标签:实现 pre ase com 获取数据 现在 文档 官网 ajax
需求是这样的:
前端模板引擎为JSP,需要在后端返回下拉数据的基础上添加一个全部的下拉选择。
EasyUI 官网: http://www.jeasyui.net/plugins/169.html
实现方式:
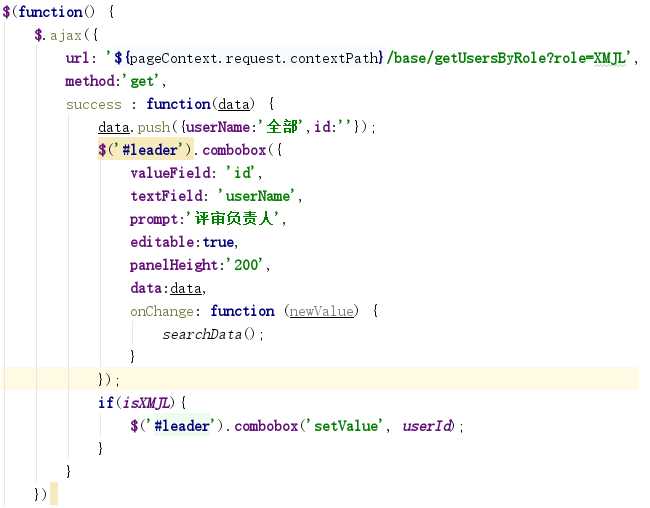
将EasyUI Combobox 组合框的数据加载放到页面初始化的时候处理。

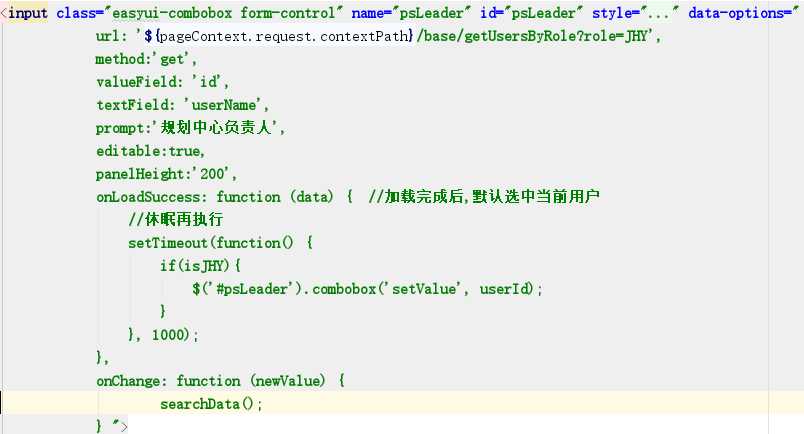
现在即先通过Ajax获取数据,然后在对组合框的进行数据渲染。这个存在一个误区,就是不能讲数据的加工写到input标签内的data-option属性里。这个不会被加载,只能通过ajax实现,得到数据之后,以Javascript的方式进行数据渲染。

笔记整理:
$(function(){ })的使用,即加载时机的判断
JQuery 的代码我们通常会包裹在一个$(function(){})函数中,jq 的$(function(){})也就是$(document).ready(function(){})的简写,与之对应的原生 js 的window.onload事件,这俩者之间到底有什么区别呢?
$(function () { console.log("ready执行"); }); $(function() { console.log("ready1执行"); }); window.onload = function () { console.log(‘load执行‘); }; window.onload = function () { console.log(‘load1执行‘); }

这里可以看出两点不同:
> 1. $(function(){})不会被覆盖,而window.onload会被覆盖,个人感觉$(function(){})不会被覆盖的原因是将其放入到了一个队列中,在对应时机一次出队。
> 2. $(function(){})在window.onload执行前执行的,$(function(){})类似于原生 js 中的DOMContentLoaded事件,在 DOM 加载完毕后,页面全部内容(如图片等)完全加载完毕前> > 被执行。而window.onload会在页面资源全部加载完毕后才会执行。
EasyUI Combobox 组合框在后端数据初始化后前端的数据加工处理
标签:实现 pre ase com 获取数据 现在 文档 官网 ajax
原文地址:https://www.cnblogs.com/liruilong/p/13217391.html