标签:xxxx 就会 怎么办 最好 png 产生 进入 计时 控件
在项目的实际开发过程中,我们经常会遇到Tab页面的开发
EciTab控件有多种使用方式:
下面介绍Frame容器方式:
下面介绍的Tab页面采用的策略是 Tab页面管理几个子页面,页面组织上用Iframe管理的模式
采用Iframe的原因主要有两个
1.开发简单,每一个页面都是简单的画面
2.性能考虑,打开一个复杂的Tab页面,不见得所有Tab都会点击,这时候可以采用选项卡懒加载的方式
没有点击的选项卡可以DOM都不加载。
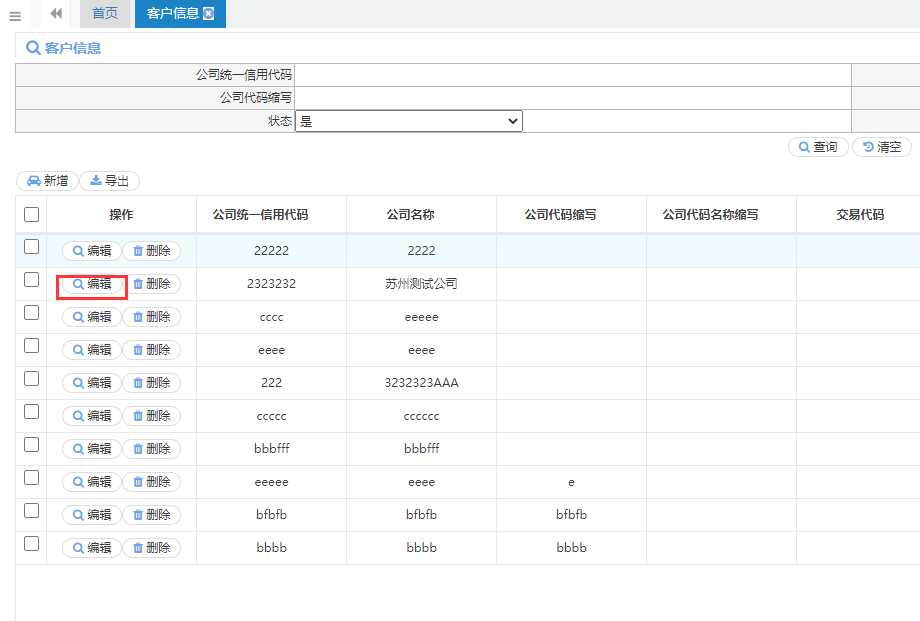
下面介绍,从列表页面进入到EditTab页面的过程,一起来分析Tab页面需要写的代码



