state.count)
this.$store.commit(‘SET_NAME‘, ‘zxb1‘)
console.log(this.$store.state.user.name)
},
updated() {
},
destroyed() {
},
methods: {
}
}
最终效果如下:

本章节总结:讲述基于vue/cli,
项目的基础搭建。
1、vue/cl基础配置,sass、element-ui安装
2、基础路由配置
3、ie浏览器兼容测试
4、vuex安装与使用
如需下载源代码请联系博主
(微信号:lovehua_5360)
你也可以选择留言反馈
下章节请关注个人微信公众号【微信悦】,欢迎持续关注:
备注:(使用微信客户端打开)个人微信公众号:【微信悦】
微信公众号原文链接:http://mp.weixin.qq.com/mp/homepage?__biz=MzIyOTg4MzQyNw==&hid=15&sn=4bc799ac6079fd28d20365f92eb3cb91&scene=18#wechat_redirect
vue+element-ui JYAdmin后台管理系统模板-集成方案【项目搭建篇1】
标签:支持 veh cpp babel 客户 scn inf http 页面
原文地址:https://www.cnblogs.com/wxy-zhangxiaobin/p/13216262.html