标签:ade info div height 快速 bsp header color 包含
用于布局的容器组件,方便快速搭建页面的基本结构:
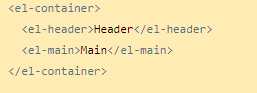
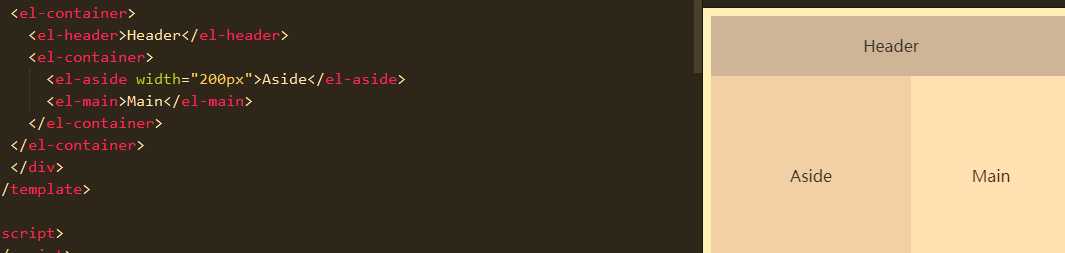
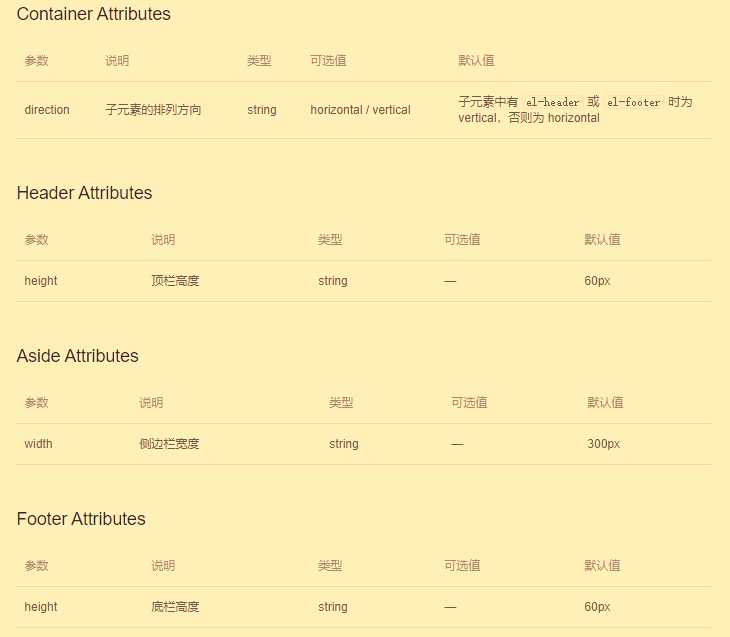
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
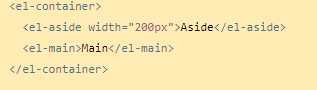
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。
此外,<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>。
最外层都是<el-container>.然后里面确定布局分割布局,如果子布局还想再分,就再嵌套一个<el-container>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>


2个元素,头,主
--------------------------------------------------------------------------------------
 2个元素,侧,主
2个元素,侧,主
--------------------------------------------

先确定上下2栏,下面那栏再分左右
高端实例https://element.eleme.cn/#/zh-CN/component/container

标签:ade info div height 快速 bsp header color 包含
原文地址:https://www.cnblogs.com/lhywxhn/p/13220969.html