标签:淘宝 ssi unit test src https cli 路由 idt ash
1.Node环境安装(版本至少超过6)
查看node版本: node -V

2.包管理工具(npm/cnpm/yarn)
1)查看版本:
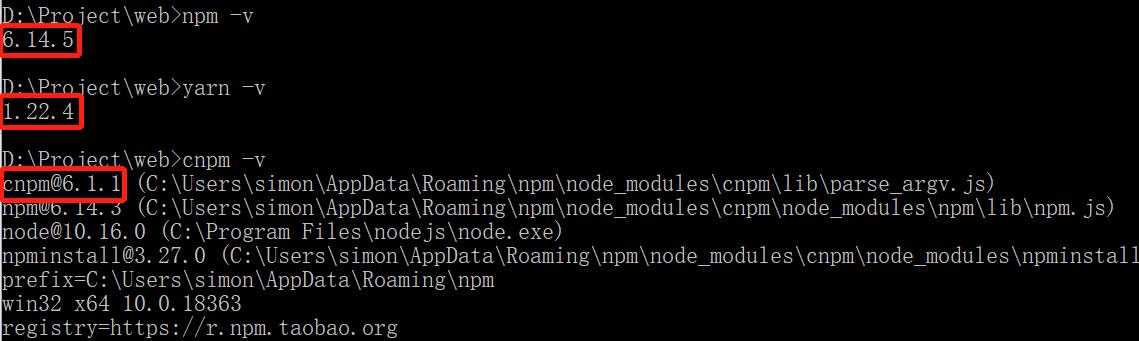
npm -v (版本至少超过3)
cnpm -v
yarn -v

2)查看镜像源:
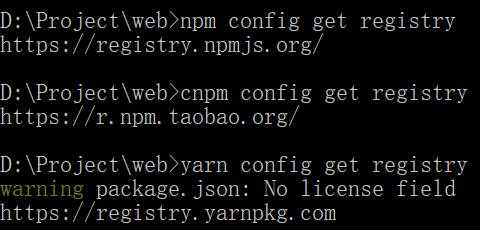
npm config get registry ===> https://registry.npmjs.org
cnpm config get registry ===> https://r.npm.taobao.org
yarn config get registry ===> https://registry.yarnpkg.com

3)设置镜像源(在国内推荐设置为淘宝镜像源)
npm config set registry https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.org

3.全局安装Vue脚手架
1)全局安装:yarn global add @vue/cli / npm i -g @vue/cli
2)版本查看:vue --version

4.创建vue项目
1)进入一个目录,创建项目:vue create my-vue-project

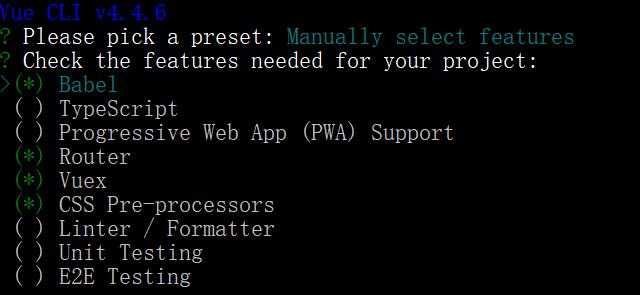
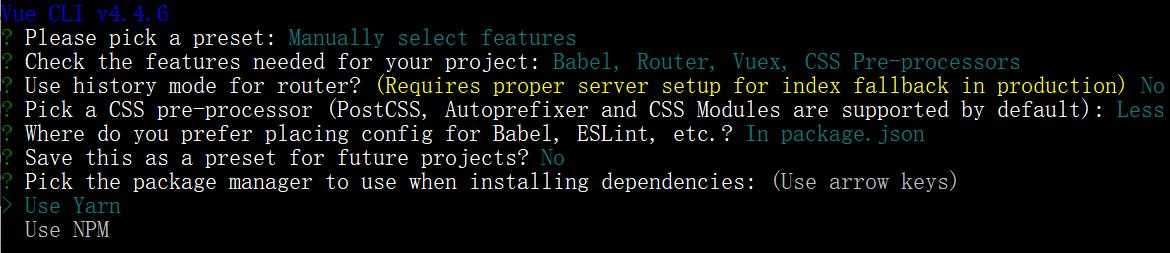
2)第一次选择手动配置(按↑ ↓箭头切换选项,按enter确定选择)

