标签:onload excel ice ges var work 打开 com cti
在写前端项目时,遇到这个问题,以为很简单,但是还是耽误挺长时间的,现记录一下。
前端下载图片有2中方式
一、a标签的download属性
该方法只支持同源图片下载,对于非同源图片只能打开。
<a href="/images/myw3schoolimage.jpg" download="w3logo">
二、blob对象下载
非同源图片下载可以使用该方法。
function downloadImg(){
function download(blobUrl) {
var a = document.getElementById(‘down_network_topology‘);
a.download = ‘‘;
a.href = blobUrl;
// a.click();
// document.body.removeChild(a);
}
var url = $("#down_network_topology").attr("down_url");
var req = new XMLHttpRequest();
req.open(‘get‘, url, true);
req.responseType = ‘blob‘;
req.onload = function() {
var data = req.response;
// var blob = new Blob([data],{type: ‘.jpg,.png,.jpeg,.gif,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel‘});
var blob = new Blob([data],{type: ‘image/jpeg‘});
var blobUrl = window.URL.createObjectURL(blob);
download(blobUrl) ;
};
req.send();
}
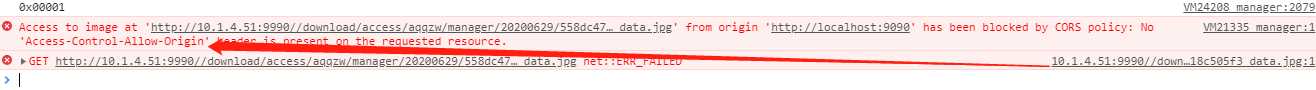
使用该方法可能存在跨域问题,报错如下:

需要修改nginx配置文件,支持跨域即可。
标签:onload excel ice ges var work 打开 com cti
原文地址:https://www.cnblogs.com/focusTech/p/13216780.html