如上图,列表页,Tab 管理页 (管理了两个页面 EnterpriseEdit 企业编辑页,EnterpriseInvoice 企业开票抬头信息列表页)
从列表页面,有两种方式进入 Tab页面
1.新增
2.点击行内已有数据进入(也就是编辑)
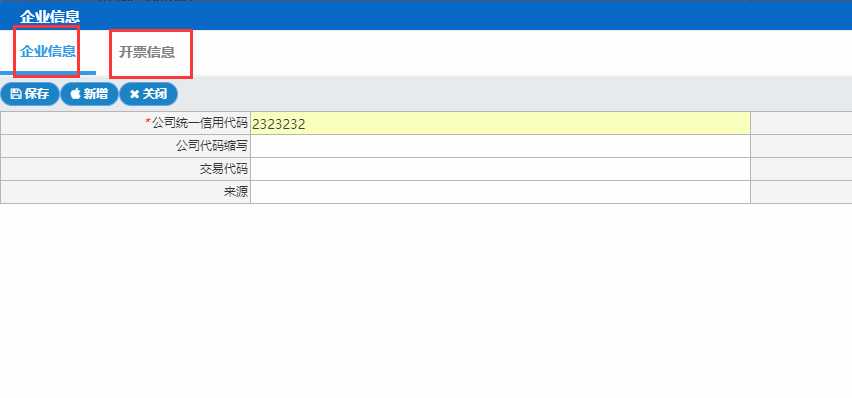
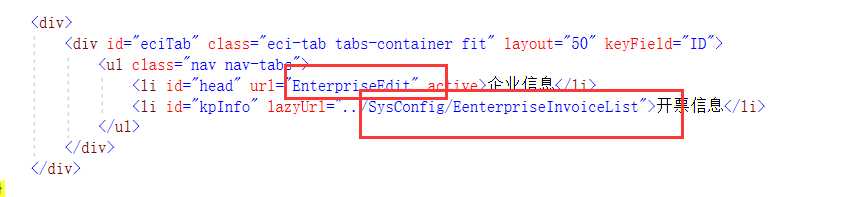
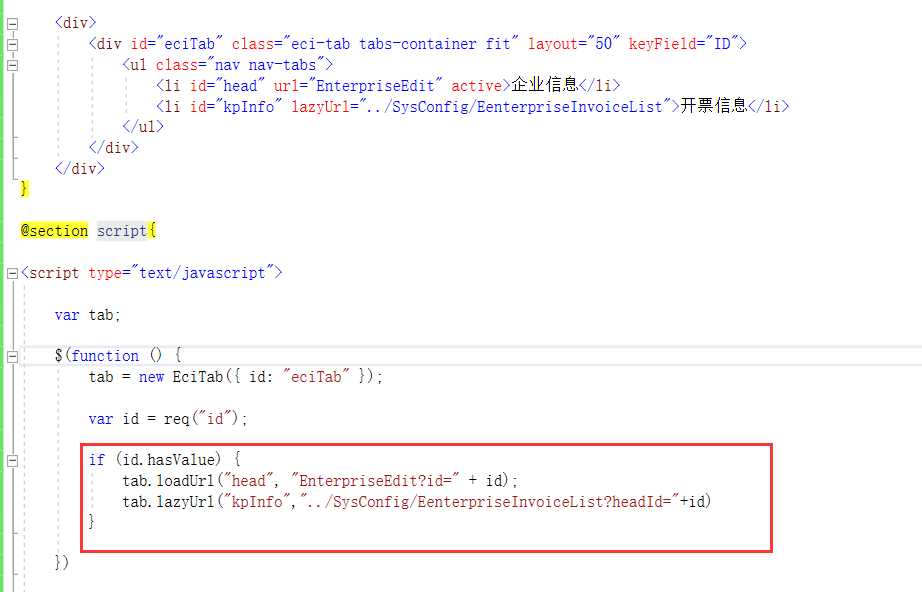
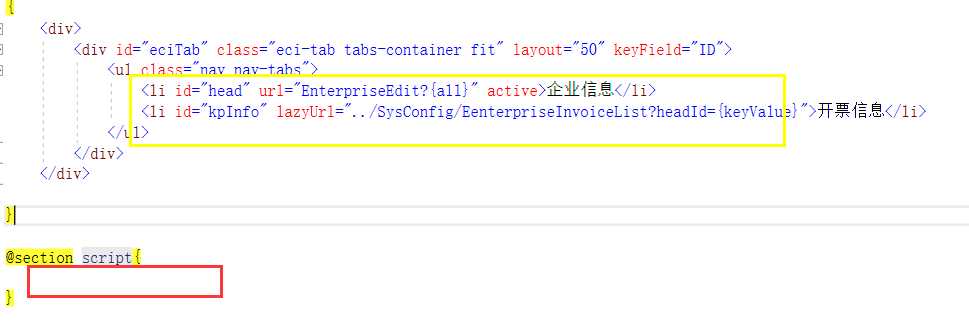
我们一起来看下 Tab页面的源代码

Tab组件,设计了两个选项卡 head kpInfo
分别对应企业信息维护画面、企业开票抬头列表画面
实际上 上面的URL和 lazyURL写上去都是没有意义的,因为实际情况远没有这么简单,需要应对变化的过程。
分析一下到底有哪些变化:
进入这个Tab页面的两种方式:
新增方式:表现来看,没有传入主键
编辑方式:表现来看 就是传入了 列表页面上选中行的主键值 id=xxxx
如果传入主键:那需要将主键值传递到 两个页面

