标签:widget nes turn nap uil port col 返回 必须
1.flutter的安装,官网和网上都有,自己搜。
2.用vscode新建个flutter 应用
3.修改主文件,在目录lib下的main.dart
//必须有封号 material就是个UI import ‘package:flutter/material.dart‘; //这是个主函数入口 void main()=>runApp(MyApp()); // 也可以这么写 // void main(){ // runApp(MyApp()) // } // 声明MyApp类 class MyApp extends StatelessWidget{ // 重写build @override Widget build(BuildContext context){ //返回一个Material风格的App return MaterialApp( title:‘Welcome to Flutteraa‘, home: Scaffold( //创建一个Bar,并添加文本 // appBar: AppBar( // title: Text(‘Webcome to Flutter‘), // ), // 在主题的中间区域,添加一个文本 Center:屏幕的中间 body: Center( child:Text("helloewqeqdqdxxvfdgdscsdsasxaasxjssddasdasdasdasdsadasdasdaasdas", textAlign: TextAlign.end, //最大显示几行 maxLines: 1, //fade 渐变 超出的就省略号 overflow: TextOverflow.ellipsis, //字体样式 style: TextStyle( // 必须是浮点型 fontSize: 25.0, color: Color.fromARGB(255, 255, 125, 125), decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.solid, ), ) ), ), ); } }
4.点击右下角的device 选择虚拟机,执行flutter run 如果有修改,鼠标定位到terminal 按r
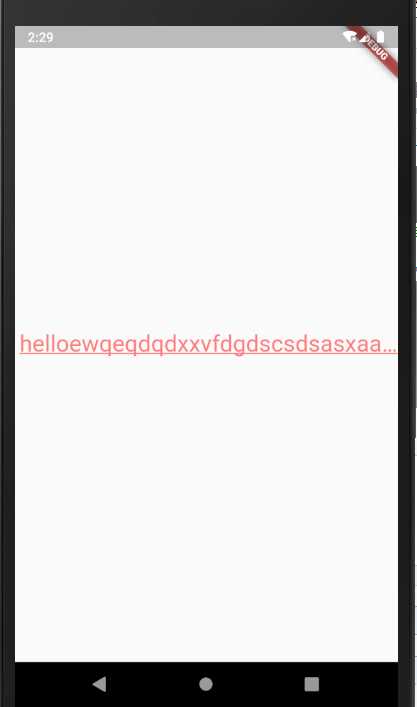
效果图:


学习flutter-1-hello flutter 并且修改字体
标签:widget nes turn nap uil port col 返回 必须
原文地址:https://www.cnblogs.com/lxz-blogs/p/13223306.html