标签:不可 def str loading 绘制图片 用户 路径 closed mamicode
在 Canvas 中我们常常遇到的一个需求 绘制一个圆形或者一个圆角矩形图像,常用于展示用户头像,我们知道 CSS 有 border-radius 属性,但是 Canvas 是没有的~??
很尴尬,我们就来瞅瞅怎么整出一个圆形头像~
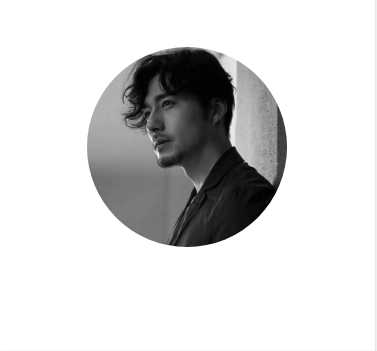
圆形头像

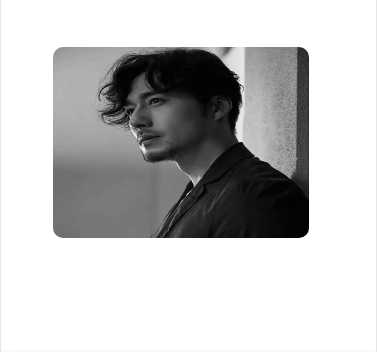
圆角矩形

首先,制作圆形和圆角矩形并不是一个方法,但是都大同小异~
圆形使用的是:arc()
圆角使用的是:arcTo()
圆形:利用 Canvas 先画出一个圆形,然后将图片定位到圆形中心位置进行剪切,将超出圆形的部分去掉,就会形成一个圆形
圆角:利用 Canvas 先画出一个圆角矩形,然后将图片定位到圆角矩形位置进行剪切,将超出圆形的部分去掉,就会形成一个圆角矩形
区别在于,圆角需要我们一段一段的自己画出来,而圆形有现成的方法只用设置想要的值即可
HTML
1 <template> 2 <view class="layout"> 3 <view class="layout-header"> 4 <canvas canvas-id="myCanvas" class="header-canvas"></canvas> 5 </view> 6 </view> 7 </template>
JS

1 <script> 2 export default { 3 onLoad() { 4 uni.showLoading({ 5 title: ‘我正在努力...‘, 6 mask: true 7 }); 8 9 // 开始制作头像 10 this.createPlacard() 11 }, 12 methods: { 13 // 开始制作头像 14 createPlacard() { 15 uni.getImageInfo({ 16 src: ‘https://pic.liesio.com/2020/07/02/e0eb38388da1c.jpg‘, // 网络图片需先下载,得到临时本地路径,否则绘入 Canvas 可能会出现空白 17 success: (img)=> { 18 const ctx = wx.createCanvasContext(‘myCanvas‘, this); 19 ctx.fillStyle = "#FFFFFF"; 20 ctx.fillRect(0, 0, uni.upx2px(750), uni.upx2px(1000)); 21 22 // 如何在 Canvas 中绘入圆形图片? 23 // 原理:利用 Canvas 先画出一个圆形,然后将图片定位到圆形中心位置进行剪切,将超出圆形的部分去掉,就会形成一个圆形 24 this.circleImgOne(ctx, img.path, uni.upx2px(175), uni.upx2px(95), uni.upx2px(200)); 25 26 // 如何在 Canvas 中绘入圆角矩形? 27 // 原理:利用 Canvas 先画出一个圆角矩形,然后将图片定位到圆角矩形位置进行剪切,将超出圆形的部分去掉,就会形成一个圆角矩形 28 //this.circleImgTwo(ctx, img.path, uni.upx2px(105), uni.upx2px(95), uni.upx2px(512), uni.upx2px(382), uni.upx2px(20)); 29 30 ctx.draw(); 31 uni.hideLoading() 32 } 33 }) 34 }, 35 36 /* 37 * 参数说明 38 * ctx Canvas实例 39 * img 图片地址 40 * x x轴坐标 41 * y y轴坐标 42 * r 圆形半径 43 */ 44 circleImgOne(ctx, img, x, y, r) { 45 // 如果在绘制图片之后还有需要绘制别的元素,需启动 save() 、restore() 方法,否则 clip() 方法会导致之后元素都不可见 46 // save():保存当前 Canvas 画布状态 47 // restore():恢复到保存时的状态 48 49 /* ctx.save(); */ 50 let d = r * 2; 51 let cx = x + r; 52 let cy = y + r; 53 ctx.arc(cx, cy, r, 0, 2 * Math.PI); 54 ctx.strokeStyle = ‘#FFFFFF‘; // 设置绘制圆形边框的颜色 55 ctx.stroke(); // 绘制出圆形,默认为黑色,可通过 ctx.strokeStyle = ‘#FFFFFF‘, 设置想要的颜色 56 ctx.clip(); 57 ctx.drawImage(img, x, y, d, d); 58 /* ctx.restore(); */ 59 }, 60 61 /* 62 * 参数说明 63 * ctx Canvas实例 64 * img 图片地址 65 * x x轴坐标 66 * y y轴坐标 67 * w 宽度 68 * h 高度 69 * r 弧度大小 70 */ 71 circleImgTwo(ctx, img, x, y, w, h, r) { 72 // 画一个图形 73 if (w < 2 * r) r = w / 2; 74 if (h < 2 * r) r = h / 2; 75 ctx.beginPath(); 76 ctx.moveTo(x + r, y); 77 ctx.arcTo(x + w, y, x + w, y + h, r); 78 ctx.arcTo(x + w, y + h, x, y + h, r); 79 ctx.arcTo(x, y + h, x, y, r); 80 ctx.arcTo(x, y, x + w, y, r); 81 ctx.closePath(); 82 ctx.strokeStyle = ‘#FFFFFF‘; // 设置绘制圆形边框的颜色 83 ctx.stroke(); 84 ctx.clip(); 85 ctx.drawImage(img, x, y, w, h); 86 } 87 } 88 } 89 </script>
CSS
1 <style lang="scss" scoped> 2 .layout { 3 .layout-header { 4 width: 750upx; 5 background:rgba(255,255,255,1); 6 .header-canvas { 7 width: 750upx; 8 height: 700upx; 9 box-shadow:0 5upx 16upx 0 rgba(20,104,255,0.07); 10 } 11 } 12 } 13 </style>
标签:不可 def str loading 绘制图片 用户 路径 closed mamicode
原文地址:https://www.cnblogs.com/langxiyu/p/13226941.html