3)选择需要的配置项(按↑ ↓ 箭头切换配置的项,按 空格 是选中,按 a 是全选,按 i 是反选,选择完成后按enter)

( ) Babel // 转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support // 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
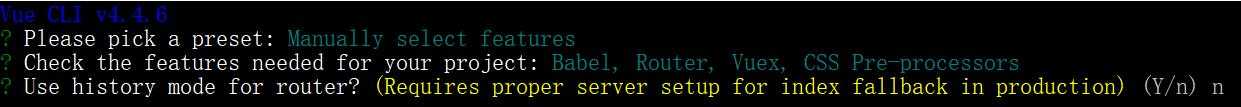
4)选择是否使用history模式
Vue-Router利用浏览器自身的hash模式和history模式的特性来实现前端路由

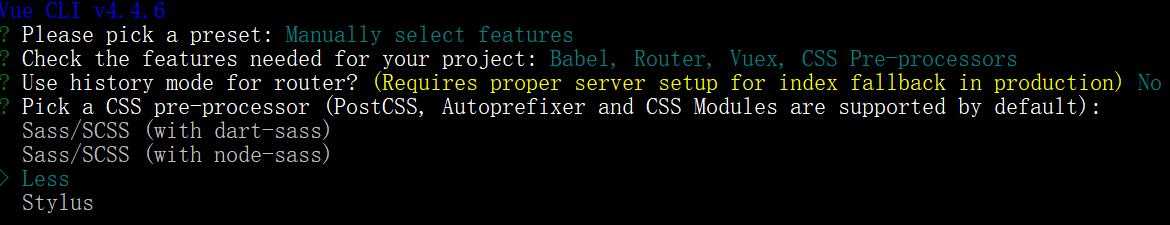
5)选择css预处理器(按↑ ↓箭头切换选项,按enter确定选择)

***如果选择了Linter / Formatter // 代码风格检查和格式化***
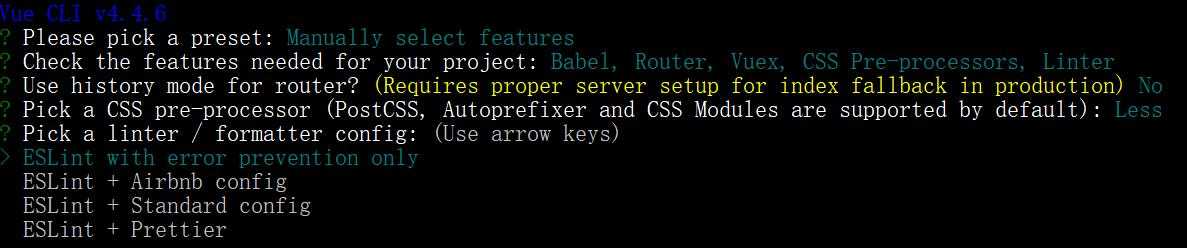
附5)选择Eslint代码验证规则(按↑ ↓箭头切换选项,按enter确定选择)
提供一个插件化的javascript代码检测工具,ESLint +Prettier使用较多

