标签:int pac lock http mic flex icon sage bottom
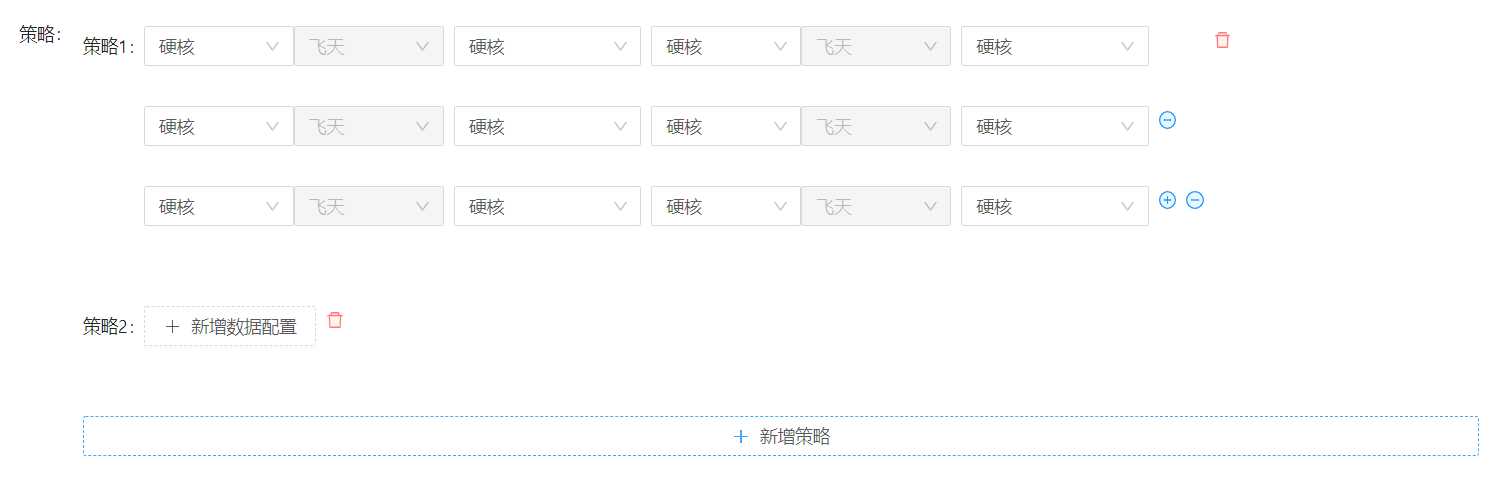
要实现一个功能动态表单中嵌套动态表单如下:

仔细看看antd的文档其实不难 具体步骤如下(代码用ts写的)
1.建立一个 名为 ConcatRegion的组件(动态表单A)代码如下
接口如下:
interface ConcatRegionProps {
form: ReturnType<typeof useForm>[0];
}
interface ConcatRegionItemProps {
index: number;
form: ReturnType<typeof useForm>[0];
field: any;
}
export function ConcatRegion({ form }: ConcatRegionProps) {
return (
<>
<Form.Item label="策略">
<Form.List name="totalStrategy">
{(fields, { add, remove }) => {
return (
<div className={styles.concat_regin_widget}>
{fields.map((field, index) => (
<Space key={field.key} style={{ display: ‘flex‘, marginBottom: 8 }} align="start">
<ConcatRegionItem index={index} form={form} field={field} />
<DeleteTwoTone twoToneColor="#ff7875" onClick={() => remove(field.name)} />
</Space>
))}
<Form.Item>
<Button
type="dashed"
className={styles.btn_blue_dashed}
onClick={() => add()}
block
>
<PlusOutlined className={styles.icon} /> 新增策略
</Button>
</Form.Item>
</div>
);
}}
</Form.List>
</Form.Item>
</>
);
}
2.建议一个名为ConcatRegionItem的表单(动态表单B) 代码如下:
export function ConcatRegionItem({ index, form, field }: ConcatRegionItemProps) {
return (
<>
<Form.Item
label={`策略${index + 1}`}
name={[field.name, ‘strategy‘]}
fieldKey={[field.fieldKey, ‘strategy‘]}
>
<Form.List name={[field.name, ‘strategy‘]}>
{(fields, { add, remove }) => {
return (
<div>
{fields.map((innerField, index) => {
return (
<Space
key={innerField.key}
style={{ display: ‘flex‘, marginBottom: 8 }}
align="start"
>
<Form.Item
{...innerField}
name={[innerField.name, ‘area‘]}
fieldKey={[innerField.fieldKey, ‘area‘]}
rules={[{ required: true, message: ‘请选择区域‘ }]}
>
<SelectMainArea />
</Form.Item>
<Form.Item
{...innerField}
name={[innerField.name, ‘mainRegion‘]}
fieldKey={[innerField.fieldKey, ‘mainRegion‘]}
rules={[{ required: true, message: ‘请选择国家‘ }]}
>
<Select style={{ width: ‘150px‘ }} placeholder="国家">
<Option value="1">一区</Option>
<Option value="2">二区</Option>
</Select>
</Form.Item>
{index === fields.length - 1 && <PlusCircleTwoTone onClick={() => add()} />}
{index >= 1 && (
<MinusCircleTwoTone onClick={() => remove(innerField.name)} />
)}
</Space>
);
})}
{!fields.length && (
<Form.Item>
<Button type="dashed" onClick={() => add()} block>
<PlusOutlined /> 新增数据配置
</Button>
</Form.Item>
)}
</div>
);
}}
</Form.List>
</Form.Item>
</>
);
}
注意:这里要把第一个外层表单的feild带过来~,传递给子组件用于做子组件的 Form.Item的name
组件 <SelectMainArea />为联动select 带值回来到 ConcatRegionItem
标签:int pac lock http mic flex icon sage bottom
原文地址:https://www.cnblogs.com/Ewarm/p/13229467.html