标签:col tools class pat 发布 text addition 异步 src
action与Mutation类似,Mutation用于同步函数,action用于异步函数。
异步函数需要通过先action再传递到mutations,这样才能被Devtools记录下来。
src\App.vue
methods:{ addition(){ this.$store.commit(INCREMENT) }, updateInfo(){ // this.$store.commit(‘updateInfo‘) this.$store.dispatch(‘aUpdateInfo‘) } }
actions:{ //context 上下文 aUpdateInfo(context){ setTimeout(()=>{ context.commit(‘updateInfo‘) },1000) } },
mutations:{ updateInfo(state){ state.info.name = ‘喵喵‘ } }

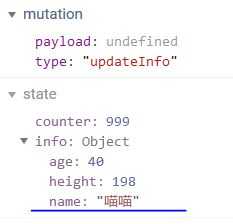
这样的异步操作就可以在Devtools里捕获到了
标签:col tools class pat 发布 text addition 异步 src
原文地址:https://www.cnblogs.com/polax/p/13233375.html