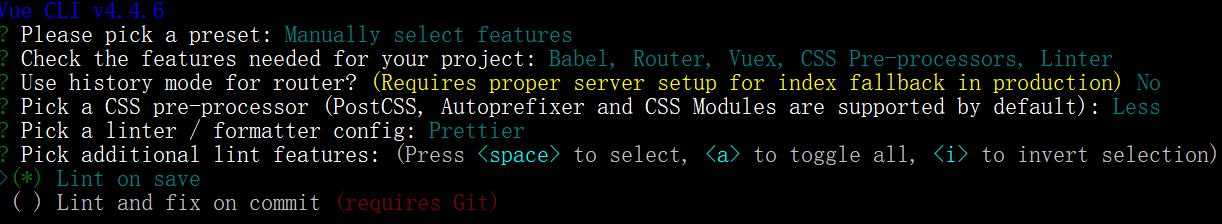
附6)选择代码验证规则检测时机(按↑ ↓箭头切换选项,按enter确定选择)
( )Lint on save // 保存就检测 ===》推荐选择
( )Lint and fix on commit // fix和commit的时候检测

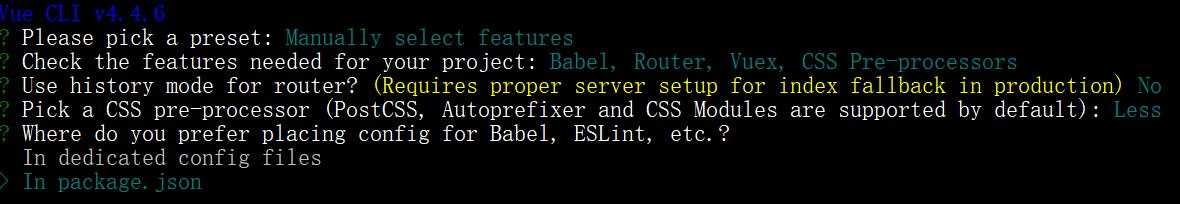
6)选择如何存放配置(按↑ ↓箭头切换选项,按enter确定选择)
In dedicated config files // 独立文件放置
In package.json // 放package.json文件里

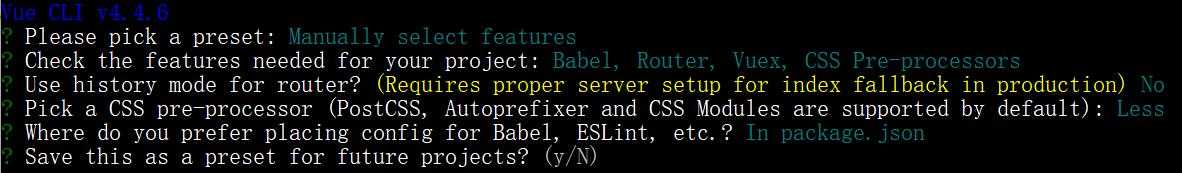
7)是否保存当前配置

8)安装依赖包工具选择(按↑ ↓箭头切换选项,按enter确定选择)

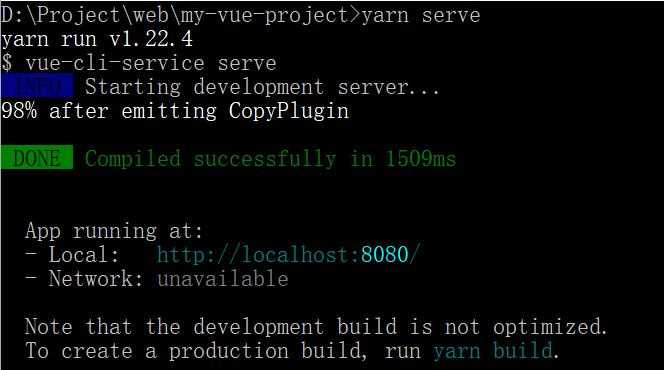
9)等待项目创建完成
cd my-vue-project (进入项目)
npm run serve / yarn serve (启动项目)


参考文章地址:https://www.cnblogs.com/tzwbk/p/12486404.html
标签:淘宝 ssi unit test src https cli 路由 idt ash
原文地址:https://www.cnblogs.com/simonalwayson/p/13225233.html