上面的代码是关于URL的设置,需要考虑的不同情况:
如果没有传入主键值:第二个TabIItem设置lazyURL都是没有意义的,headId是子表和主表之间的关联键,id都不存在,所以就不可能去设置URL属性

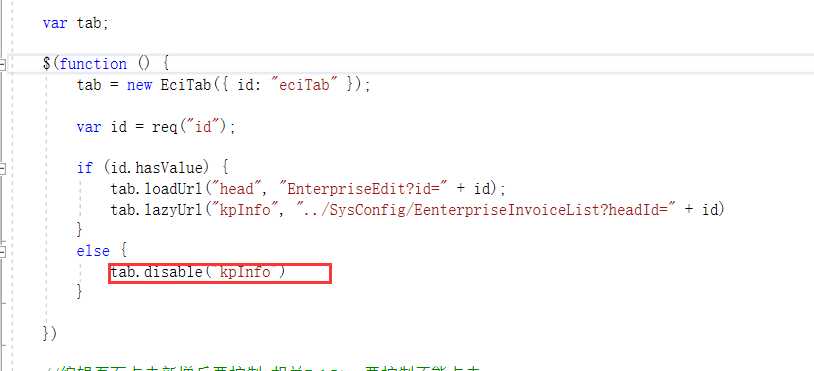
实际上不仅仅关于地址的问题,如果是新增,那么还要控制第二个Tab不能点击,代码如下
好,如上就是进入Tab页面的相关初始化代码。
那继续分析,还有什么变化:
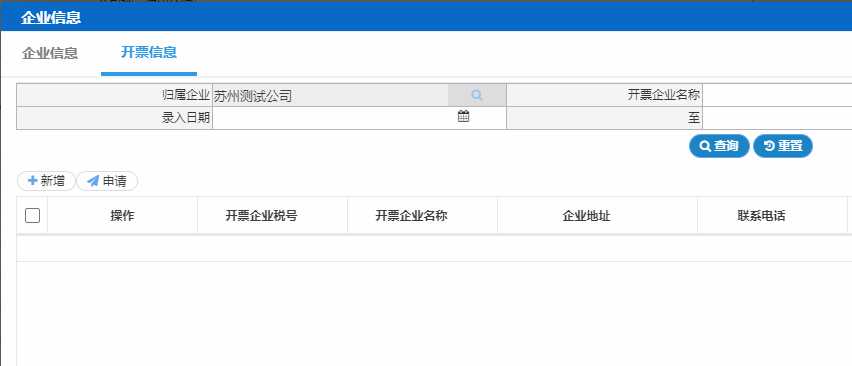
当前Tab是新增的时候,我们在编辑页面,录入了相关值,点击了保存,这时候就等于产生了主键。
这是页面状态其实发生了变化,这个时候其实编辑状态了。
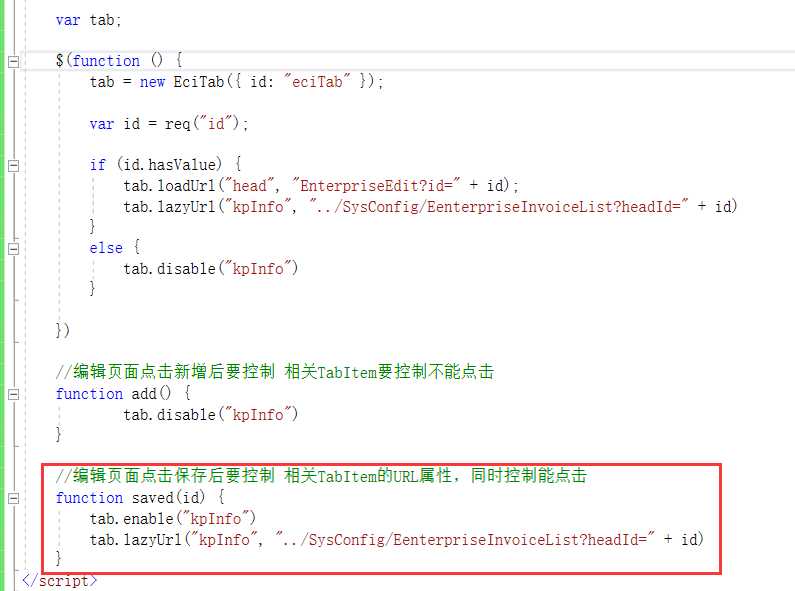
既然是编辑状态,那么第二个Tab这个时候需要能点击,同时需要设置成正确的地址
相关的代码如下(红色框线部分):

