标签:new port mon const div nbsp prot ola style

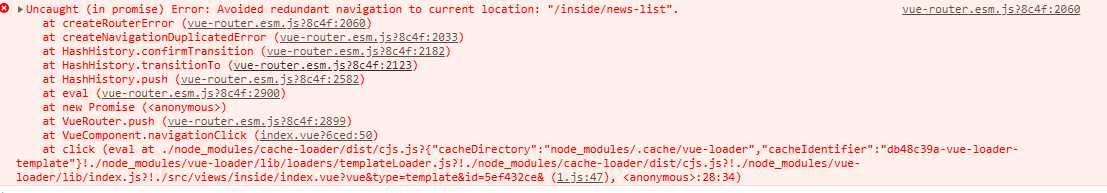
Avoided redundant navigation to current location: 避免了对当前位置的冗余导航
倒是不影响之后的操作
百度了解决方案,在 引用vue-router 的js 中添加以下代码
标签:new port mon const div nbsp prot ola style
原文地址:https://www.cnblogs.com/jingjing-blogs/p/13218328.html