标签:png loading dex import 打开 默认 一起 imp vue

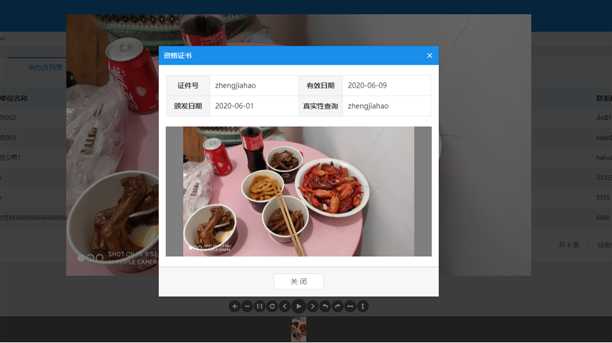
问题描述:当dialog和v-viewer一起使用时,点击图片预览,会出现预览的图片z-index比dialog小
原因:dialog默认的z-index是2000,每次关闭后再次打开z-index会递增2左右,v-viewer的层级默认是2015,这样预览不了几次,就会出现dialog的z-index大于v-viewer的z-index
解决:main.js中手动将dialog的z-index改为1000:
import elementui from ‘element-ui‘
Vue.use(elementui, { zIndex: 1000 })
elementui--dialog和v-viewer的层级问题
标签:png loading dex import 打开 默认 一起 imp vue
原文地址:https://www.cnblogs.com/wuqilang/p/13234291.html