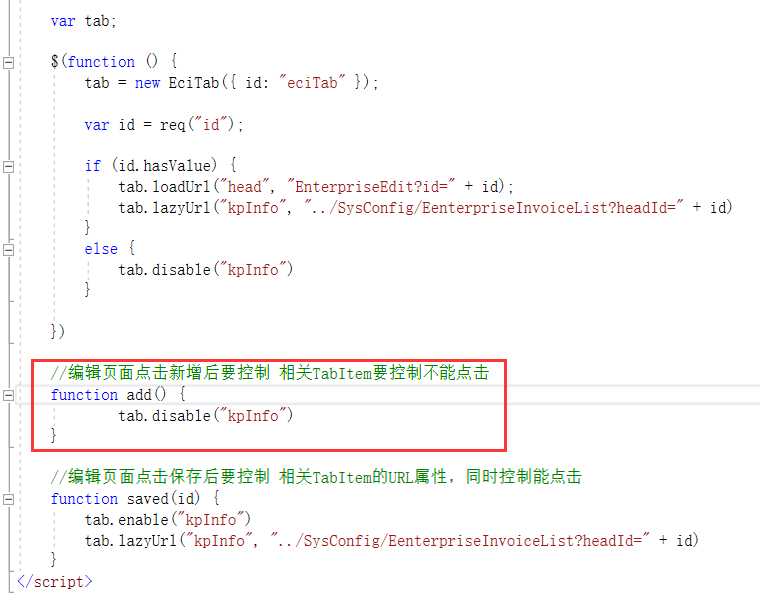
这是变化之一:那么我们继续点击新增呢。这个时候页面当前状态又转变成新增状态了。
新增状态的特点是,第二个Tab是不能点击的,页面地址(暂且不考虑,只要控制好不能点击即可)
实现代码如下:

如上差不多就是一个Tab页面标准的处理过程,解决了各种变化的问题。
如果接着后面又加一个Tab,企业信息的操作历史,那么我们相关的代码都要参考第二个Tab的方式写一下。
代码不是特别复杂,但是必须是面面俱到,缺一不可以。
虽然上述代码我认为已经不复杂。但是我们任然要追求极致,要偷懒,能否近一步简化代码开发
上述的过程是否标准过程?
能不能将上述的标准过程封装成固定的开发范式?
能否简化?
能不能先不重要。
想不想才是最重要。
你想要怎么简化?
既然你都这么说了,不要怪我要求高。
有什么要求,尽管提,能否实现那是后话,甭客气。
对上述变化能否一行代码都不写,全部搞定。
你的想法真彻底,一步提到底,不拖拖拉拉, 给你一个100个赞!!!
好吧,能不能实现先不管,先享受一下畅享的感觉,这也搞定了、那也搞定了,那该多么轻松啊
梦想还是要有的。最坏的情况,当我白说,最好的情况嘛,那就是好极了,不要打扰我,先做梦去!
美梦成真,如下图:红色框线EAD敏捷开发框架帮你实现你许下的心愿,代码清零,一行代码也不写了。

