标签:github 命令 重启 outer === fun webp class 添加
1.创建一个项目(new-project)
执行 npm init -y;
2.借鉴了yii项目结构 把basic里面的内容放到 把没用的都删掉

3.开发controller目录

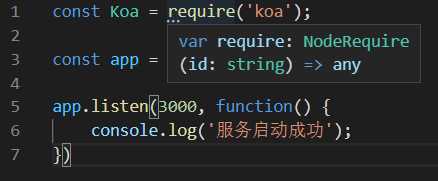
4.编辑app.js
安装koa npm install koa --save-dev
--save-dev 开发模式下 === -D
--save 线上模式 === -S
webpakck 上线不需要 装-D里里面

用nodemon(监听文件变动, 变动之后自动重启) 启动app.js
如果没有 nodemon命令 npm install -g nodemon
nodemon app.js
或者使用supervisor
supervisor app.js
(pm2)待研究
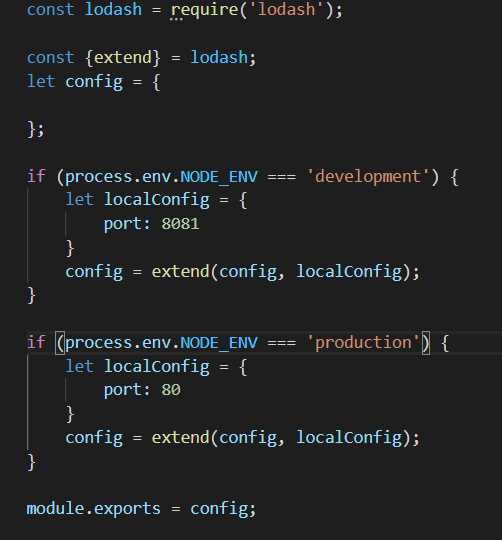
配置config/index.js

配置package.json

路径: https://github.com/koajs/koa/wiki
建立路由
本人用的koa-simple-router
npm install koa-simple-router --save
修改controlls/index.js 配置相应的路由并导出

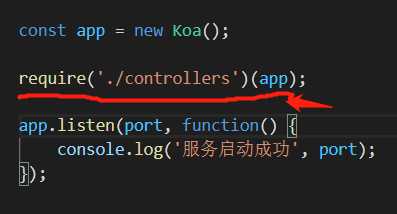
修改 app.js

添加 require(‘./controllers‘)(app); 导出的是一个function 故可以传参数
标签:github 命令 重启 outer === fun webp class 添加
原文地址:https://www.cnblogs.com/BHB-tai/p/13232991.html