真的吗?的确没有代码了,但是严重怀疑前面介绍的各种变化情况,删代码容易,但是功能都还在吗?
到底是怎么实现的。
框架设计了规则解析机制
{}里面的内容都是动态内容
{all}表示URL请求的所有参数
{keyValue}是主键
{req.xxxx}表示从URL获取参数xxxx 例如 {req.id }
同时EciTab控件设置了 keyField属性,本例中为 ID
EciTab控件在初始化的过程中通过规则解析引擎,动态分析出实际的地址信息。
同时动态的分析出哪些TabItem是依赖于{keyValue}的,也就是主键
所有依赖于主键的,同时当前页面 keyValue又是为空的时候,那么Tab自动设置成不可以点击模式。
keyValue的变迁过程,可以是从列表页点击【编辑】过来的(从URL中获取,keyField属性发挥重要作用)。
也可以是一开始,是新增模式(为空)然后编辑页面【保存】变成有值了的( 这一步是编辑页面要告诉Tab页的,编辑页面的职责
当然了编辑页面有编辑页面模型,通过模型设计,让开发人员在编辑页面也不需要写一行代码
)。
只要相关依赖参数变化了,就会触发Tab控件自我管理Tab的表现(目前主要是url和是否可以点击)
在控制URL的过程中,框架将研发人员一开始写的URL、LazyURL 作为设计时模板进行缓存
命名为 designURL,目的是在变化发生时,还能找到一开始的原始字符串,否则无法实现动态解析!
最后我们的代码,开发人员只要写如下,非常简洁明了,剩下的全部交给EAD敏捷开发框架来自动化实现

再次见面:
这优化,还满意吗?



但是我还想提个需求。
还要提需求?我无能为力了,我没有代码了,还怎么改进啊,是吧。
不是,上面的封装非常棒,全部框架接管,我不用写任何代码。封装的彻底。
就是因为太彻底了,可能会有点担心,万一出现某个极端情况,研发人员需要自己控制tab
之前好歹还有个 var tab = new EciTab({id:"eciTab"})
我还有个 tab变量,我还能操控。
万一,怎么办?
你的担心我已经收到,已经为大家提供了解决方案:

EciTab控件,默认有框架全自动初始化。99%的情况下不需要你过多操心。
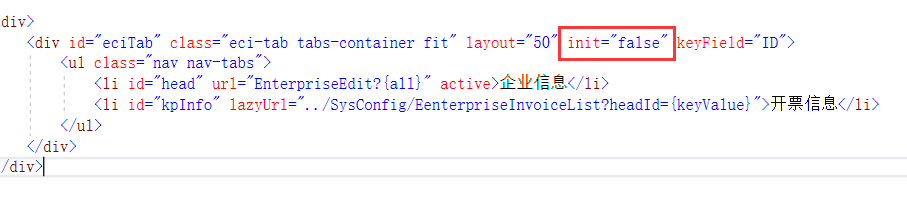
万一遇到极端情况,只要设置 init="false"
然后你自己写代码:var tab = new EciTab({id:"eciTab"})
这时候,你就有了对tab的全部掌控权限了。
通过:自己显示的写 new EciTab({id:"eciTab"})这一行代码,之前说的所有应对变化的功能也全部包含在内。
这下高枕无忧了吧!
得寸进尺的人,我又来了。不会烦我吧。
哪里,我就喜欢你这“得寸进尺”的人,我这里叫有追求。
好吧
var tab = new EciTab({id:"eciTab"}) 还要加 init=“false”
好像有20多个字符,不光是20字符的问题,代码写在两个地方。
我嫌烦。
追求的道路上一定不能满足现状。
你的烦恼,我来帮你解忧。
eci开发库是EAD开发框架的功能函数聚集地。
记住有问题 eci来帮忙。
var tab=eci.getTab(id) 给我哪个tab,初始化工作还是交给框架,想要获取控件的时候向eci要即可。
标签:xxxx 就会 怎么办 最好 png 产生 进入 计时 控件
原文地址:https://www.cnblogs.com/godmodel/p/13226838.html